All Articles
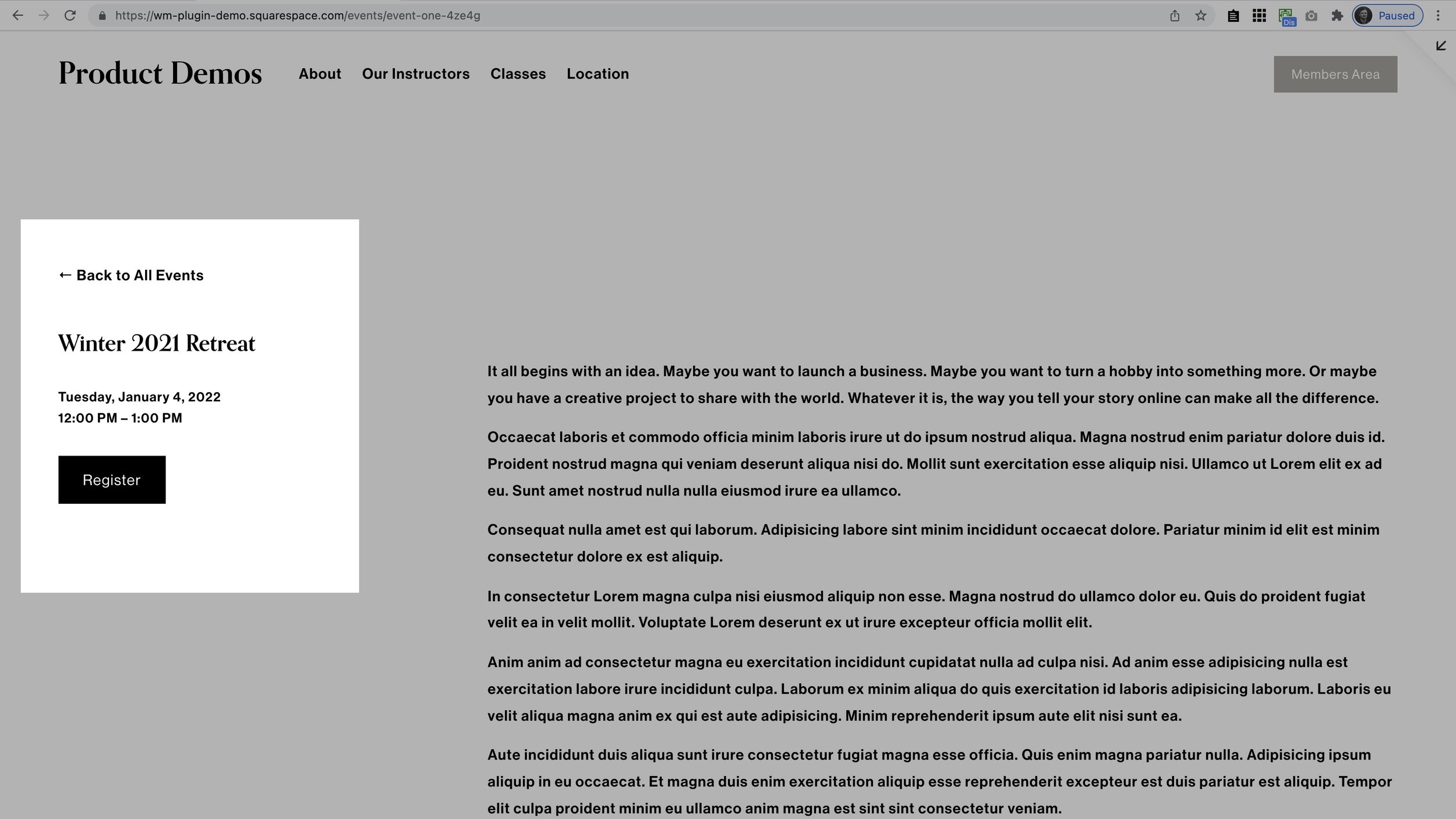
Add a “Register” Button to Event Details
Increase the visibility of your Call to Action button on your Events Page, by adding a button to the Events Details area.
Change Transparency of Section Background Image on Hover
Show the full color of a background section’s image by adjusting the transparency of the overlay color when you hover over it.
Flip an Image on Hover
Flip a poster image to show a description on the back as you hover over it.
Highlight Accordion Block Style
Highlight the open item or when hovered over it in an Accordion Block.
Build Grid Page Layouts in Squarespace
In this 90 minute, self-paced, workshop, you’ll build a grid based page layout in Squarespace 7.1 and learn the fundamentals of CSS Grid along the way.
Testimonial Slider with an Auto Layout Section
In this tutorial, I’ll share some code that will style an auto layouts carousel as a testimonial slider.
Pricing Updates
Starting Wednesday, September 1st, pricing for some of my plugins will increase. I’m keeping a few essential plugins at $10, increasing the price of the rest of my current pro plugins
Custom Pricing Table for TRQK.io
From my portfolio: A custom pricing table for trqk.io.
Pricing tables have been notoriously difficult to build in Squarespace, so I was asked to build a responsive one. This one is built with CSS and Javascript, and very little custom HTML, so the client can easily update it.
Before After Image Hover Effect for Your Squarespace Website
Let’s build a Before / After Image Block in our Squarespace website. As we hover our mouse over an image, this code will show a different image.
Before / After Image Slider Plugin
Easily add a before / after image slider to your Squarespace website using image blocks.
Change Search Block Placeholder Text in Squarespace
Here is a fairly simple code snippet that will allow you to replace the Search Block Placeholder text on all your Squarespace blocks. The accompanying tutorial is a great beginner javascript lesson, if you’re into that kinda stuff.
Reorder Product Details in Product Item
Here is some CSS that will move the product price on your product page to above the “Add to Cart” button. You can reorder this content however you’d like though.
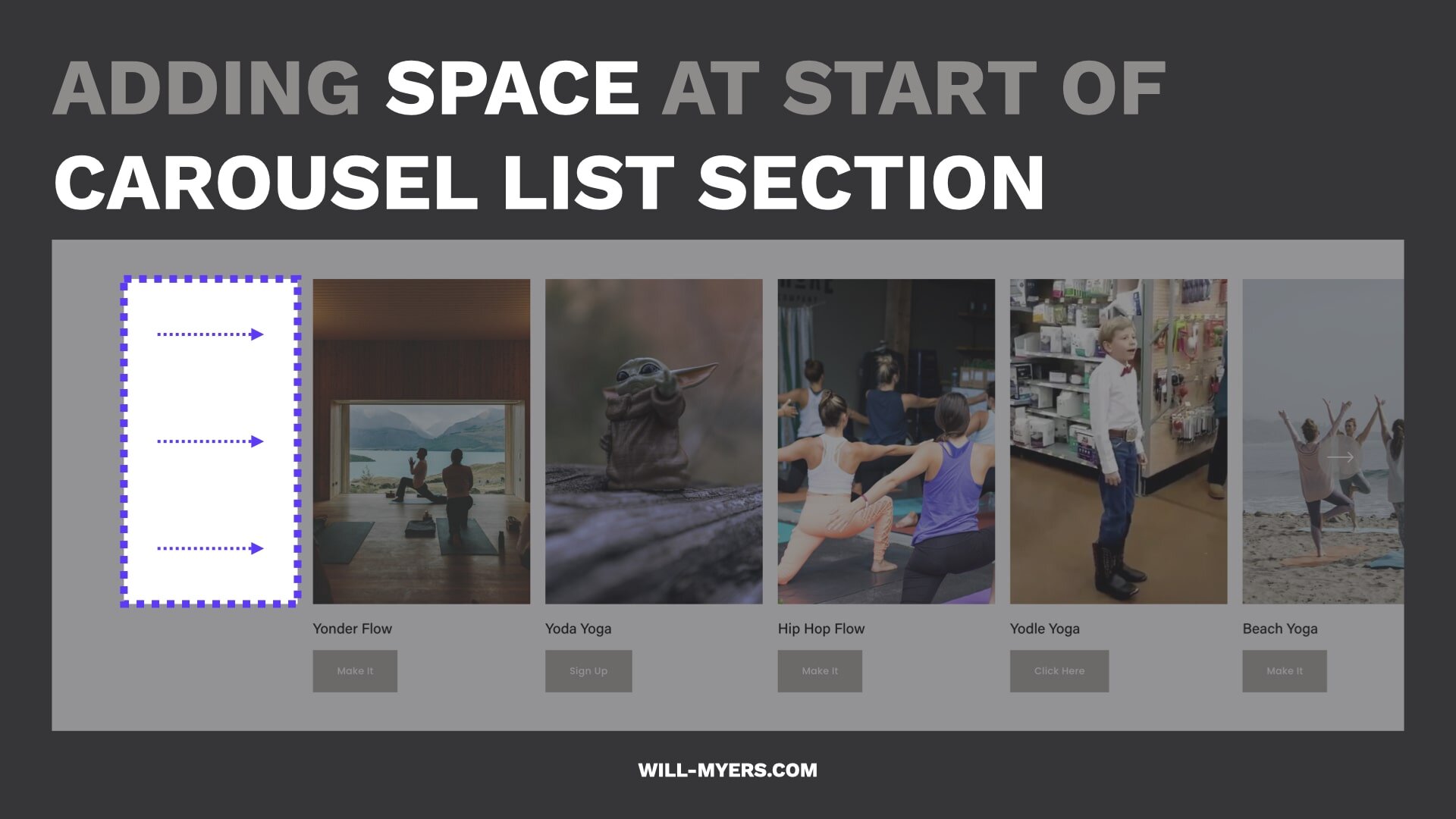
Adding Space To Start of List Section Carousel
Here is some simple code to add space to start of a List Section with a Carousel Design.
Auto Scroll for Carousel & Banner Slideshow’s for Auto Layout Sections in Squarespace 7.1
Here is some code that will auto-scroll a list section on your Squarespace 7.1 website. This code works for the "Banner Slideshow" layout or the "Carousel" layout.
Auto-Layouts for Squarespace 7.1 Explained
Squarespace Auto-Layout Sections are now available as a new section-type for all Squarespace 7.1 websites. In this article, I’m going to show you an example of the 3 different layouts, review some of my favorite features, as well as point out the differences between the Auto-Laytout Banner Slideshow and my Pro Section Slider plugin. Let’s dive in.
Pro Slider vs Auto-Layouts Section Comparison Chart
I’ve put together a chart comparing the design and functionality features of the List Section Banner Slideshow and my Pro Slider Plugin, so that you can easily decide which one is a better fit for your needs.
How to Left-Align or Right-Align Folder Drop Downs
Here are two css snippets to help you switch the default alignment of your main nav folder dropdowns items. Switch from left-aligned to right-aligned or vice versa.
Prevent Cropping on Background Images and Videos (maintain aspect ratio)
Keep the aspect ratio of your background images the same, so they don’t get cut off on mobile. This tutorial will give you some simple and adjustable code to make your background images never get cropped.
Video Element Plugin
This plugin allows you add a simple & clean autoplaying video element to your website.