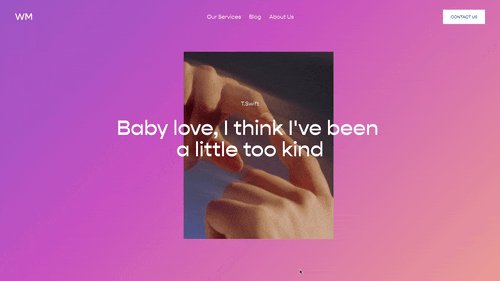
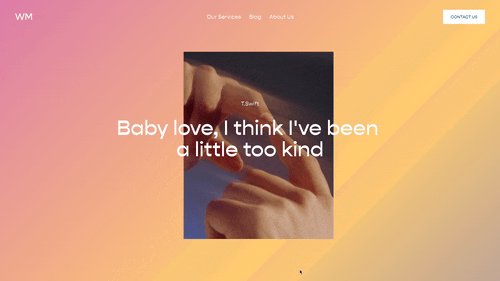
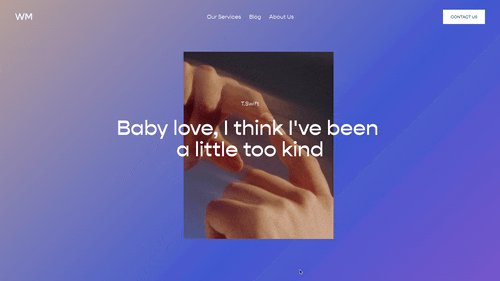
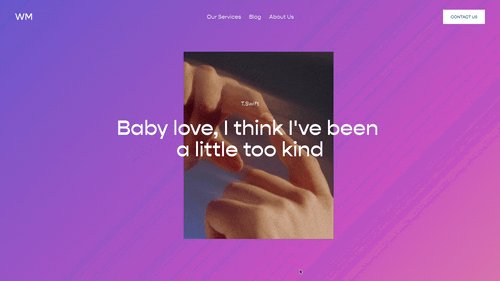
Change Transparency of Section Background Image on Hover
Written By Will Myers
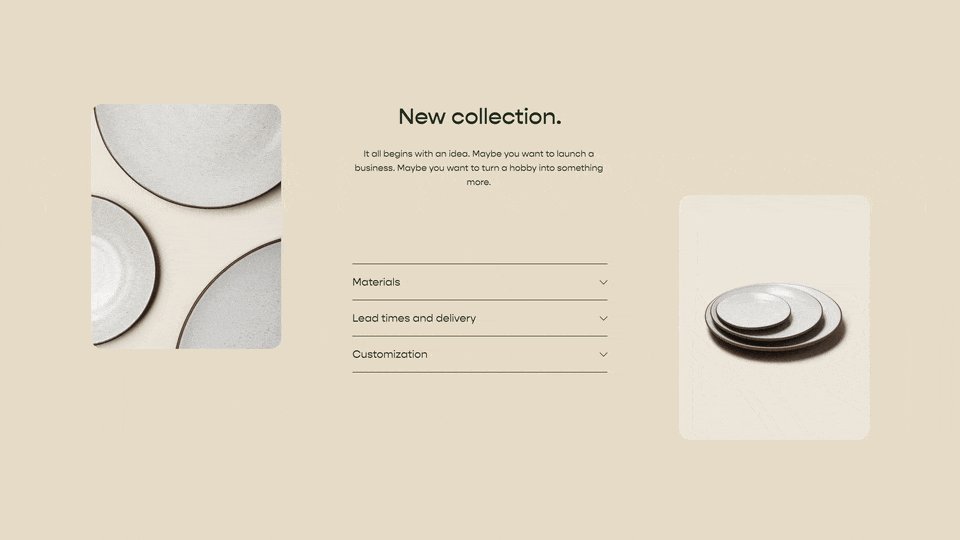
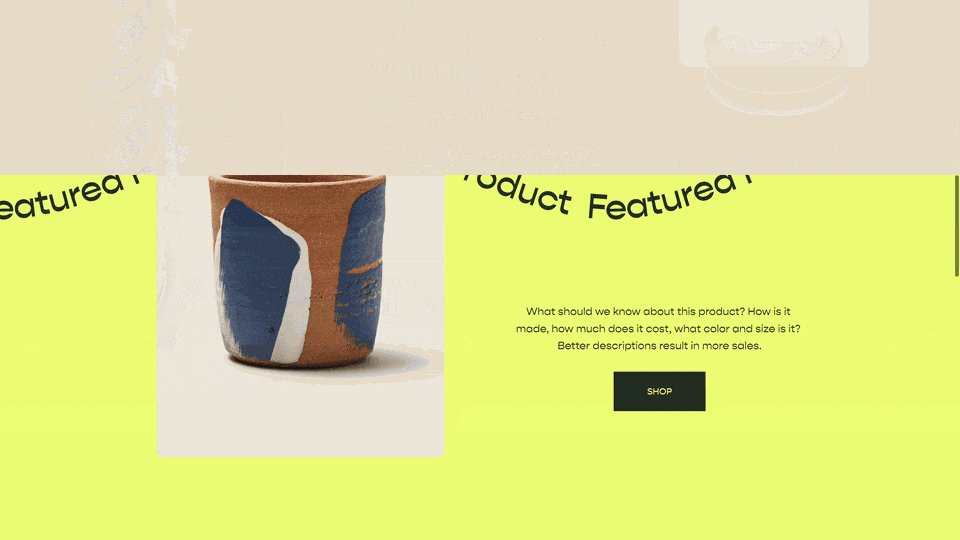
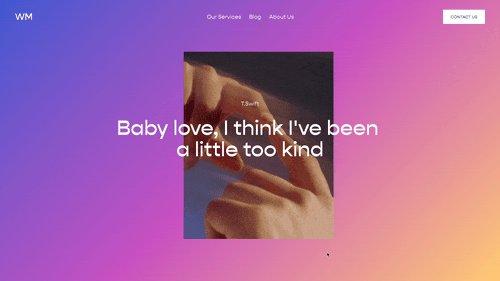
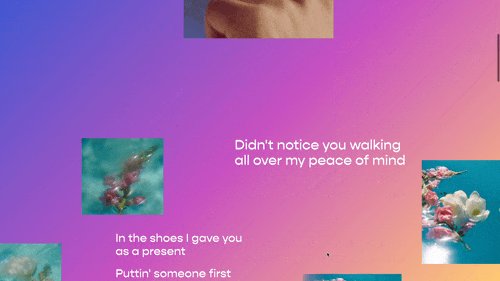
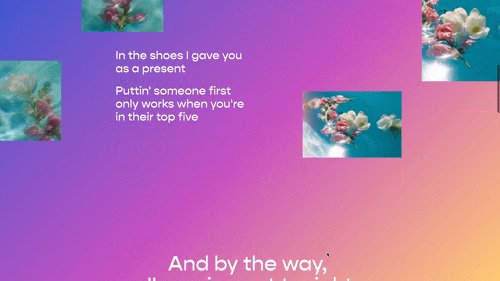
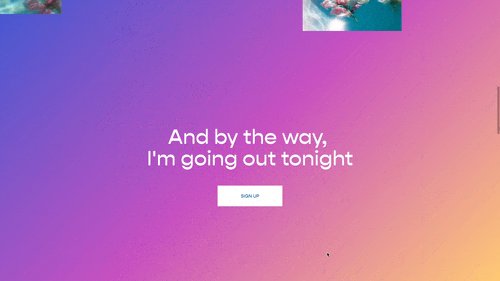
Show the full color of a background section’s image by adjusting the transparency of the overlay color when you hover over it.

Usage
Paste the code into your Design » Custom CSS area. Replace [data-section-id] with the section id for the specific section that you want to add this effect too.
Optional: Use the Squarespace ID Finder Chrome Extension Tool if you don’t already use it.
/*Change Section Background Overlay Opacity on Hover*/
section[data-section-id]{
/*Default State*/
.section-background-overlay{
transition: opacity .3s ease;
}
/*Hover State*/
&:hover .section-background-overlay{
opacity: 0 !important;
}
}CSS
Related Code Snippets
The below Code Snippets are available to Code Curious members.
I support web designers and developers in Squarespace by providing resources to improve their skills.