[Course] Build Grid Page Layouts in Squarespace
In this 90 minute, self-paced, workshop, you’ll build a grid based page layout in Squarespace 7.1 and learn the fundamentals of CSS Grid along the way.
Recommend Prerequisites: Basic CSS knowledge, built in Squarespace before.
Time Investment: ~2 hours (varies)
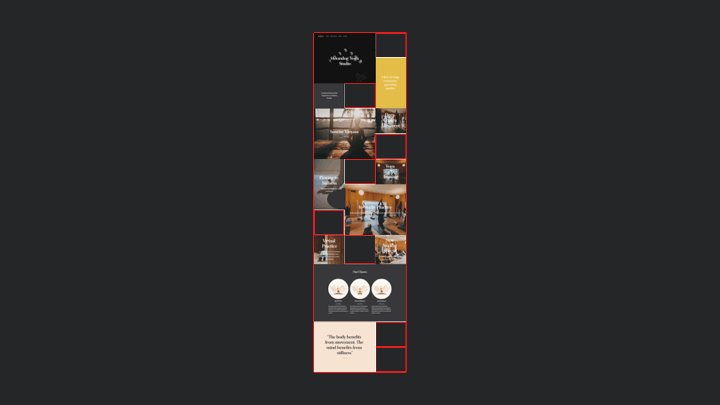
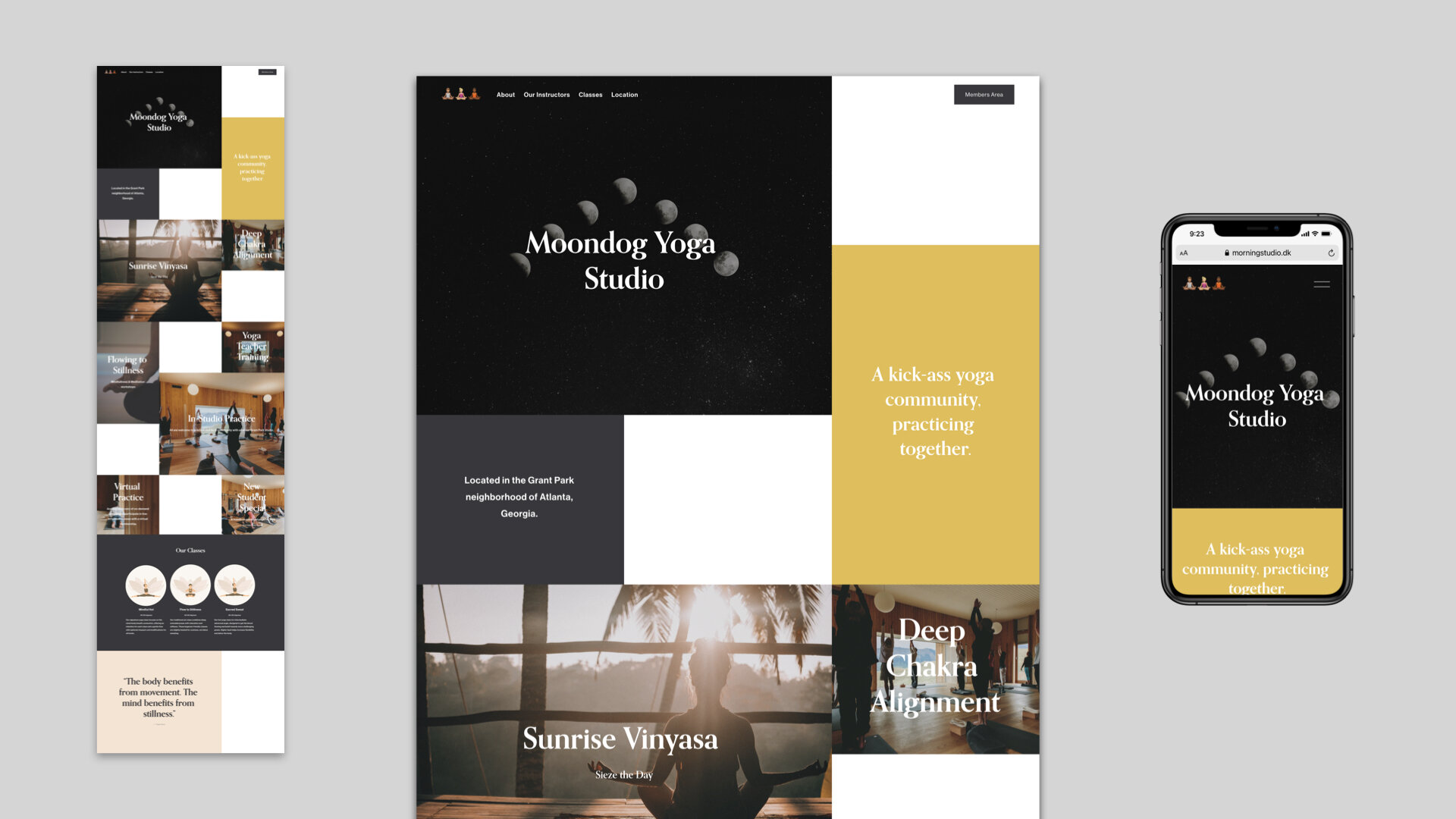
Deliverable: A grid layout like the one used for this workshop’s cover art.
This workshop is jam-packed with visuals to help design-oriented individuals retain a better understanding of how CSS Grid works, and how to use it for page layouts.
When you’ve completed this workshop you’ll have the knowledge to design & build Grid Based Page Layouts in Squarespace 7.1.
Notes
This course was built before Fluid Engine was released. All of the lessons in this course use Classic Editor Sections, however the setup and code in this course work just as well with Fluid Engine as it does with Classic Editor.
In this 90 minute, self-paced, workshop, you’ll build a grid based page layout in Squarespace 7.1 and learn the fundamentals of CSS Grid along the way.
Recommend Prerequisites: Basic CSS knowledge, built in Squarespace before.
Time Investment: ~2 hours (varies)
Deliverable: A grid layout like the one used for this workshop’s cover art.
This workshop is jam-packed with visuals to help design-oriented individuals retain a better understanding of how CSS Grid works, and how to use it for page layouts.
When you’ve completed this workshop you’ll have the knowledge to design & build Grid Based Page Layouts in Squarespace 7.1.
Notes
This course was built before Fluid Engine was released. All of the lessons in this course use Classic Editor Sections, however the setup and code in this course work just as well with Fluid Engine as it does with Classic Editor.
In this 90 minute, self-paced, workshop, you’ll build a grid based page layout in Squarespace 7.1 and learn the fundamentals of CSS Grid along the way.
Recommend Prerequisites: Basic CSS knowledge, built in Squarespace before.
Time Investment: ~2 hours (varies)
Deliverable: A grid layout like the one used for this workshop’s cover art.
This workshop is jam-packed with visuals to help design-oriented individuals retain a better understanding of how CSS Grid works, and how to use it for page layouts.
When you’ve completed this workshop you’ll have the knowledge to design & build Grid Based Page Layouts in Squarespace 7.1.
Notes
This course was built before Fluid Engine was released. All of the lessons in this course use Classic Editor Sections, however the setup and code in this course work just as well with Fluid Engine as it does with Classic Editor.
Workshop Overview
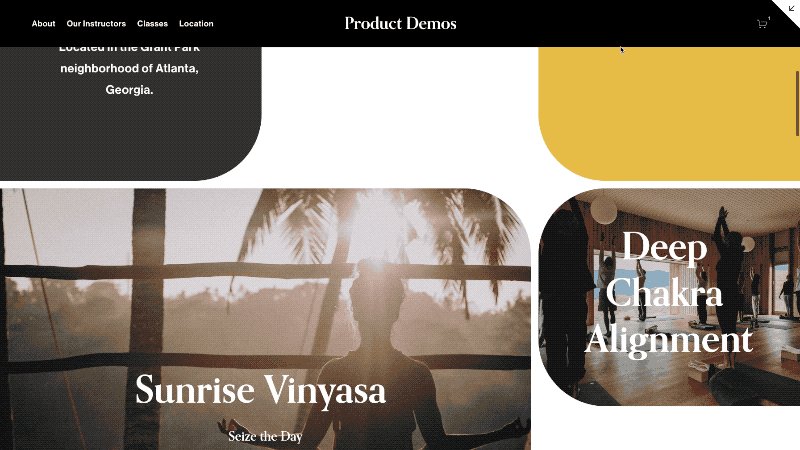
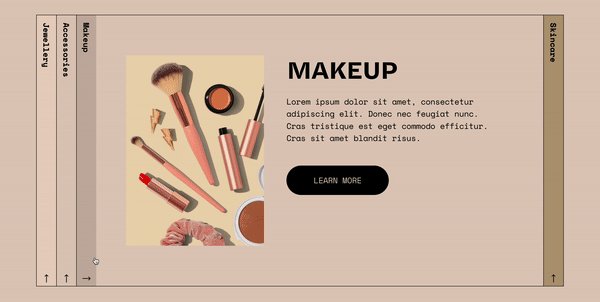
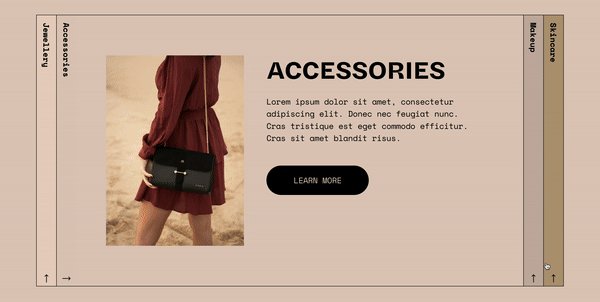
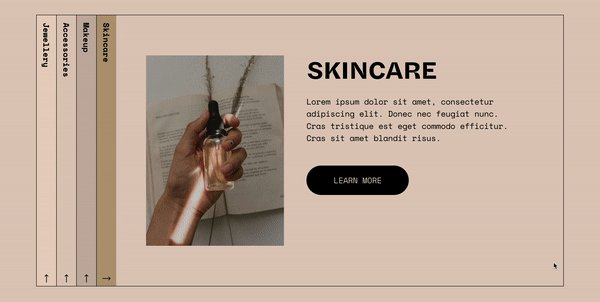
Here is an example of what Paula built with the knowledge she learned in this course.
“It was fun practicing using the grid code. Thanks for offering so many cool code options — really appreciate it.”
- Paula, Paula Meiselman Designs
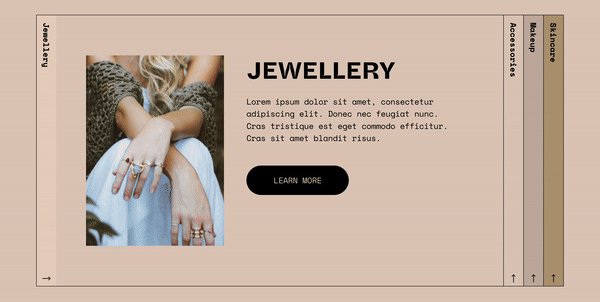
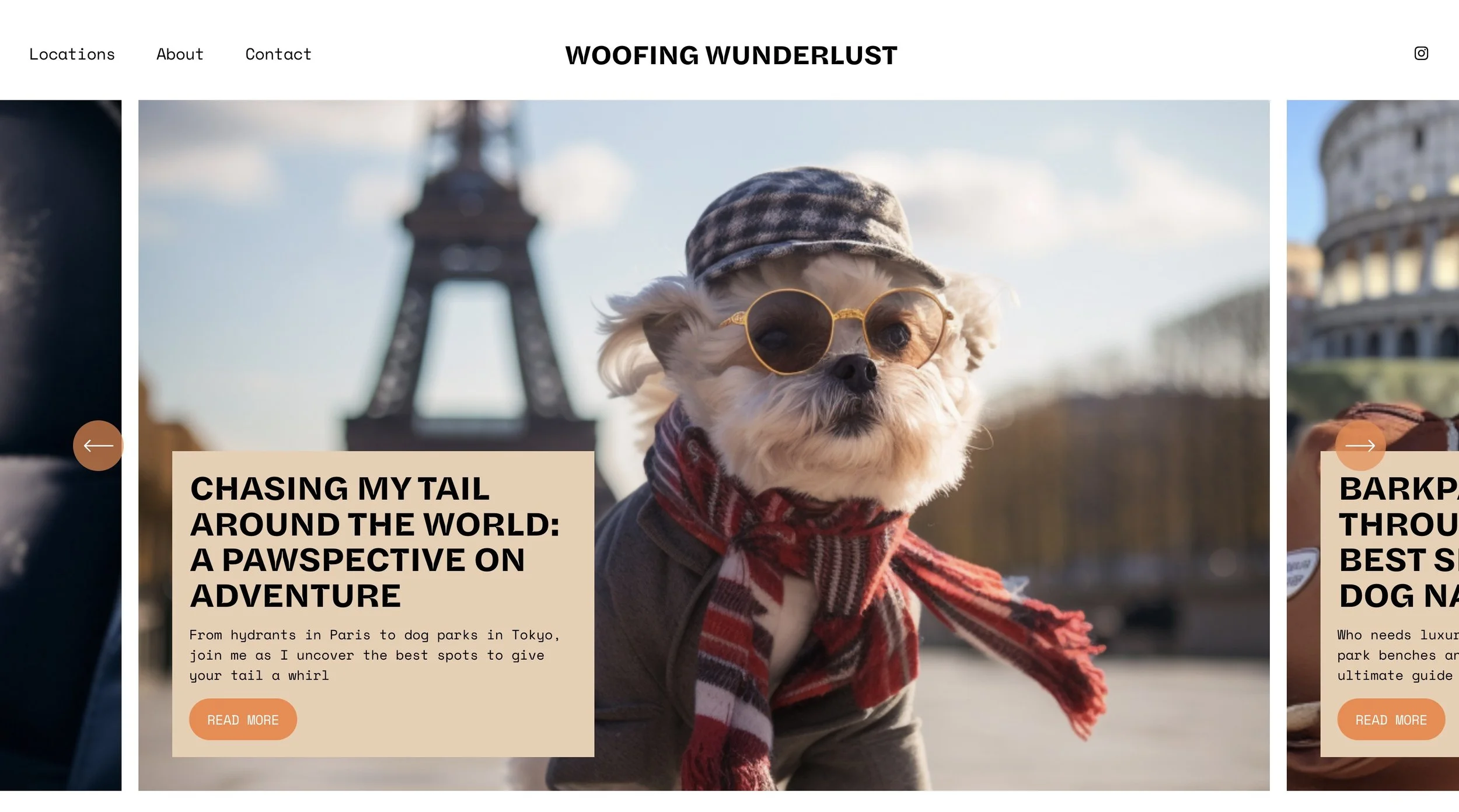
Here is an example of what Genevieve built with the knowledge she learned in this course.
“I wanted to reach out to say thanks and share a project with you. A few months ago I took your CSS Grid course because I had an idea for a site and didn't know how to efficiently execute it on Squarespace. Thank you for creating the course--it was perfect for what I needed and it allowed me to bring to life the website design that was in my head.”
- Genevieve, Studio DBC
Prerequisites:
It’s recommended that you have built at least one website in Squarespace and you have some basic knowledge with HTML and CSS before jumping into this workshop.
Core Course Lessons:
Overview
What is CSS Grid?
Outline your grid template
Add the page sections in SS
Build the Grid Container in SS
Place the grid items in SS
Optimize for screen sizes
Additional Lessons:
Turn off Grid In Edit Mode
How to Add Additional Page Sections
Adjusting the Grid Cell Aspect Ratio
Add Code to Page Header Code Injection
Deeper Learning Lessons:
HTML Layout of Squarespace 7.1 Pages
How :nth-of-type() pseudo-class works
Time Investment:
The Core Course Lessons are 60 minutes of video. I would bookmark about 2 hours to get through it though as you’ll be working through the example as you learn.
The Additional Lessons add another 16 minutes, but these are totally optional. If nothing else though, just watch the videos and learn some new tricks that you could apply to other areas of your design.
The Deeper Learning Lessons are meant to give you a deeper knowledge of the concepts behind CSS. I talk about some various options for setting up your grid and
Frequently Asked Quetions
Absolutely! You can have as many or as few column/rows as you wish. The mini-course walks you through all the concepts of CSS Grid and how to create your own grid layout. Only as the example, we use the three column layout.