Make an Auto Layout Carousel Scrollable
The new Auto Layouts Sections in Squarespace are pretty awesome and I feel like I’m learning new things about them every day. Recently, I just published an article about how to use them to create a cool testimonial slider.
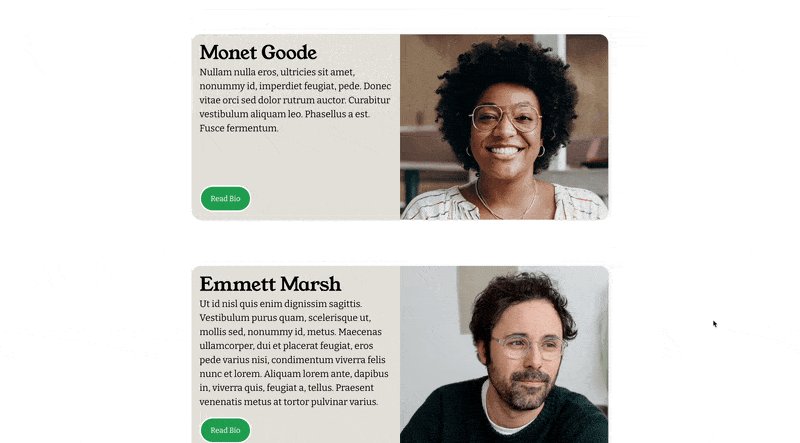
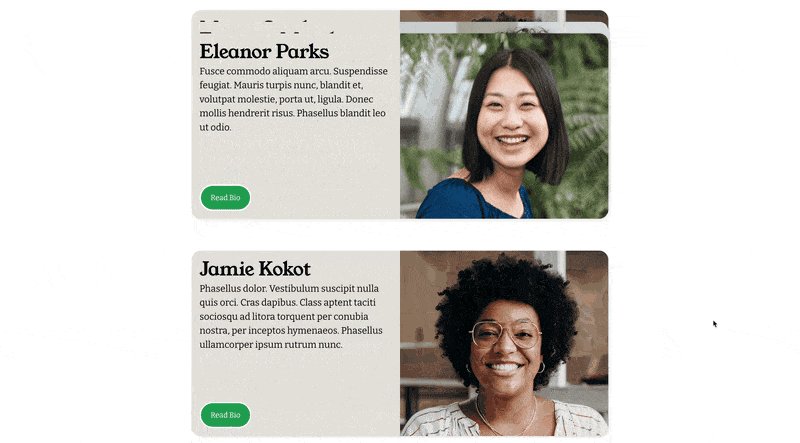
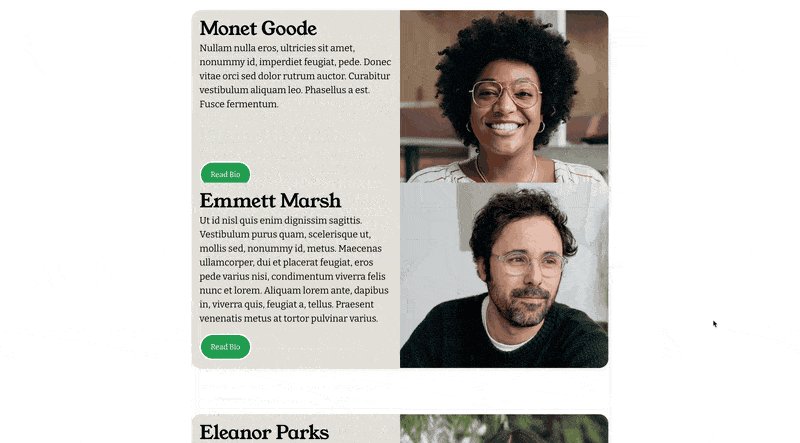
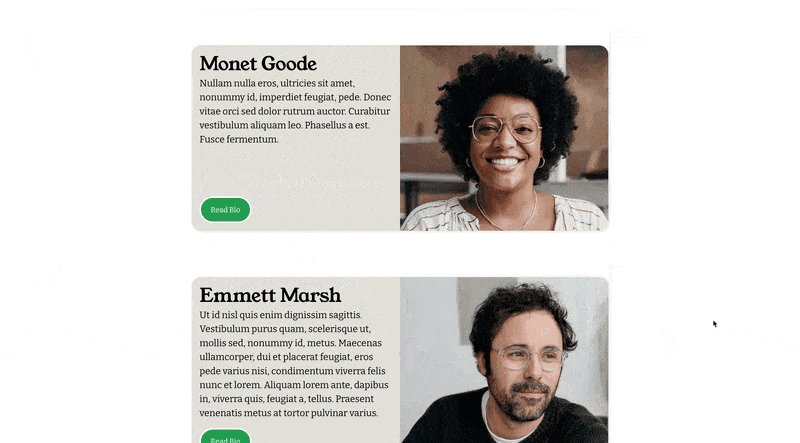
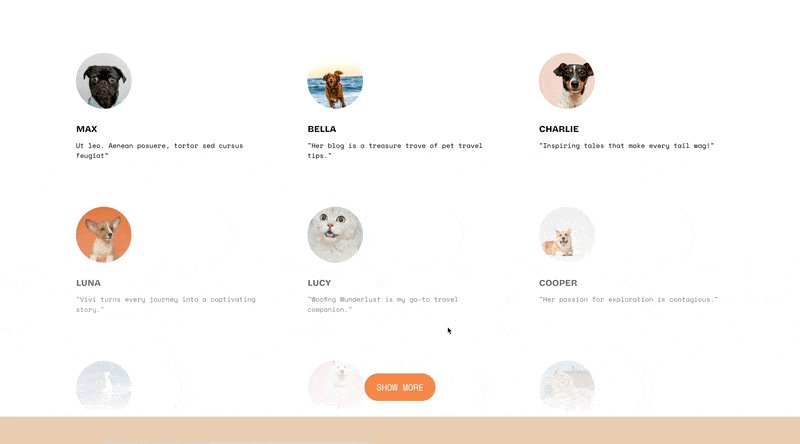
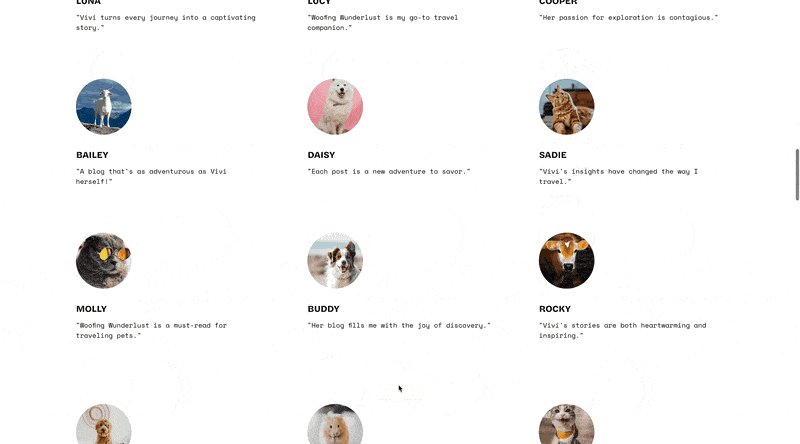
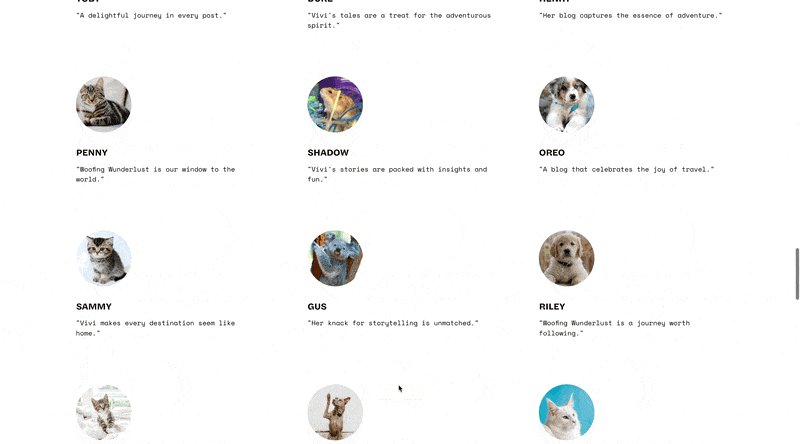
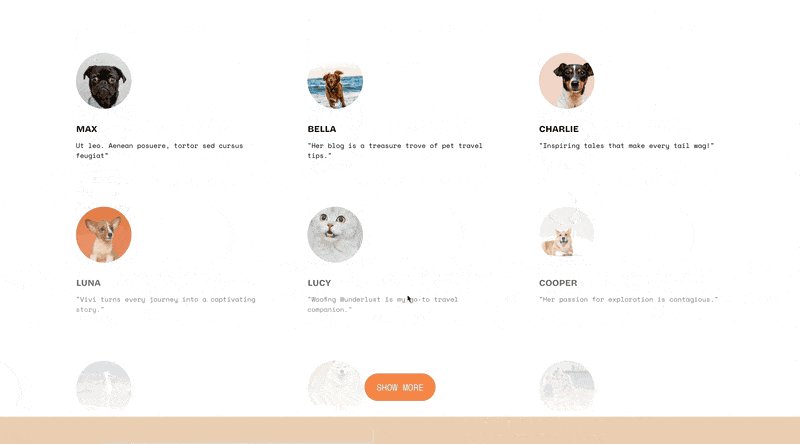
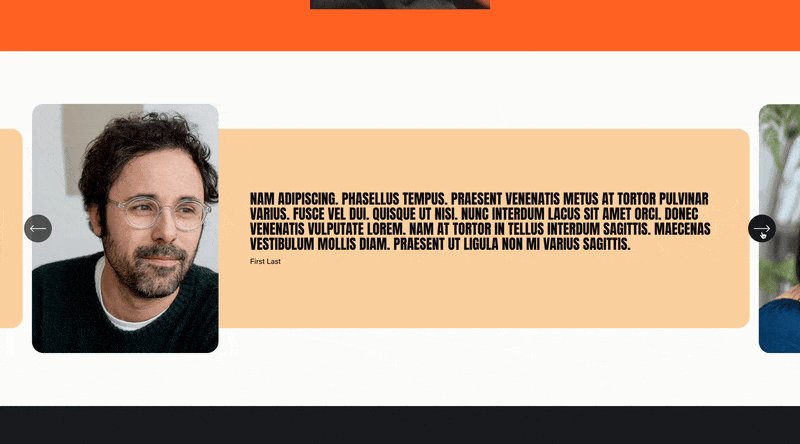
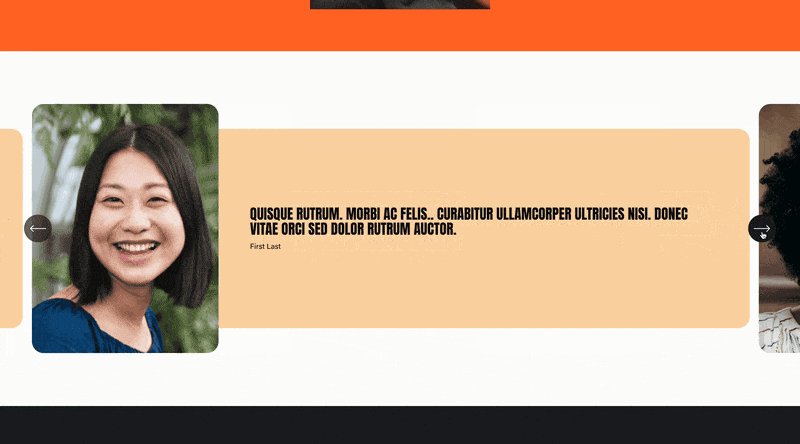
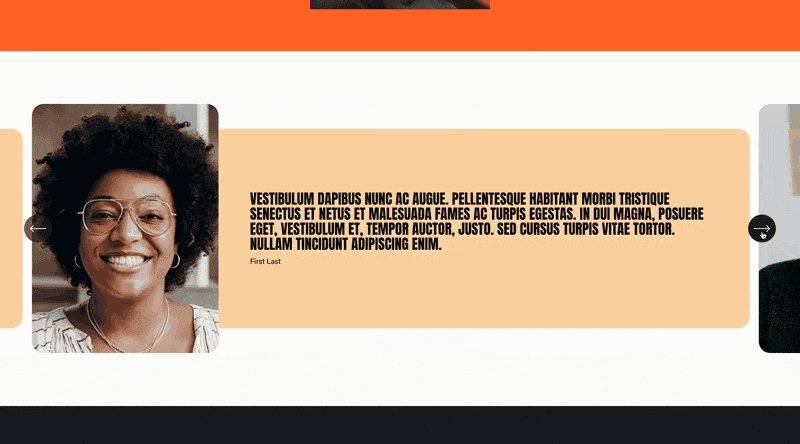
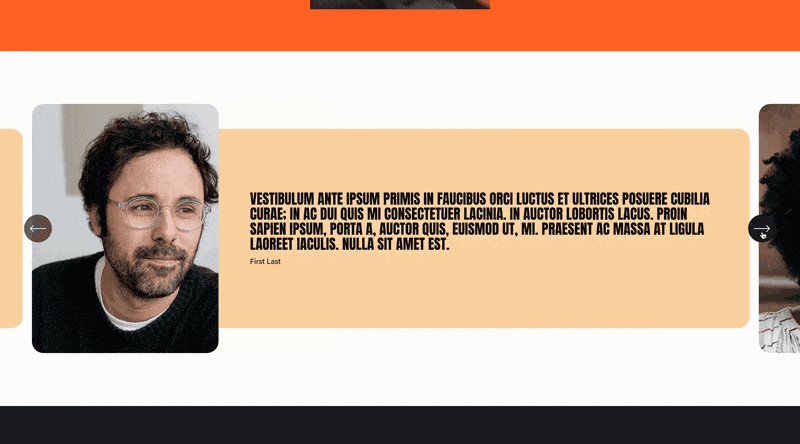
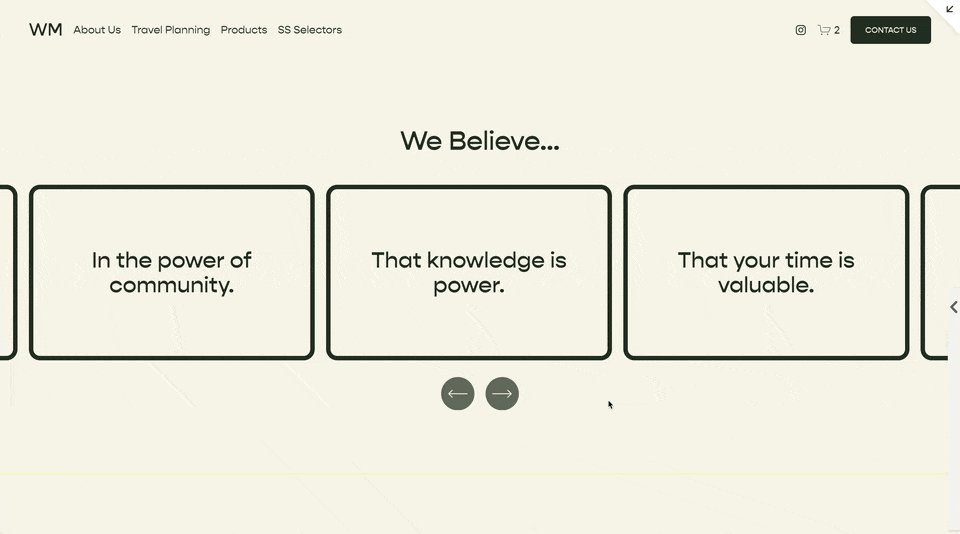
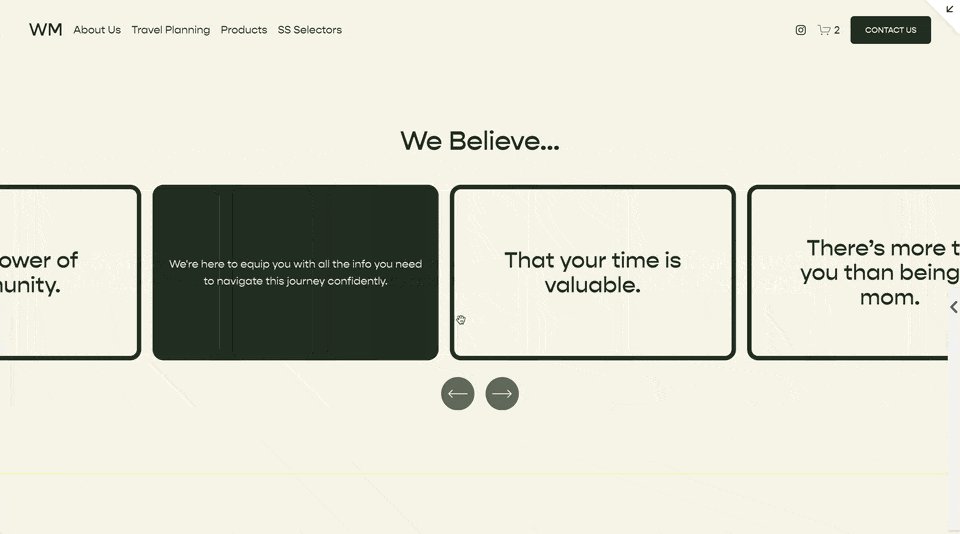
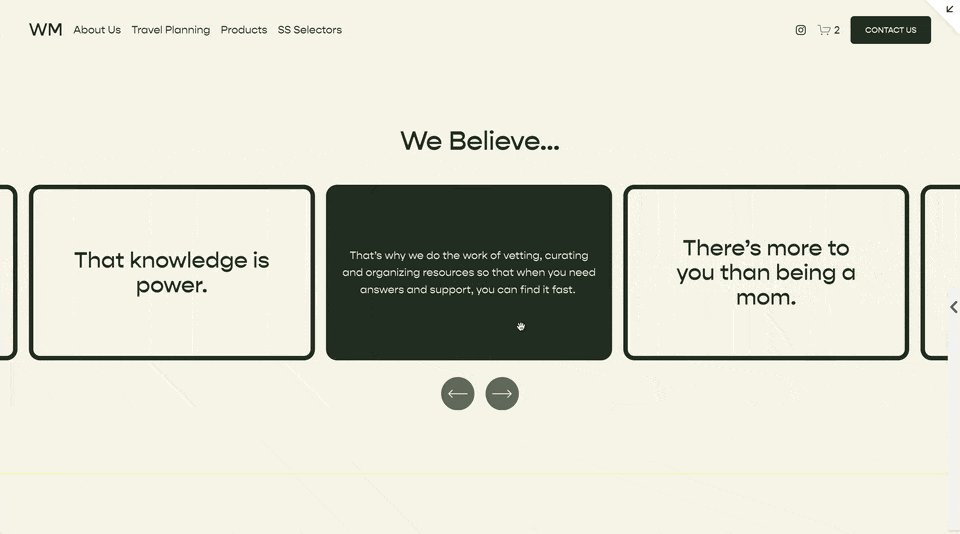
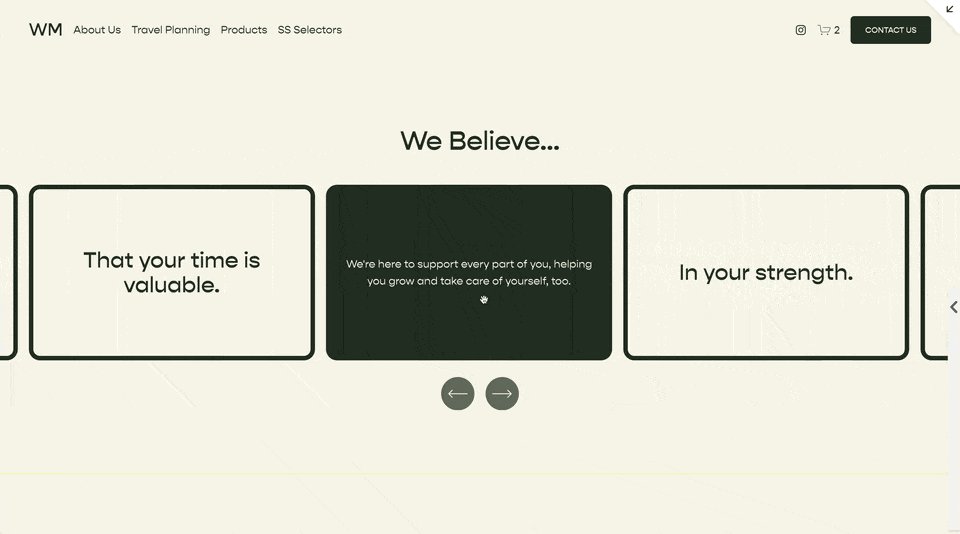
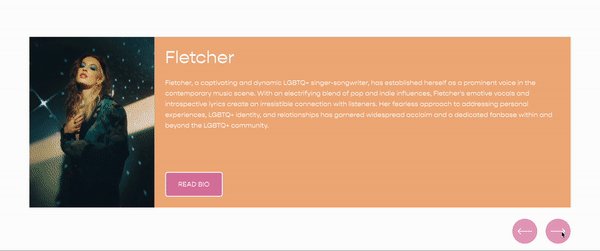
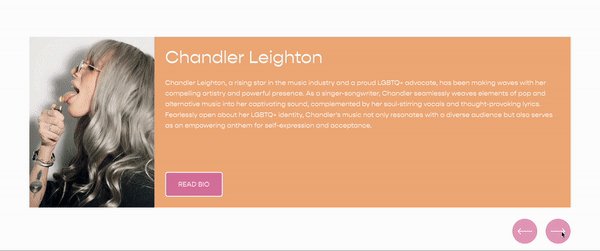
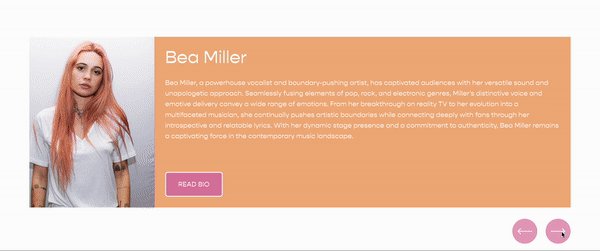
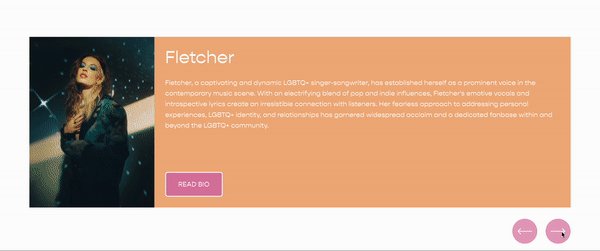
In this tutorial, I want to show you how to make your Auto Layout Carousel swipe to scroll on desktop and mobile. To be honest, there isn’t a great way to tell you how this works. Check out the demo page below to see an example.
Required Settings
There are some required settings that you must be using for this tutorial to work.
1. You must be using an Auto-Layouts Carousel.
2. You must have the infinite scroll turned off.
Demo
The Code
Be sure to update the data-section-id in the CSS and in the Javascript. You should only need to set it once for each bit of code
Add this to your Design » Custom CSS area. Replace the first selector, 'DATA_SECTION_ID
DATA_SECTION_ID {
--item-width:370px;
--additional-offset: 0px;
.user-items-list-carousel__gutter {
padding-left:0px !important;
padding-right:0px !important;
}
.user-items-list-carousel__slides {
overflow-x:scroll;
grid-template-columns:unset !important;
grid-auto-columns:var(--item-width);
cursor: auto;
padding-left:~'calc(var(--offset-left) + var(--additional-offset))';
-ms-overflow-style: none;
scrollbar-width: none;
}
.user-items-list-carousel__slides::-webkit-scrollbar {
display: none;
}
.list-item {
transform: unset !important;
grid-row: 1;
grid-column: unset;
pointer-events:unset;
user-select: unset;
cursor: auto;
}
.desktop-arrows, .desktop-arrows{
display: none !important;
}
}
Javascript
Add this to the page header code injection area of the page with the auto-layouts section. Replace the first variable, DATA_SECTION_ID with the section id, or comma seperated list of section id’s, you want to apply this effect too.
<script>
(function() {
let section = ''; //leave between single quotes
window.addEventListener('load', function(){
let sections = section.split(',');
sections.forEach(el => allowScroll(el));
})
function allowScroll(section){
let pos = {left: 0, x: 0},
list,
oldSection,
newSection;
oldSection = document.querySelector(section);
newSection = oldSection.cloneNode(true);
oldSection.parentNode.replaceChild(newSection, oldSection);
section = document.querySelector(section);
list = section.querySelector('ul');
section.addEventListener('mousedown', initScrollPos);
loadImages();
resetAnimations(newSection)
function initScrollPos(e) {
pos = {
left: list.scrollLeft,
x: e.clientX,
};
section.addEventListener('mousemove', moveSection);
section.addEventListener('mouseup', stopScrollPos);
}
function moveSection(e) {
const dx = e.clientX - pos.x;
list.scrollLeft = pos.left - dx;
}
function stopScrollPos(e) {
section.removeEventListener('mousemove', moveSection);
section.removeEventListener('mouseup', stopScrollPos);
}
function removeEvents(e){
e.stopPropagation();
}
function resetAnimations(element) {
let options = [
{
pre: "preFade",
load: "fadeIn"
},
{
pre: "preScale",
load: "scaleIn"
},
{
pre: "preSlide",
load: "slideIn"
},
{
pre: "preFlex",
load: "flexIn"
},
{
pre: "preClip",
load: "clipIn"
}];
options.forEach(option => {
let els = element.querySelectorAll('.' + option.pre);
if (els.length > 0) {
els.forEach(animationEl => animationEl.classList.add(option.load))
}
});
};
function loadImages() {
var images = newSection.querySelectorAll('img[data-src]' );
for (var i = 0; i < images.length; i++) {
ImageLoader.load(images[i], {load: true});
}
}
/*Set Offset By Header*/
let header = document.querySelector('#header .header-inner');
window.addEventListener('resize', setOffset);
setOffset();
function setOffset() {
section.style.setProperty('--offset-left', header.offsetLeft + 'px');
}
}
}());
</script>
Related Code Snippets
The below Code Snippets are available to Code Curious members.