How to Left-Align or Right-Align Folder Drop Downs
WARNING
Switching the default alignment of dropdown menus can push some of the menu items off the screen, so be sure to test on all screen sizes.
To left-align the folder dropdown items, add this bit of code into your Custom CSS area:
.header .header-layout-nav-right .header-nav .header-nav-item--folder .header-nav-folder-content {
left:-1em;
right: auto;
text-align:left;
}
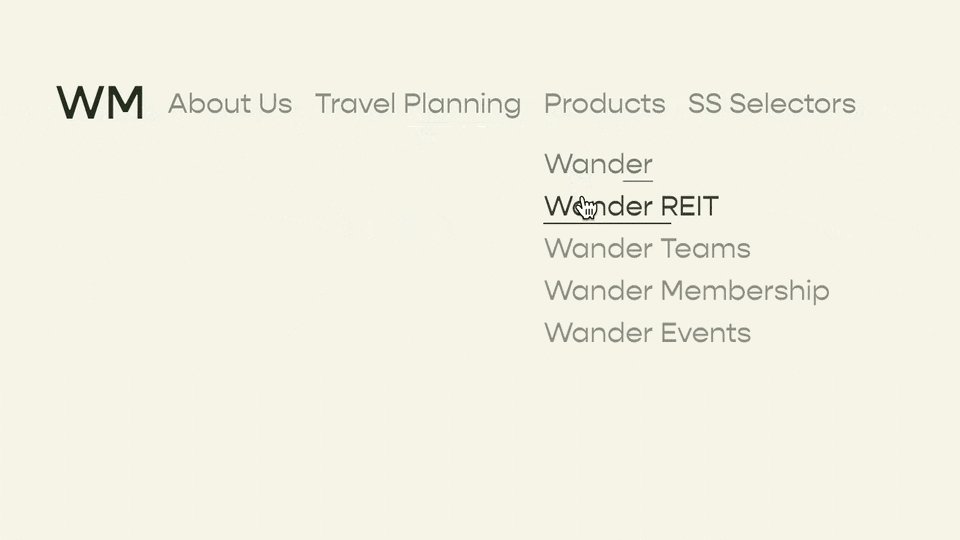
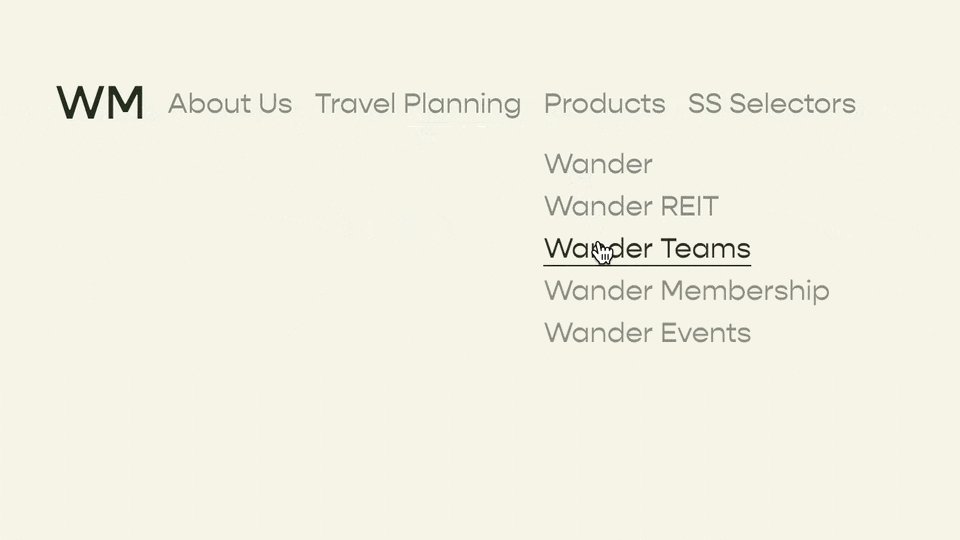
To right-align the folder drop down items in your main nav, add this bit of code to your Custom CSS area:
.header .header-nav .header-nav-item--folder .header-nav-folder-content {
left:auto;
right: -1em;
text-align:right;
}
Related Code Snippets
The below Code Snippets are available to Code Curious members.