Adding Space To Start of List Section Carousel
Written By Will Myers
@media(min-width:767px) {
.user-items-list-carousel__slides{
padding-left:150px;
}
}
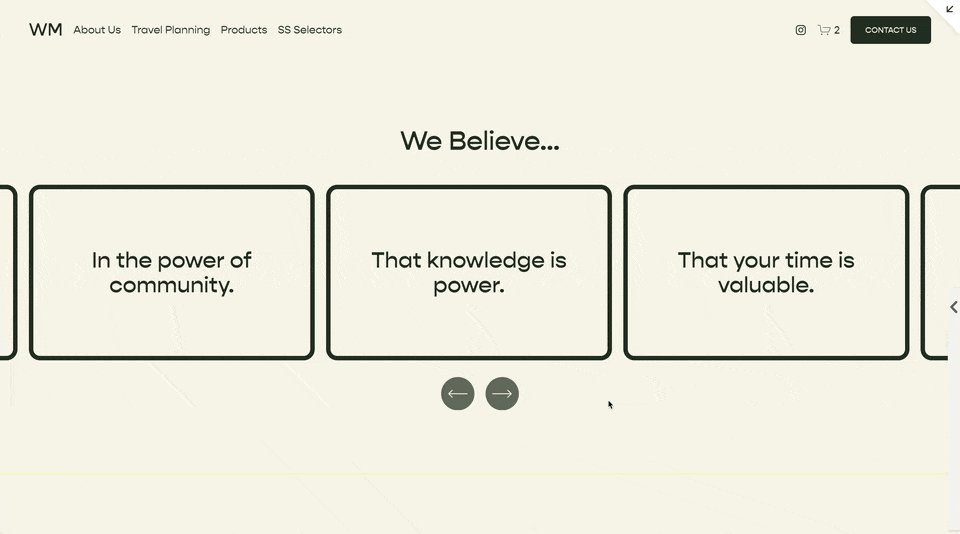
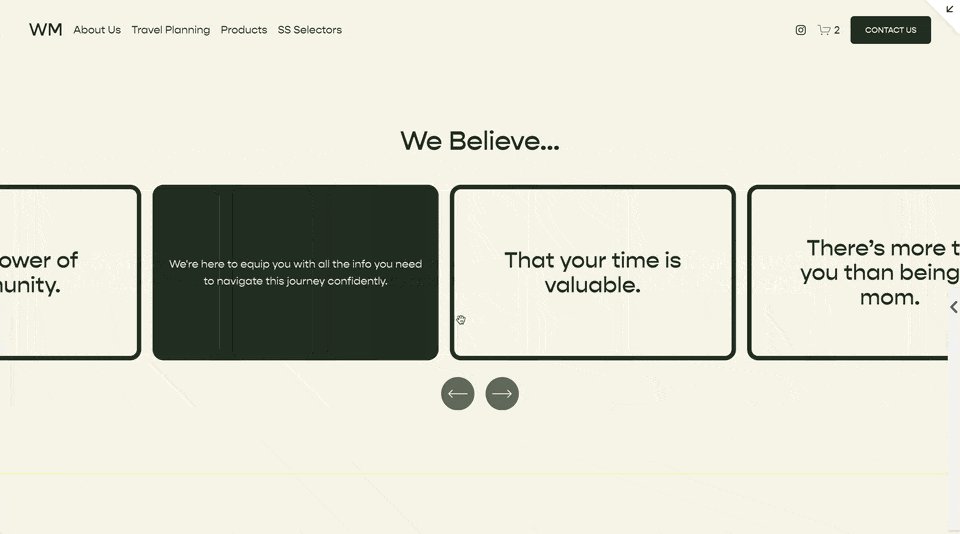
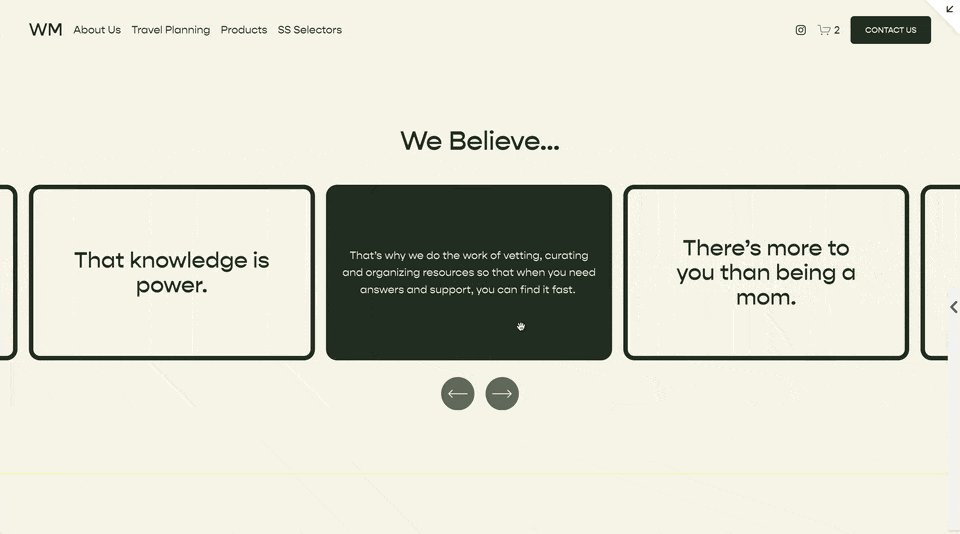
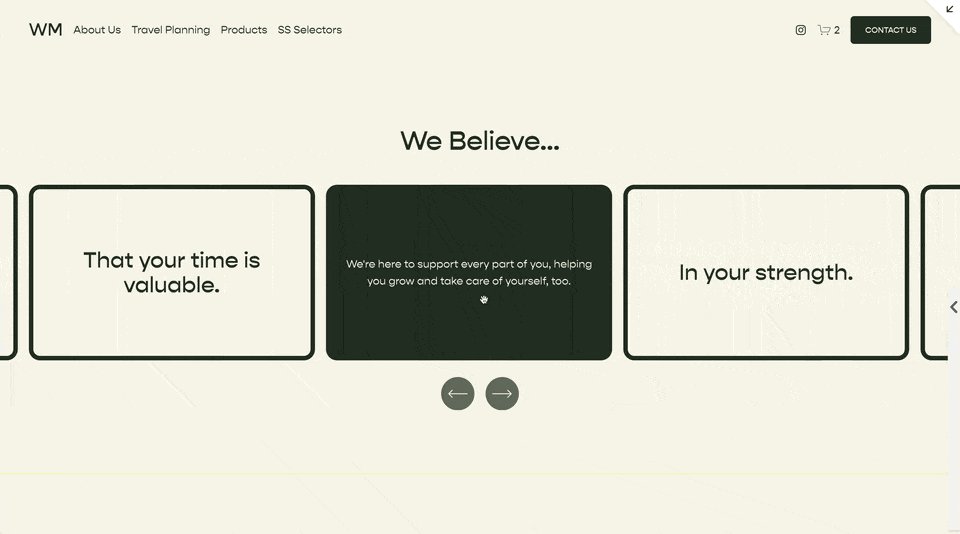
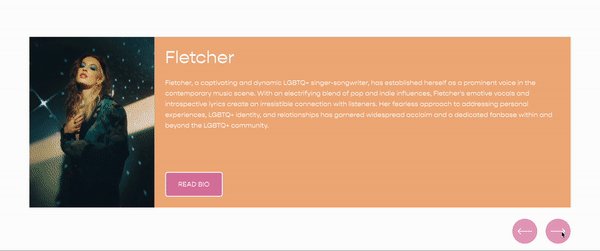
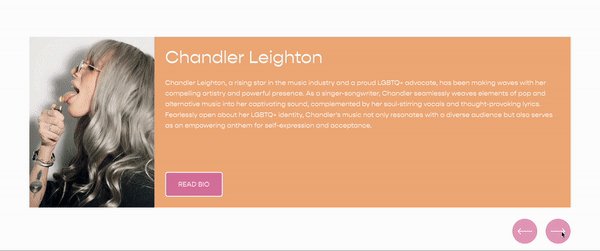
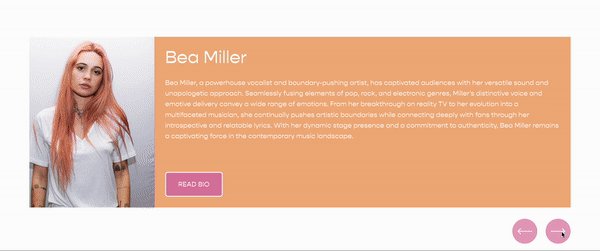
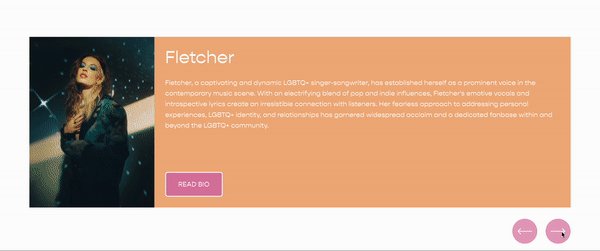
Here is some simple code to add space to start of a List Section with a Carousel Design.
Adjust the padding-left value (150px) to tweak the amount of space.
More List Section Resources below:
Related Code Snippets
The below Code Snippets are available to Code Curious members.
I support web designers and developers in Squarespace by providing resources to improve their skills.