Members Only
Curious Coder Series'
Short mini-courses & workshops on Squarespace-specific layouts, designs & components.
Not a member? Join now for $15 / mo
Workshops
Mini-Courses

Cycling Site Subtitles
7 Lessons 40 minutes
In this mini-course, we’re going to learn how to build a Site Subtitle mini-component. Grab the code for this component in the Code Catalogue here, or learn with me as we go through building this component step-by-step.

Building a Scroll Indicator
5 Lessons 10 minutes
In this short series, you’ll learn how to create a scroll indicator animation your blog posts. You’ll have the choice to place it at the top of the page, bottom of the page, or bottom of a sticky navigation.
This is a great intro project into scroll-based animations for beginner javascript learners.

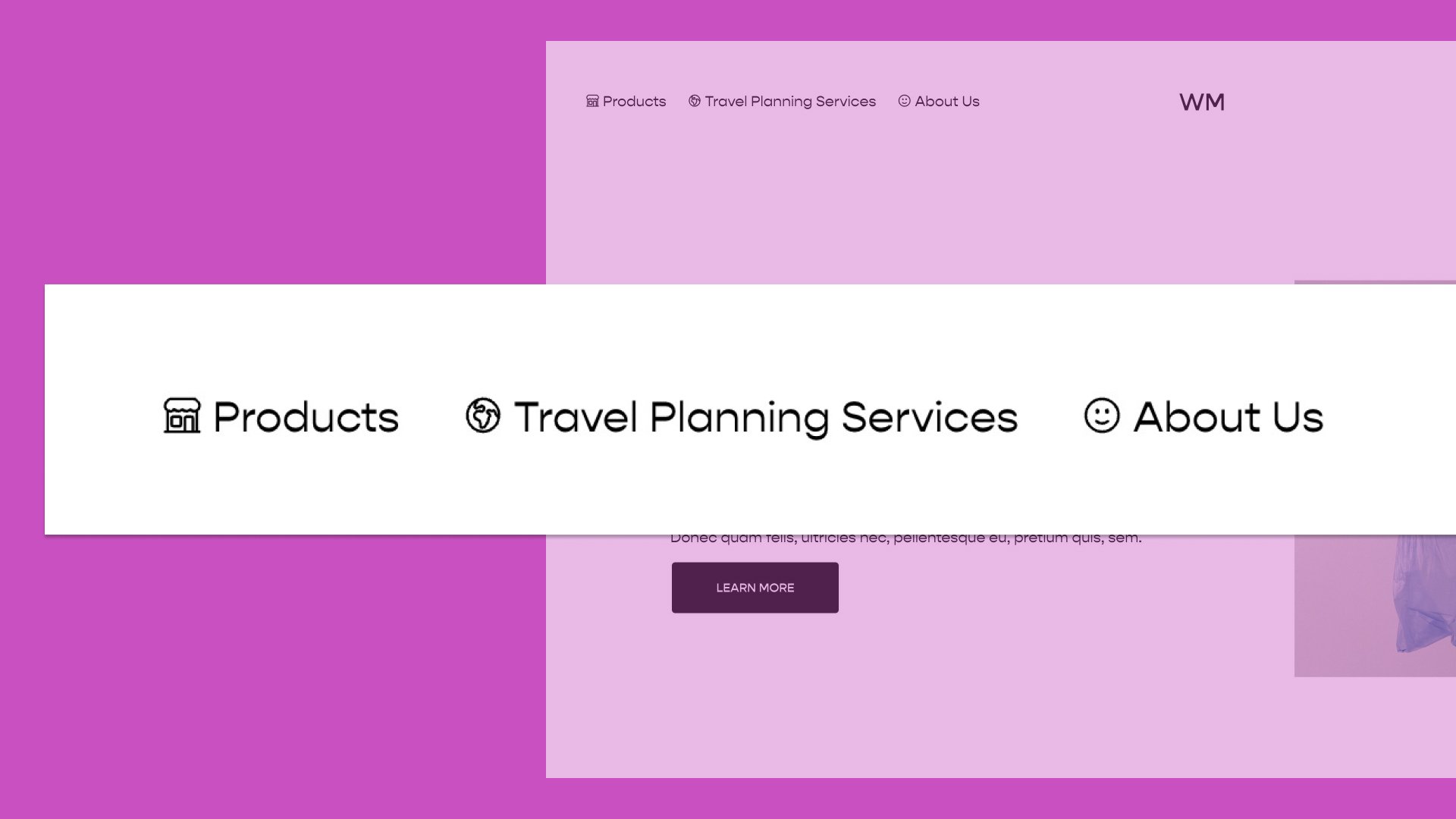
Main Nav Icons
2 Lessons 25 min
In this series, we’ll explore two different setups for adding icons to the links in your main nav. The first will be a CSS-only setup, but it comes with the caveat that it’s not very flexible with different color themes. The next is my preferred method, which is the javascript setup. With this setup, I inject SVG icons into the header which are much more dynamic with different color themes.

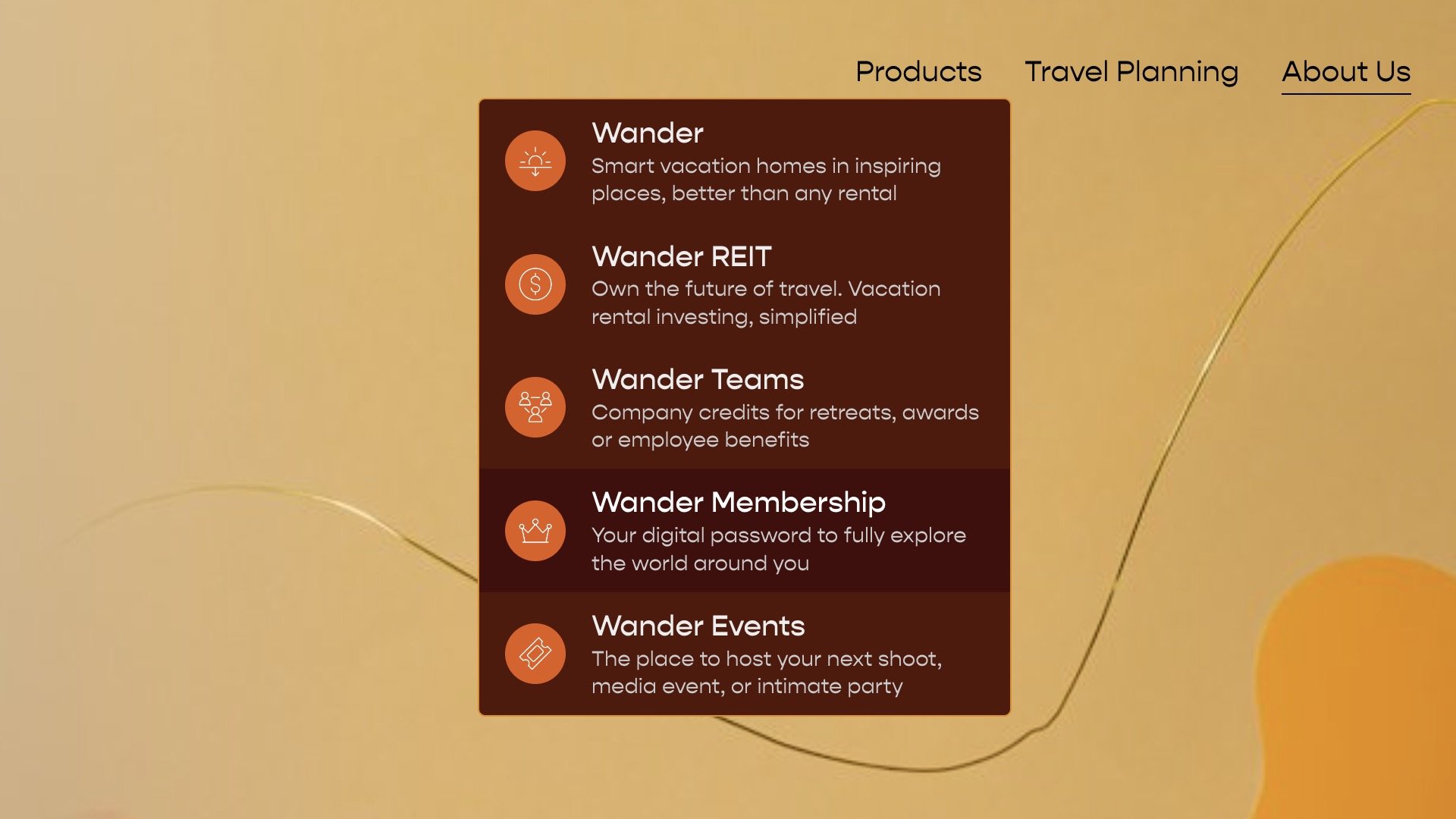
Advanced Dropdown Folders
2 Lessons 25 min
We’re pretty limited in what we can do with Dropdown Folders in Squarespace. In this tutorial, I’m going to show you how you can use only CSS to create an advanced dropdown folder with images and description text for each item in your main nav.

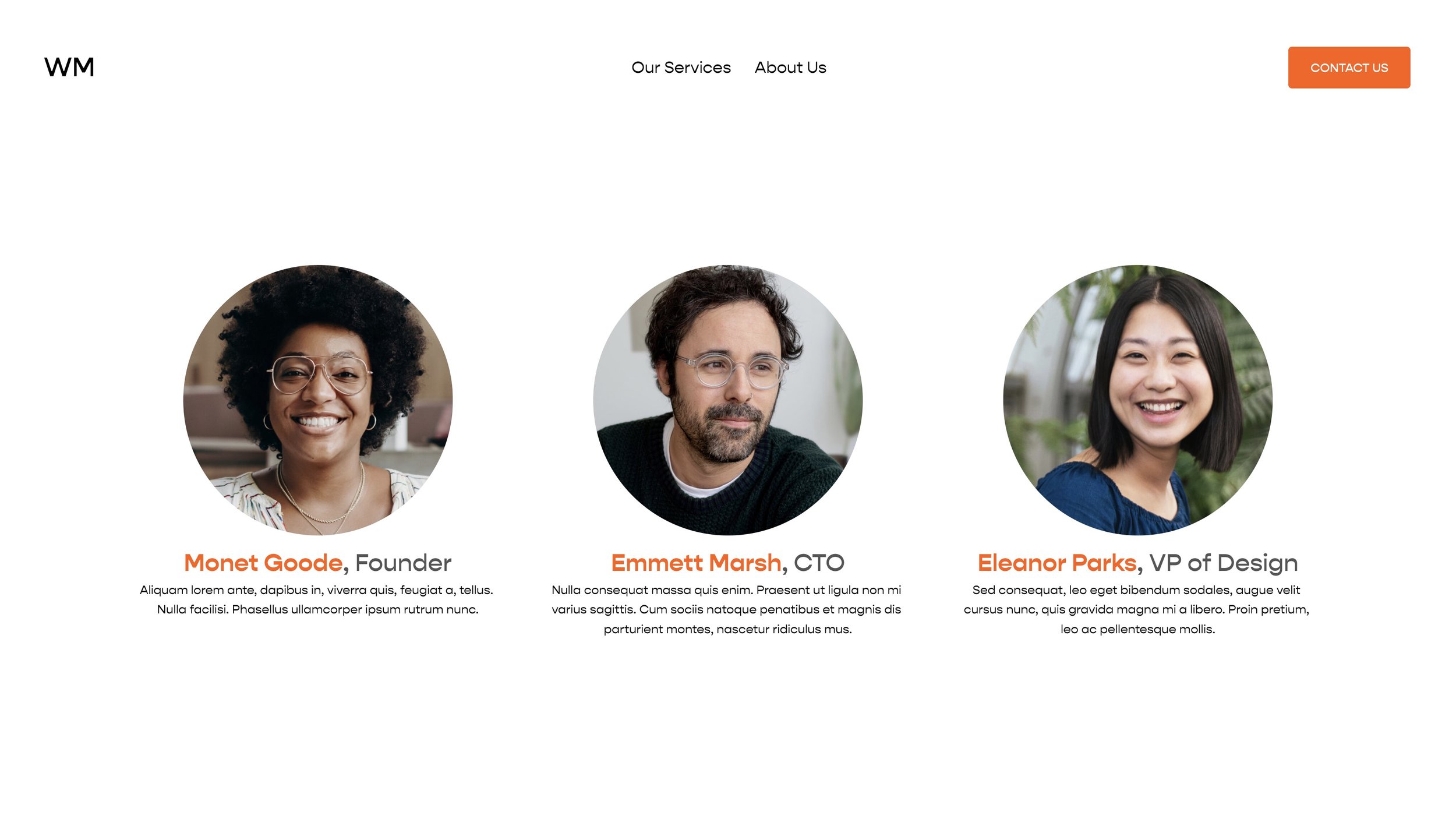
Text Replacing & Title Styling
3 Lessons 20 min
Anywhere you add a title, like Blog titles, Product titles, List Item titles, you aren’t able to format specific words. This is especially useful if you want to to italicize the name of a piece of art within a Product Title, or separate name from their role in a List Section.
In this series, I’m going to walk you through a couple solutions to this problem. You’ll learn how to use javascript to render text as HTML, and even replace specific characters with HTML to make for an easy handoff to a client. This is a great beginner javascript series.

Image Caption Styles in Fluid Engine
4 Lessons 25 min
We’re bringing image captions back to Fluid Engine! Choose from one of 3 different image caption styles using the grab-n-go code snippets: Caption Below, Caption Overlay, and Caption Popup. if you’re curious to learn more, stick around to get an understanding of how the CSS and Javascript works.
In these beginner-level javascript tutorials, you’ll learn some javascript basics like grabbing alt text from an image, looping through a group of images, and inserting HTML into your website.

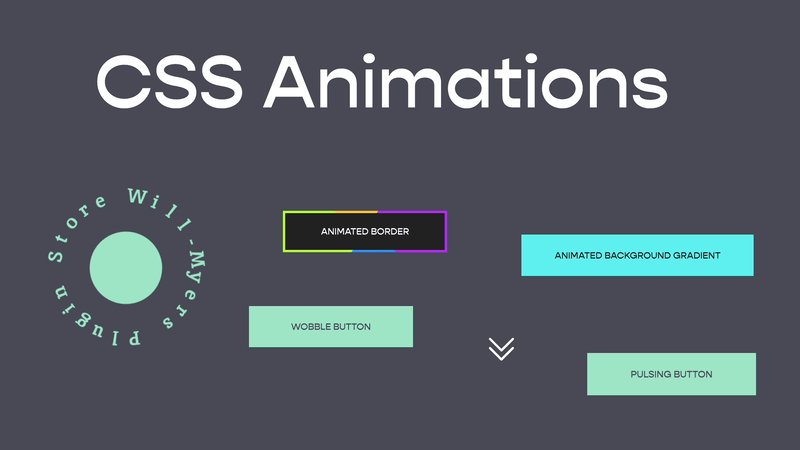
CSS Animations 101
7 Lessons 49 min
Learn the basics of CSS Animations, when and why to use them, and how to use them in Squarespace. We’ll also go through 6 different animations for buttons, images, and icons you can start using today.

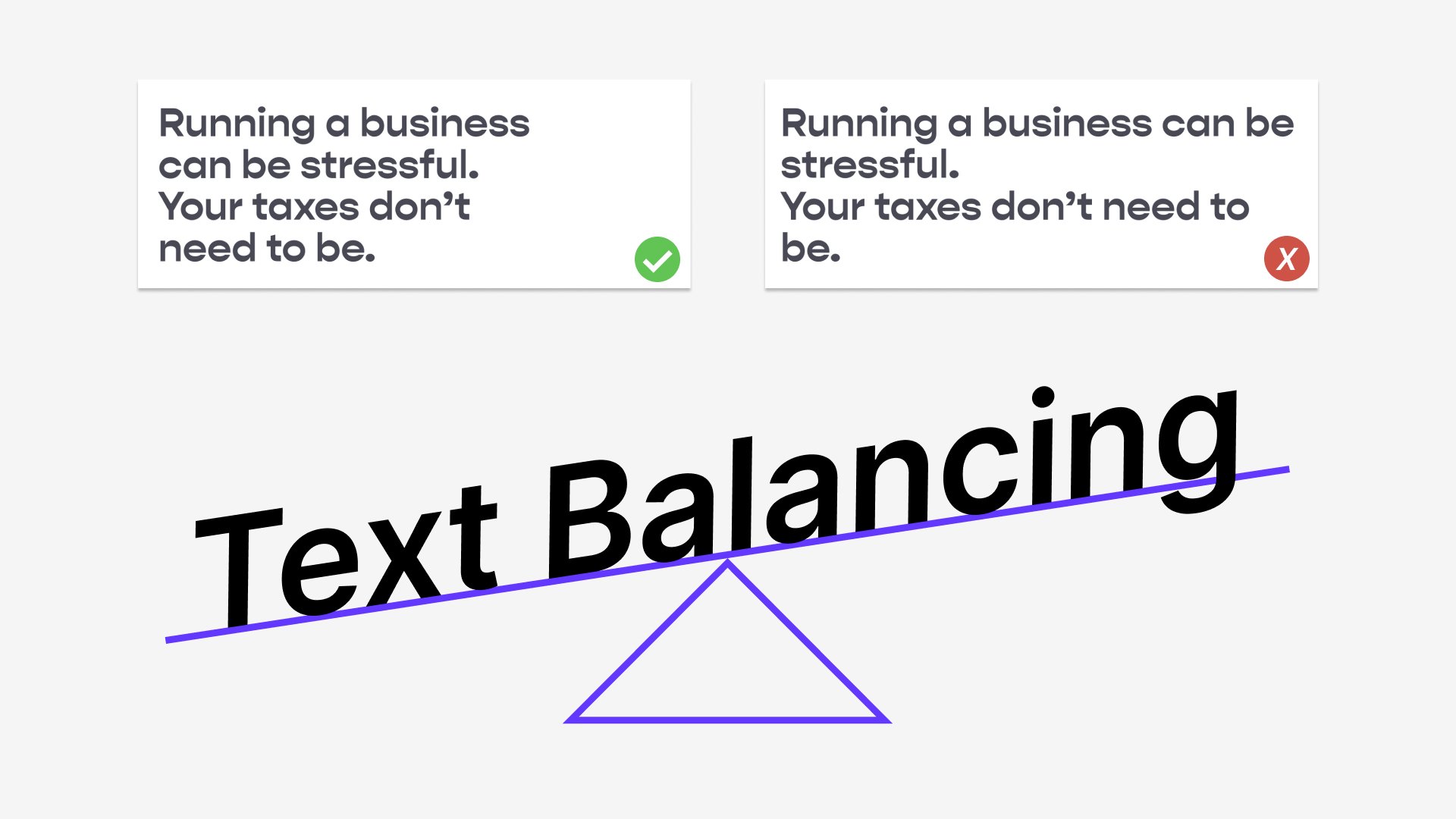
Little Big Details: Text Balancing
4 Lessons 24 min
Learn three essential tricks to achieve well-balanced text on websites: dynamic font sizes for adaptable readability, replacing text on varying screen sizes for optimal presentation, and preventing standalone text with the use of non-breaking spaces. These techniques ensure a polished and visually appealing website layout, enhancing the overall user experience and look great on any device.

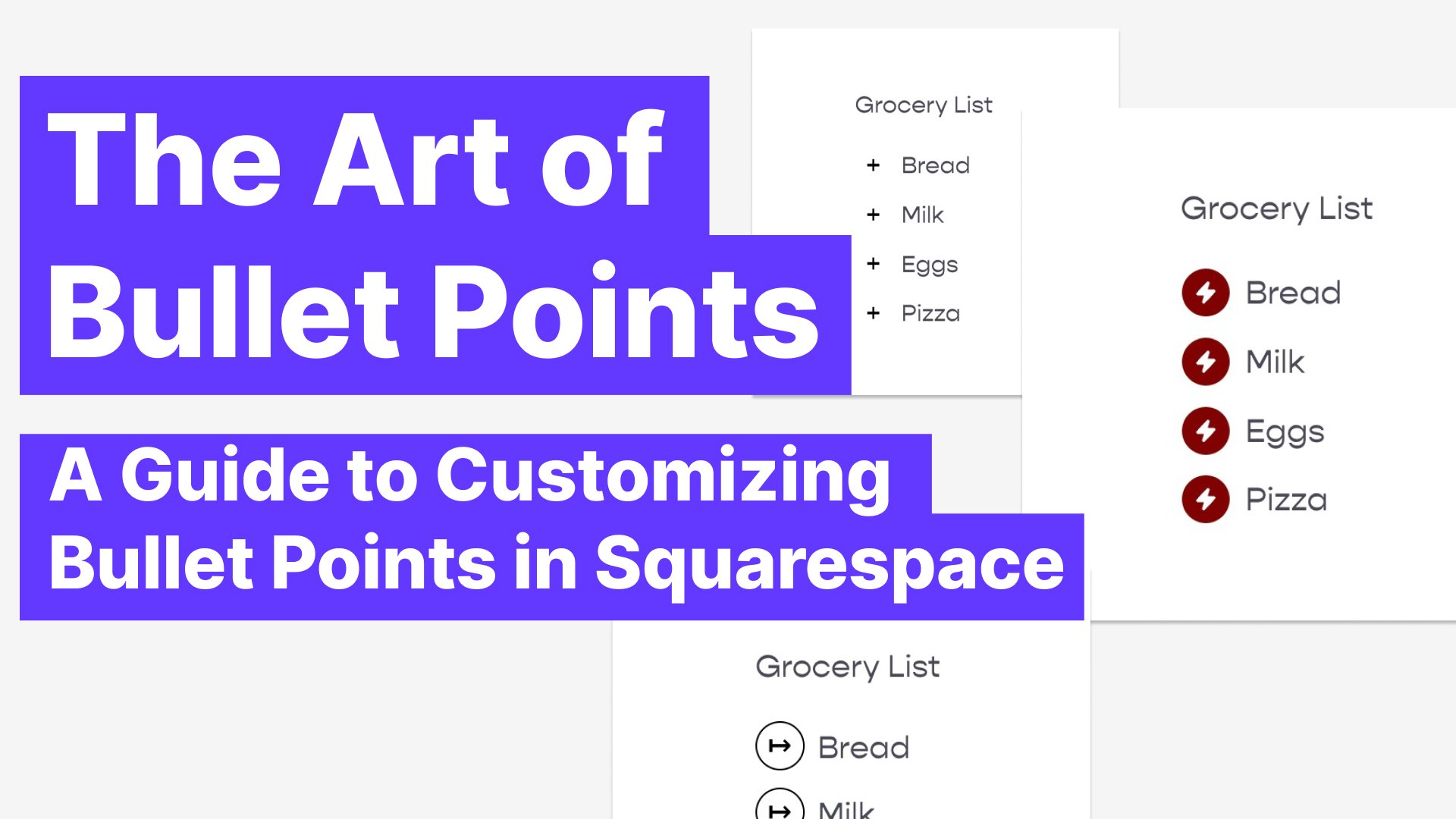
The Art of Bullet Points: A Guide to Customizing Bullet Points in Squarespace
3 Lessons 15 min
"The Art of Bullet Points" series teaches you how to create beautiful and unique bullet points in Squarespace to enhance your website's design. From simple tweaks to more complex customization, like using images and icons as bullets, this guide provides step-by-step instructions for you to make your bullet points stand out and impress.

50 Shades of Gray-dient: Building Background Gradients in Squarespace
5 Lessons 25 min
Learn how to create four different background gradients in Squarespace. From simple to trendy, you'll be equipped to add depth and dimension to your website. Let's get started exploring the 50 (err, four) shades of gradient!

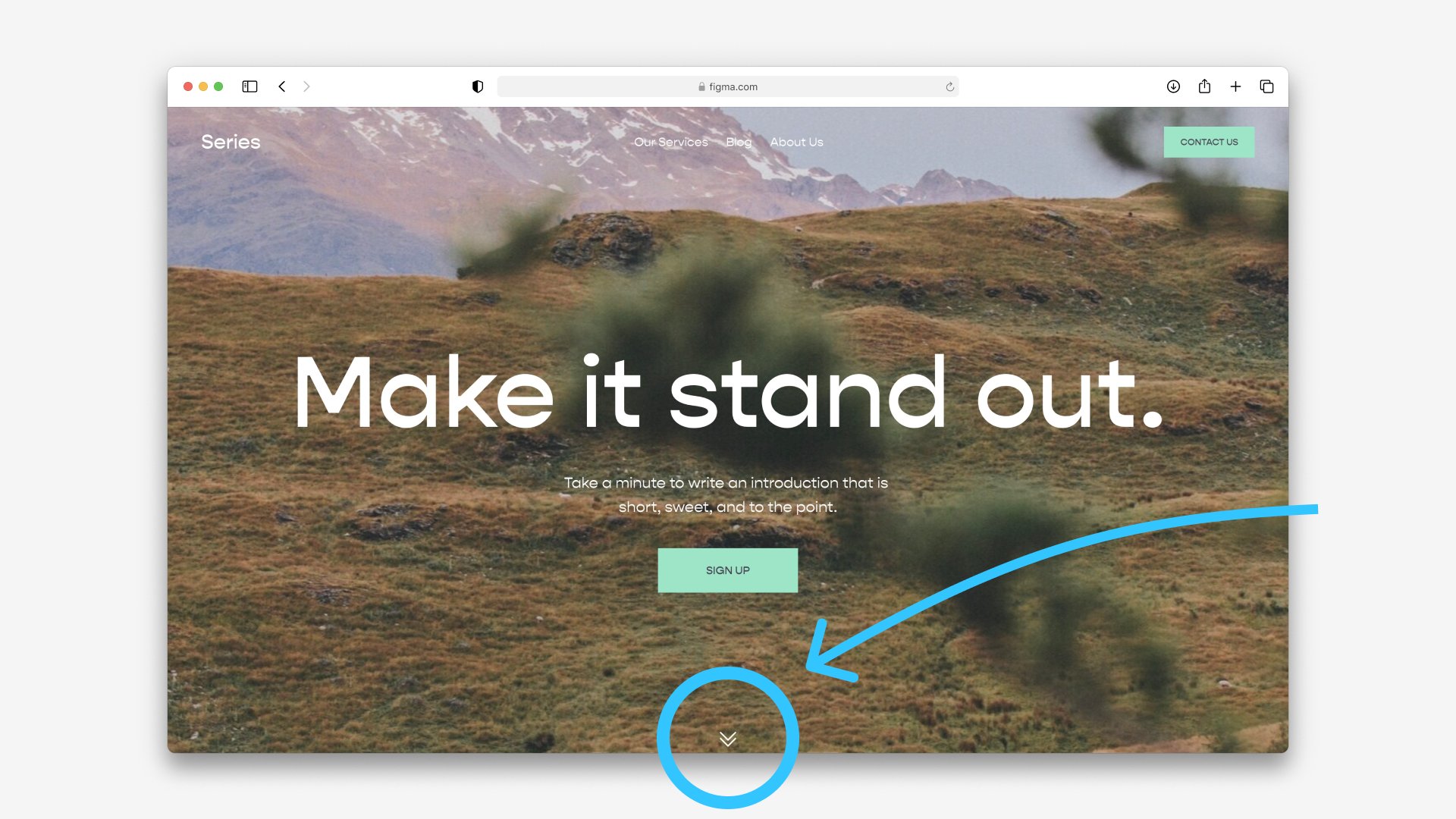
Building a “Keep Scrolling” Arrow
5 Lessons 30 min
Add a little down arrow icon to indicate to your visitors to keep scrolling, and when they click on it, they’ll automatically be scrolled down to the next section.

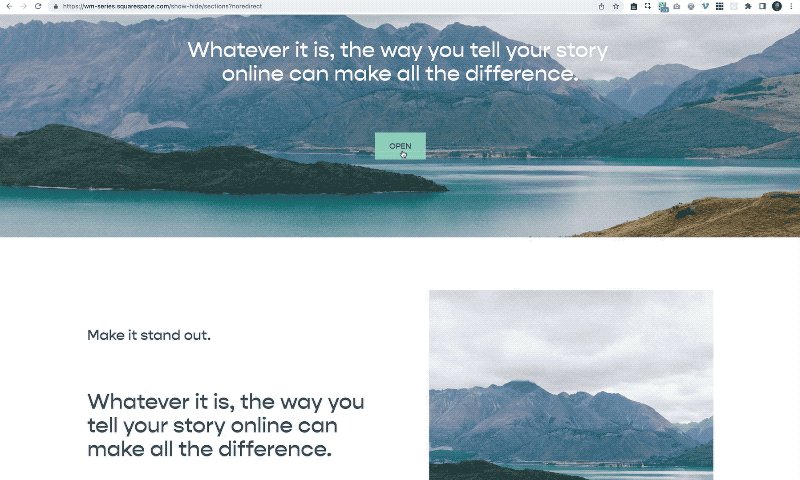
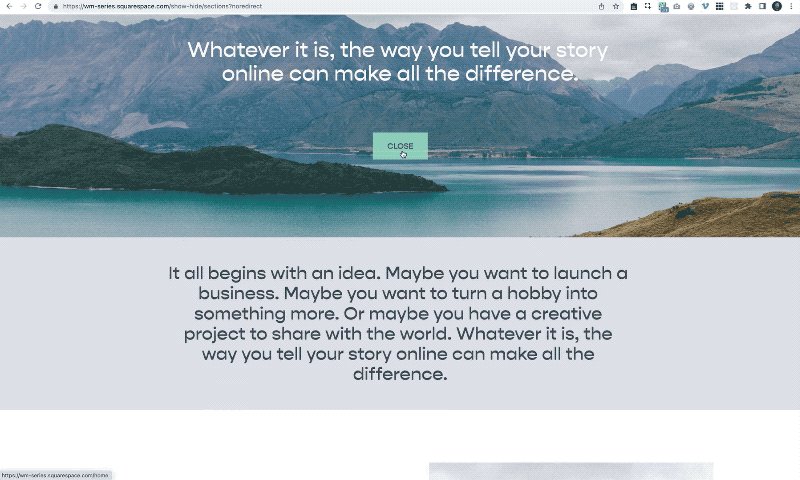
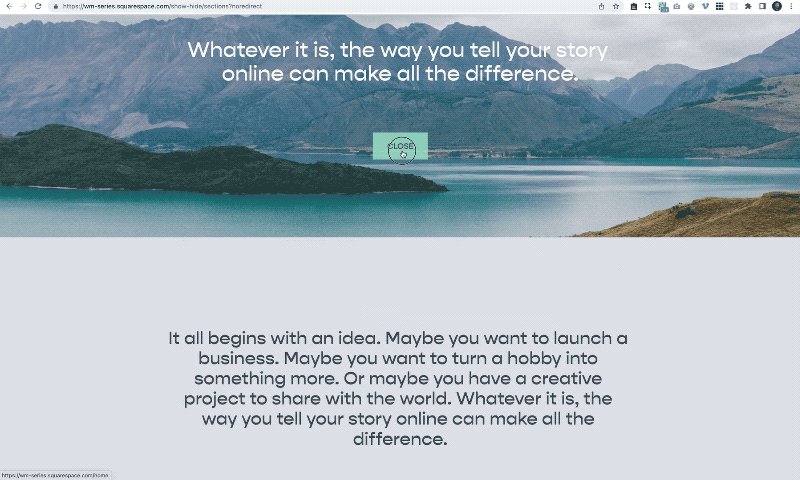
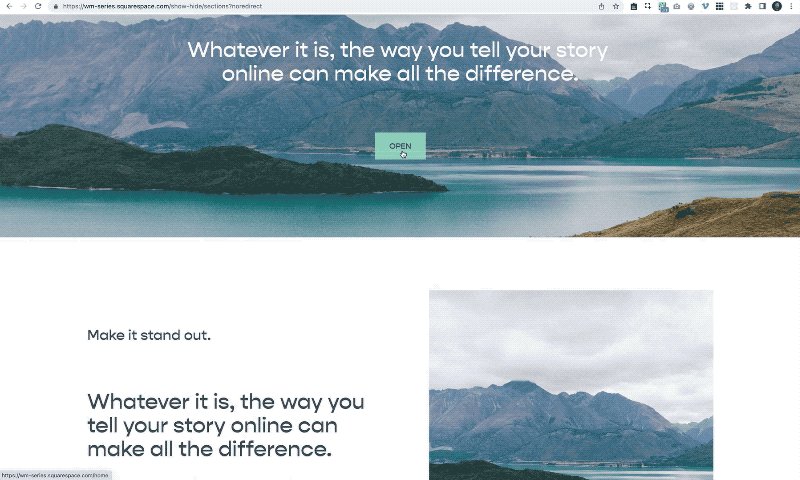
Peek-a-Boo! Building A Show / Hide Section Toggle
3 Lessons 60 min
In this Intro level jQuery course, we’ll learn the basics of jQuery and then use it to convert a Squarespace button into a component that shows or hides a page section when clicked on.

:not, A Series
3 Lessons 25 min
Understanding the :not() selector, how it works, and its most useful applications in Squarespace.

Make it Stick
6 Lessons 30 min
Learn about the sticky property and how to use it effectively in Fluid Engine, Classic Editor, and entire sections.


The web inspector is the source of truth for all of our websites, but many of us find it difficult to use and a little scary to navigate. In this webinar, I'm going to share with you 7 ways that I use the web inspector to speed up development work.