Reorder Product Details in Product Item
.ProductItem-details .ProductItem-details-checkout {
display: flex;
}
.ProductItem-details .ProductItem-details-excerpt {
order:1
}
.ProductItem-details .product-variants{
order:2;
}
.ProductItem-details .product-quantity-input {
order: 3;
}
.ProductItem-details .ProductItem-product-price {
order:4;
}
.ProductItem-details .sqs-add-to-cart-button-wrapper {
order:5;
}
@media(max-width: 767px){
.ProductItem-details .ProductItem-details-excerpt {
order:1
}
.ProductItem-details .product-variants{
order:3;
}
.ProductItem-details .product-quantity-input {
order: 4;
}
.ProductItem-details .ProductItem-product-price {
order:5;
}
.ProductItem-details .sqs-add-to-cart-button-wrapper {
order:2;
}
}
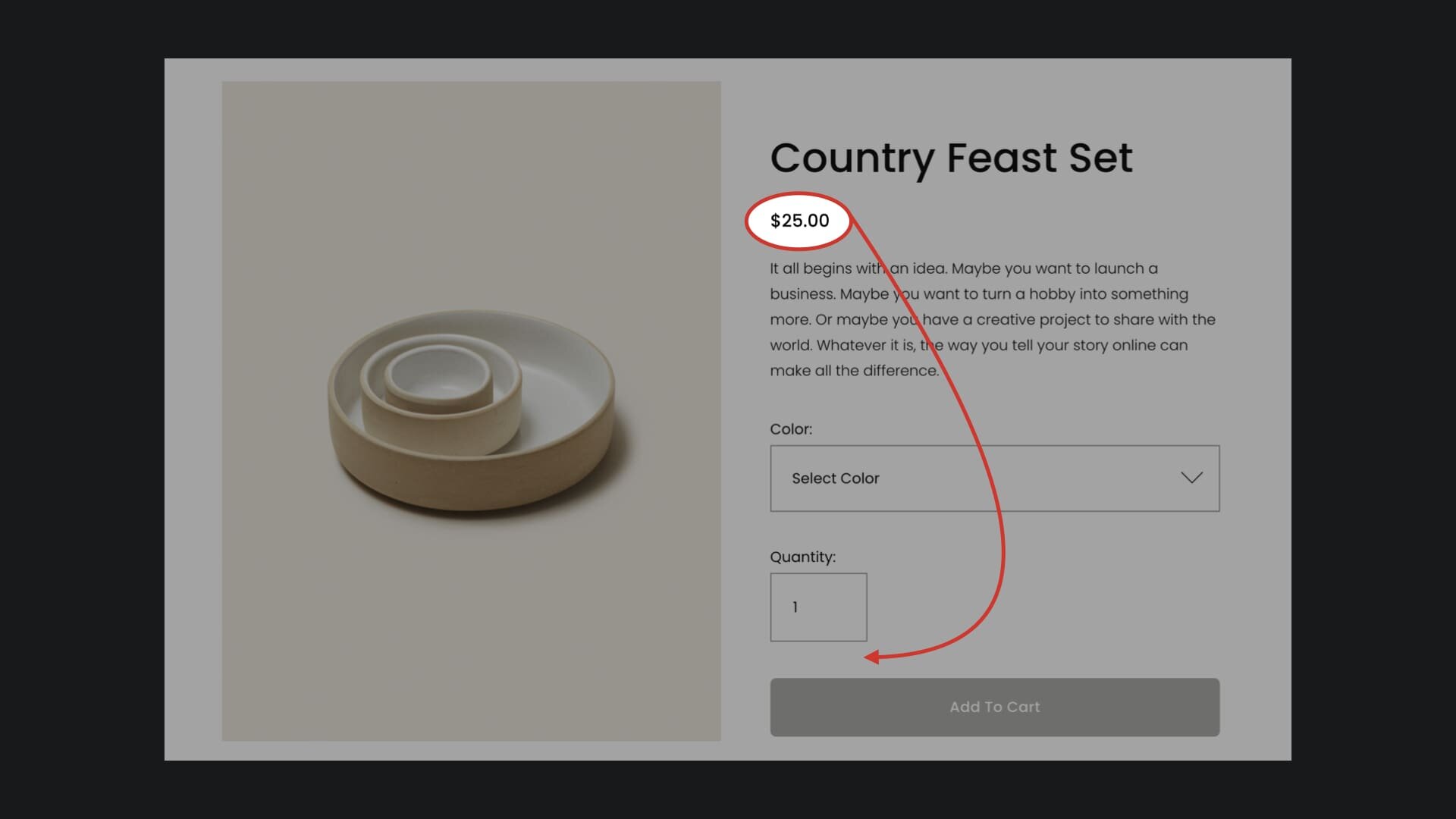
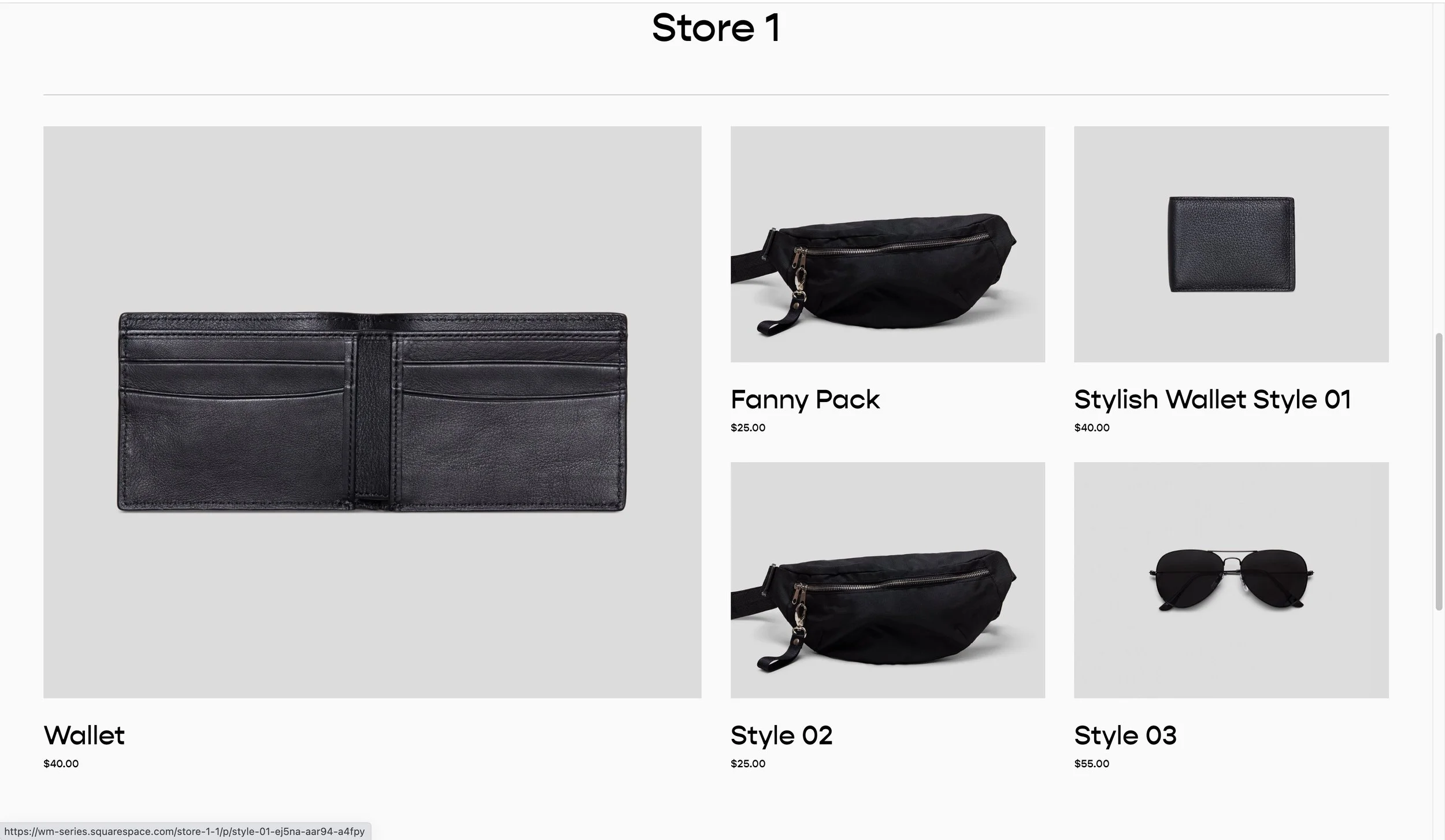
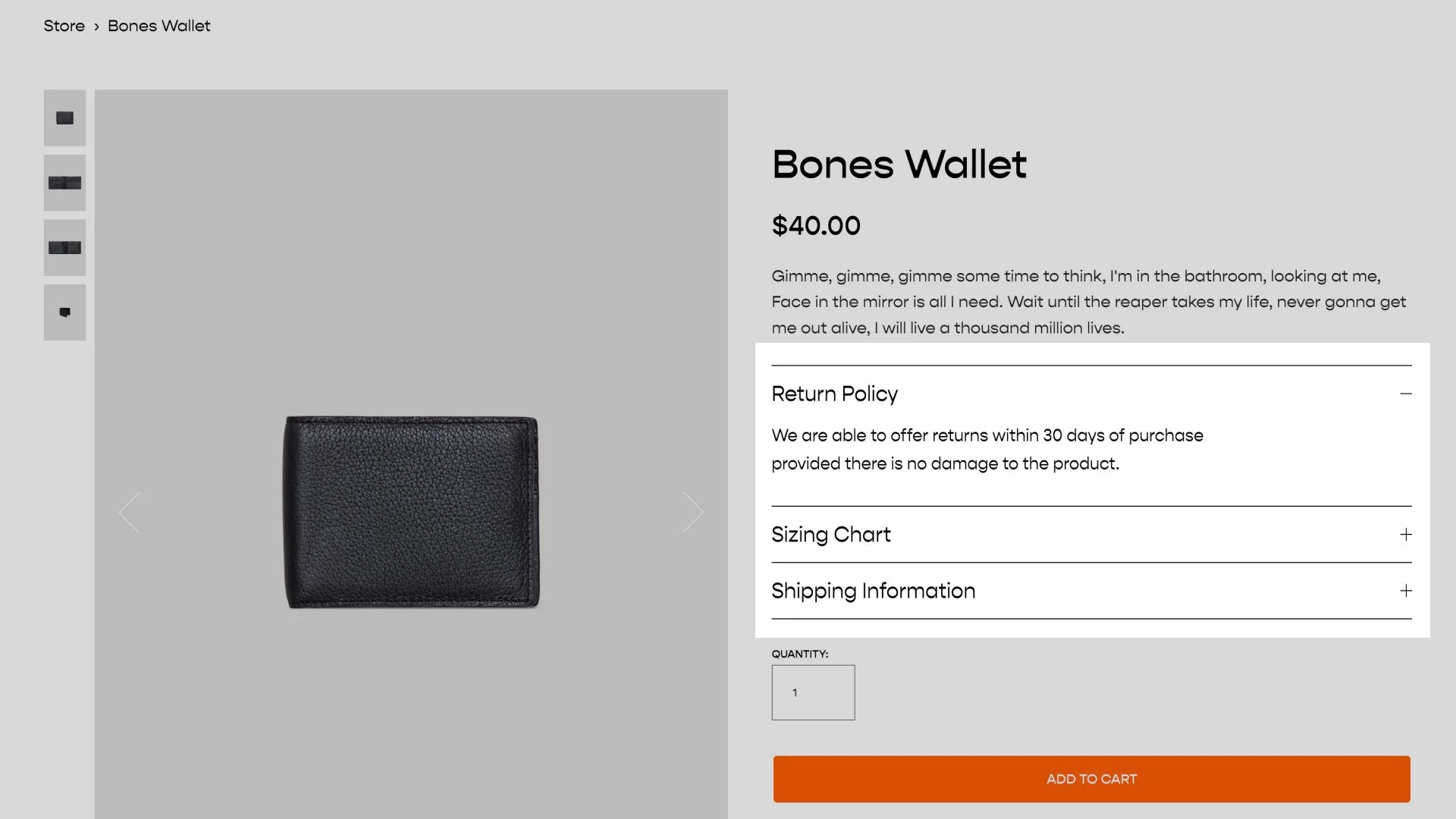
The code above will move the price on your product page to above the “Add to Cart” button. But you can also reorder this content however you’d like.
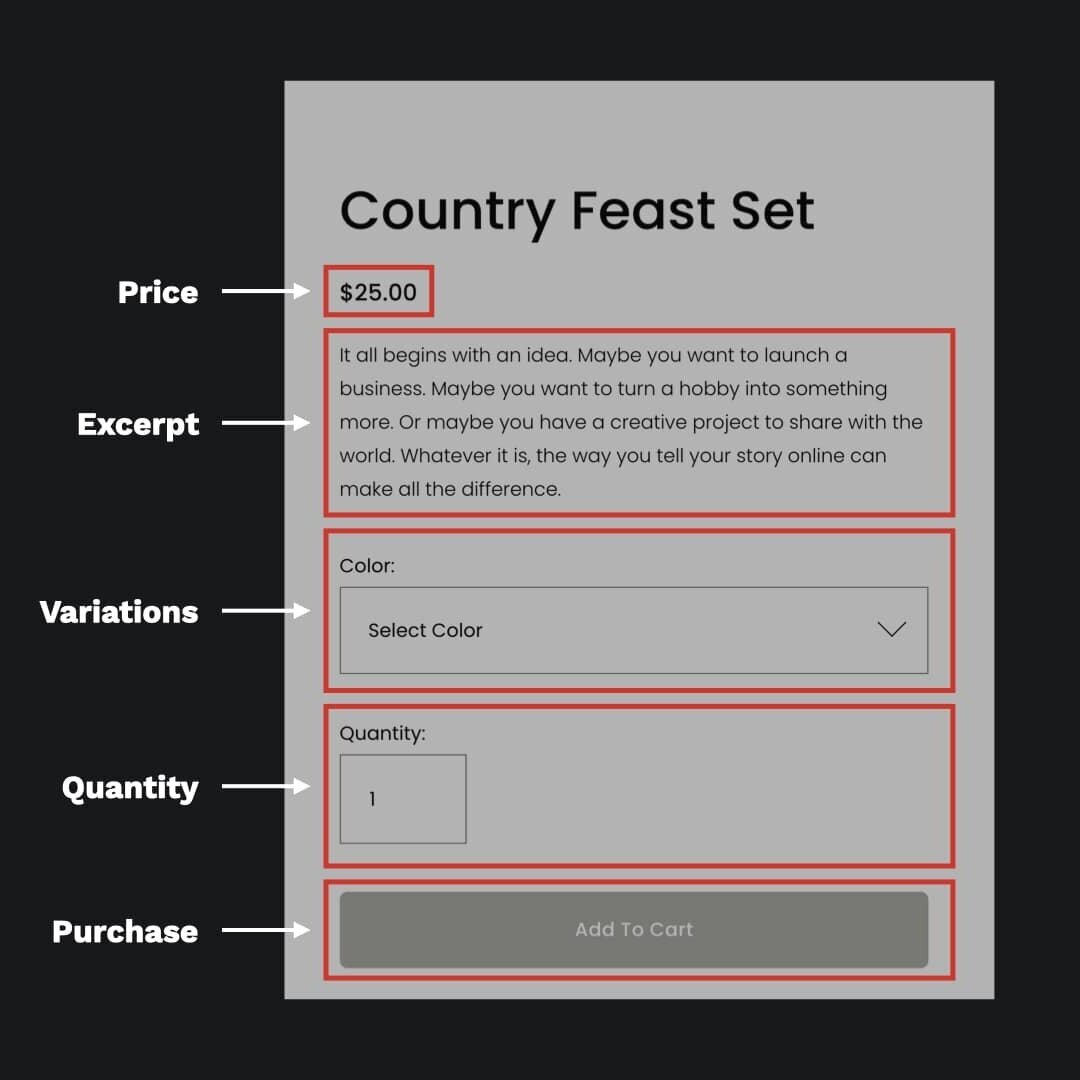
You can reorder your product details items however you’d like though. Let’s take a look at the component parts of the product details.
There are 5 possible items within the details of a product on Squarespace:
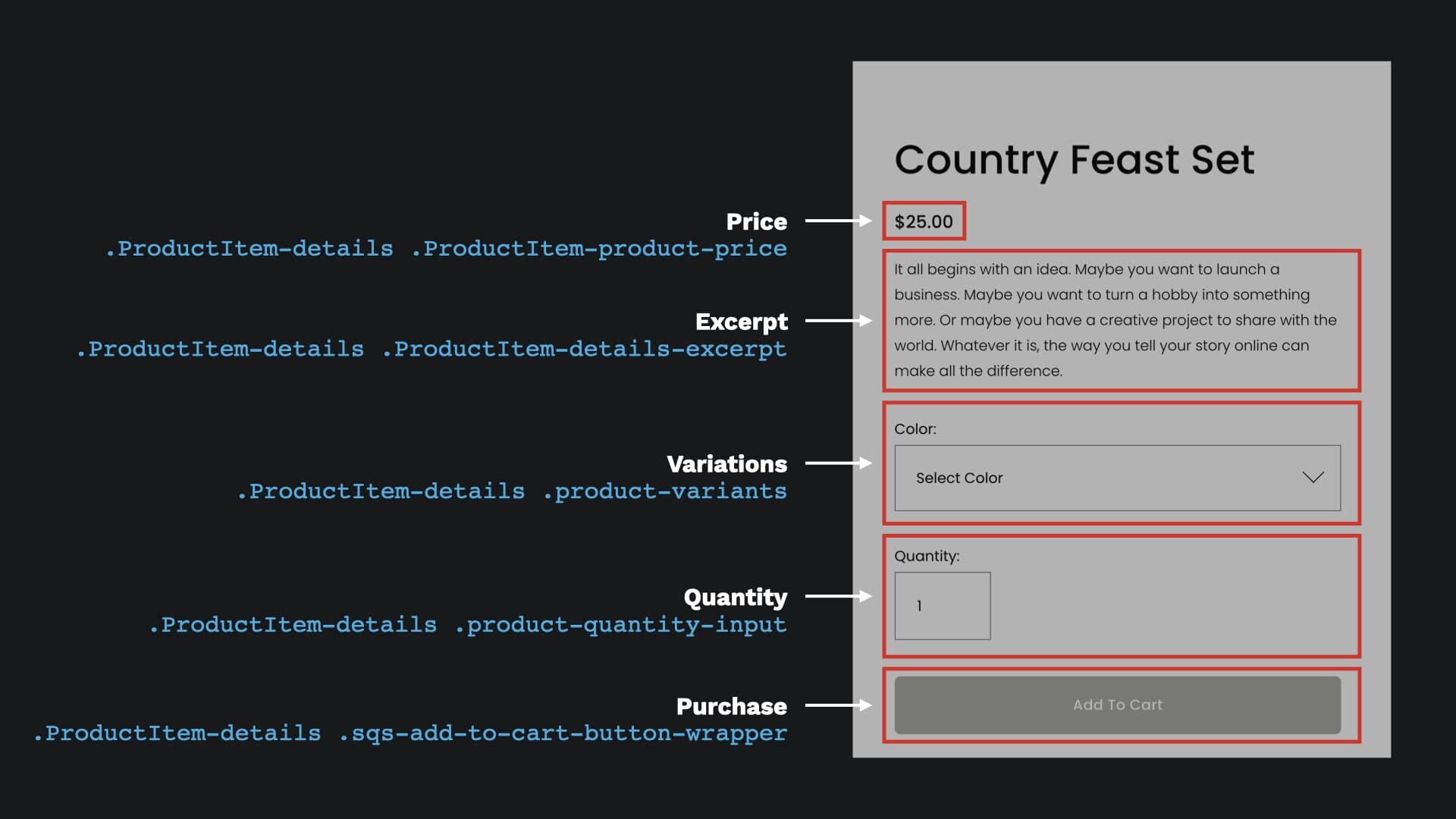
Each of these items correspond with the following CSS class names.
So our code is targeting each of these CSS classes and using the order property to set the order in which they stack.
In the code snippet at the top of this page, I also have a mobile media query which allows to change the order on mobile.
Related Code Snippets
The below Code Snippets are available to Code Curious members.