All Articles
Event Page Banner Plugin
Similar to the Blog Banner Plugin, this plugin allows you to choose from 4 different banner styles for your Event Pages. Demo Available
Handy Little Web Inspector Trick
Handy little trick to switch between HEX, HSL, & RGB color values in the web inspector. Check it out on my Instagram page.
Anchor Link Offset Trick in Squarespace
Anchors links allow you to jump to a specific section of a page. But they can present a problem if your header is fixed to the top of the screen. When you jump to an anchor, the text can get covered by the header. This trick fixes that.
Custom Portfolio Element for Valia Ventures
Here is a custom project I worked on for Valia Ventures. The result is a filterable portfolio element with images that pop up on hover of each portfolio item. Check it out.
Replace Site Logo or Title on a Specific Page in Squarespace
In this tutorial, I’m going to walk you through how to replace the site title (or Site Logo) on a specific page of your website.
Blog Post Banner Image in Squarespace [UPDATE]
This is an update to my previous tutorial on how to add a Banner image to blog posts. Free version & Pro version both got updated and come with better performance and simpler CSS customizations.
Polaroid Image Effect for Squarespace Image Blocks
Let’s add this polaroid image effect to an image block in Squarespace. Complete with that textured feel of a polaroid, lighting, and arts-y tilts.
Market Every Day
Marketing is an effort to encourage trust in your business and make sure that people know what you offer and how it could benefit them. This process is a lot less linear. I prefer to think of the customer’s journey less of moving from one step to the next, and more as kind of swirling around in a twisty marketing-phase cloud until the customer decides to make a purchase.
Adding CSS To A Squarespace Website
In this tutorial, let’s talk about the ways in which we can add Custom CSS to a Squarespace site and the benefits / tradeoffs of each of these options. There are 4 main places you can add CSS onto your website:
The Custom CSS Area
The Page Header Code Injection Area
Code Block
Site Header Code Injection Area
Blur a background image in Squarespace (and other fun effects)
A tutorial on adding blur effects in Squarespace. I will go over adding this effect in Squarespace 7.1, but if you’re on Squarespace 7.0, I have some code for you at the bottom. Blurring an image is actually quite simple through CSS, all we need to use is the filter property.
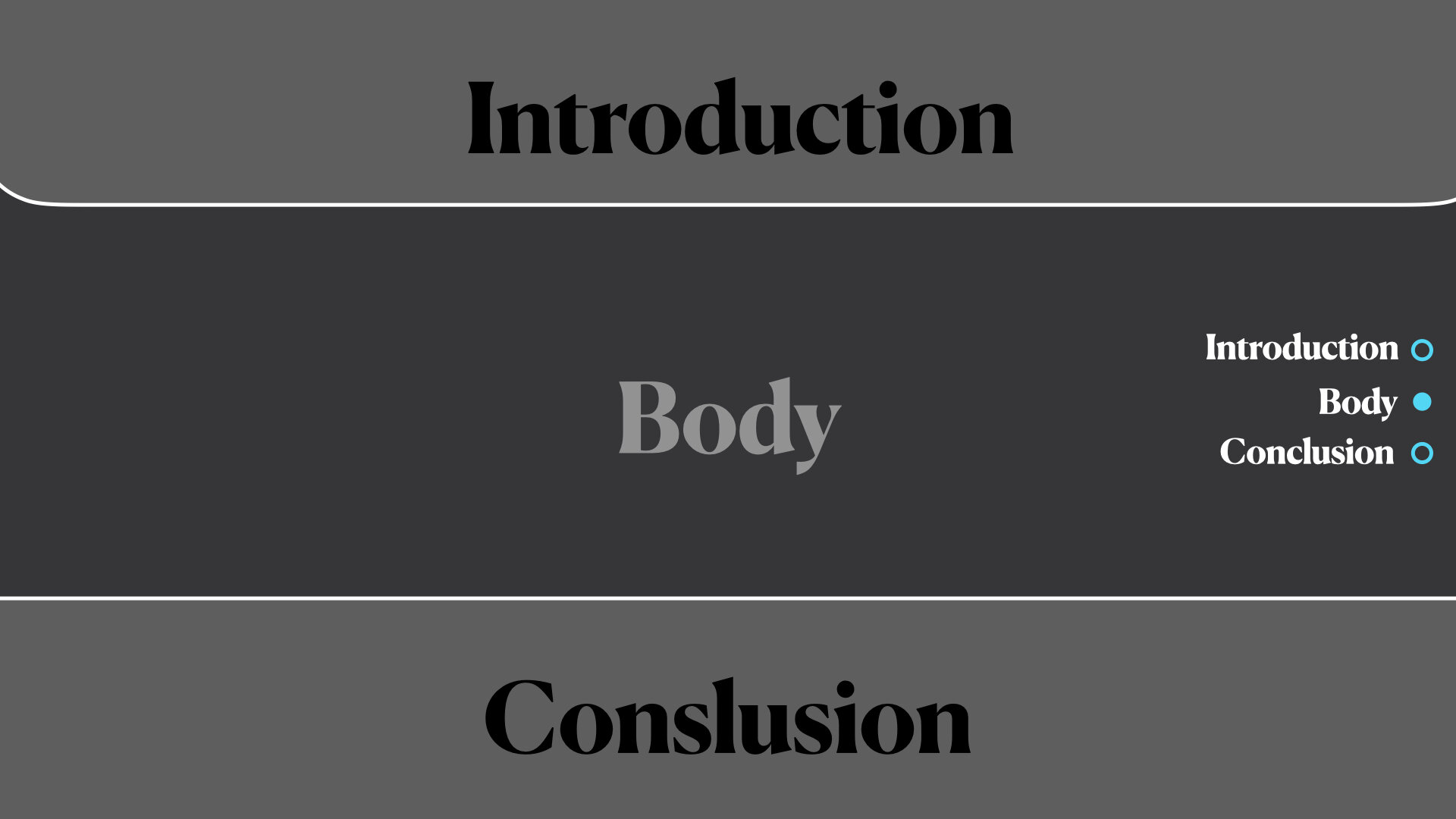
Sidebar Page Nav Plugin Demo
Add a sidebar page navigation to your Squarespace 7.1 website. This plugin comes with 4 different styles, each with an indicator showing the user where on the page they’re located. Check out this demo to see what it looks like!
Super Easy Image Slider in Squarespace - Version 3.0
The super easy Squarespace Slider allows you to add a slider onto your Squarespace 7.1 or Squarespace 7.0 Brine Template website. For beginner users - no advanced knowledge of code necessary.
What Happened Last Friday?
Let’s switch the date and month fields from MM/DD/YYYY to DD/MM/YYYY. Us American’s (as well as a few other stragglers) are sticking to our confusing date configurations. And as long as Squarespace doesn’t update their form date fields, you will also have to deal with it.
Switching the Day And Month Fields on Squarespace Forms
Let’s switch the date and month fields from MM/DD/YYYY to DD/MM/YYYY. Us American’s (as well as a few other stragglers) are sticking to our confusing date configurations. And as long as Squarespace doesn’t update their form date fields, you will also have to deal with it.
Change Background on Scroll
Change the background of your page as you scroll down. It works with different colors, videos, or images in your section background. Choose to transition the entire page or just a few sections.
Loading Animation for Squarespace
Let’s build a loading animation that automatically imports the favicon (browser icon) of your website and makes it bounce (through CSS animations) until the page is fully loaded.
Clickable Thumbnail Over Entire Section [Section Link]
In this tutorial, we’re going to make a clickable thumbnail over any Section in Squarespace 71. This is great for making the entire slide on my sliding image banner a link.
Overflow Carousel Pro
Have your carousel items scroll in from the side of the page to give it a nice overflow effect.
✓ Super Easy Installation
✓ Easy to Edit
✓ Works in Squarespace 7.0 & 7.1
✓ Easy to Hand-off
✓ Mobile Friendly
✓ Touch to Scroll
Floating Scroll Back to Top Button in Squarespace
In this tutorial I walk you through, step-by-step, building a Scroll To Top button. If you just want the code though, you can just copy and paste that.






![Blog Post Banner Image in Squarespace [UPDATE]](https://images.squarespace-cdn.com/content/v1/5dec0d775605ee7848f9f1e6/1595607047116-PBYJ1LX4OUFVUH7CB9L8/image-asset.jpeg)











![Clickable Thumbnail Over Entire Section [Section Link]](https://images.squarespace-cdn.com/content/v1/5dec0d775605ee7848f9f1e6/1607796338088-2OMAX3KJECOSYFIKNMT2/Section+Links.001.jpeg)