All Articles
Top 5 Things You Need To Know About Fluid Engine
In this shamelessly-clickbait-titled video, I talk about the top 5 things that, once I learned them, helped make building in Fluid Engine much easier. If you’ve been beta testing Fluid Engine for the last few months, you probably know most of these, but I bet there are a few nuggets in here that’ll help you out.
FAQ’s on Squarespace’s New Fluid Engine
Squarespace is releasing a new layout engine that allows for completely new designs. It’s called “Fluid Engine” and gives website builders much more control over the layout and positioning of elements. However, there are some things you need to know.
Play GIF When Hovering Over A Video
Play a portion of your video when you hover over a video block in Squarespace. In this tutorial, I’m going to show you how to display a GIF when a user hovers over a video block.
Webpage Mockup Display
Showcase your work using this fully customizable display component.
Back To Top Button Builder
Build your own Back To Top Button. Use the Settings on the right to dial in your design, then toggle to the Code tab to copy and paste the necessary code into your website.
Live Webinar! AMA with Christy Price on May 17th
I’ve got my brave pants on and I’m ready for your hardest q’s.
Even if you don’t have a question, come hang out with Christy Price and I as we talk about all things Squarespace, coding, and starting/running your own business on Tuesday May 17th, we’ll be going live at 11am EST. Would love to have you join us!
Custom CSS Best Practices: Maintaining Clean and Organized Code
If you’re building a custom Squarespace website, you’ll surely be adding Custom CSS. In this article, I’m going to go over some best practices for maintaining clean and organized code in your custom CSS area.
Adding Comments to your Code in Squarespace
Learn the different types of comments you can add, and where you can add them, on your Squarespace website.
Adding A Search Icon To Your Site Header
Add a search icon to your site header that brings your to your native Search Page within Squarespace 7.1. This is an update to my tutorial on adding a search block to your header.
Donations for Ukraine
For the month of April, I’m going to be matching any donation you give to organizations helping Ukraine and Ukrainian Refugees, up to $500 (total). If you donate, send me a picture of your receipt and I’ll match it at the end of the month. Every little bit helps, and this is a way to double your impact.
Summary Block Style #1 [for Grids]
This tutorial is simply a free unique style for your Grid Summary Blocks. There are a number of elements that you can customize, and I review each of these in the accompanying video. Enjoy!
Tabs (for Blocks) [PLUGIN UPDATE]
I've just launched a new update to my Tabs (for Blocks) plugin. A few of the new features are: Vertical Tabs , Hover Tabs , More Tab Styling Options , Updated Installation Page.
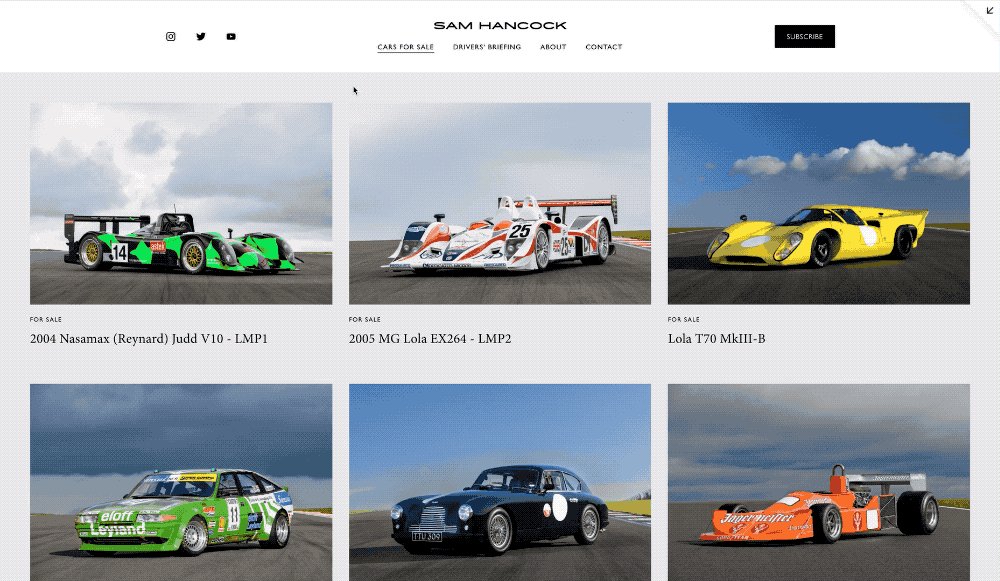
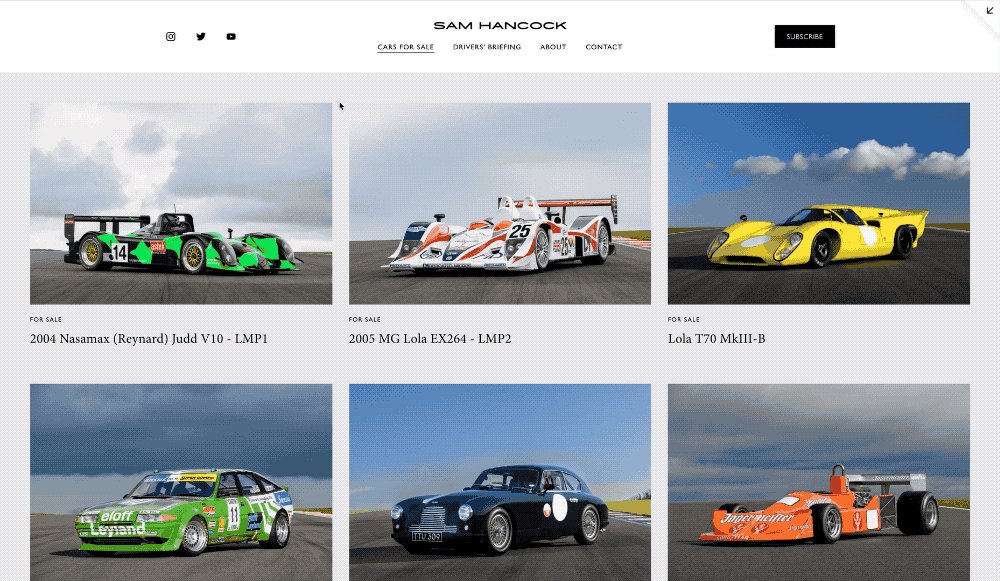
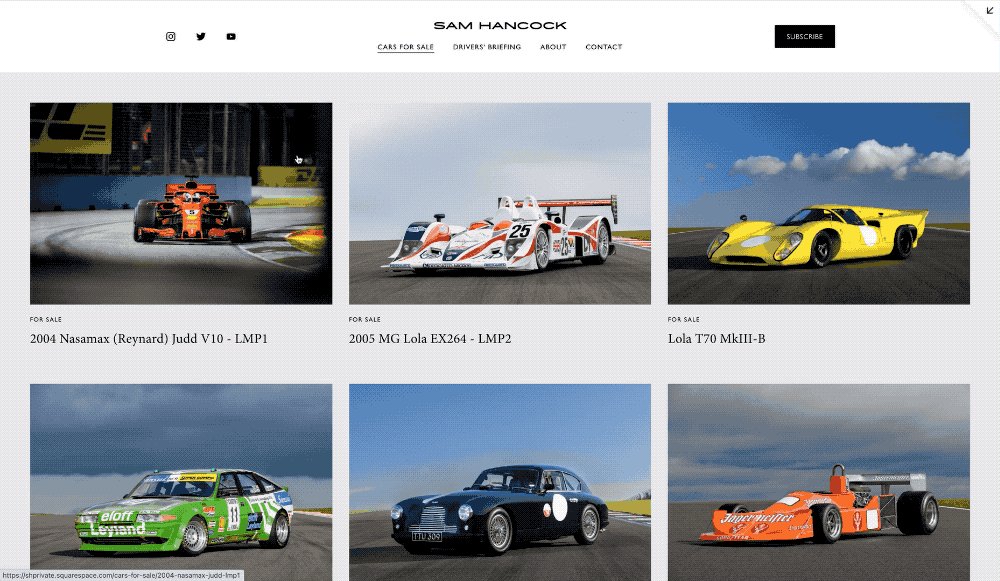
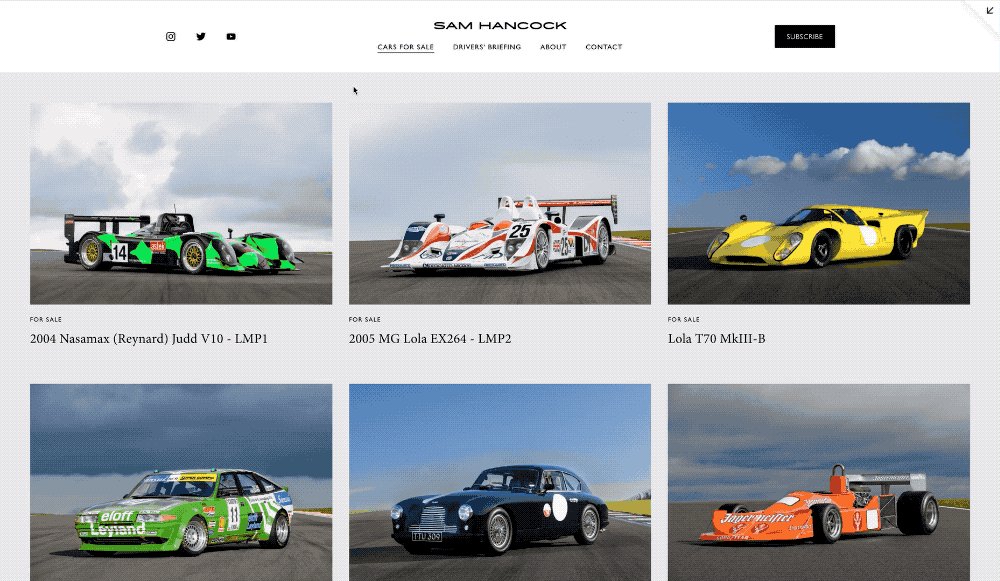
Replace Thumbnail Image on Hover
Currently, your thumbnail images can only display a single image. In this tutorial, I’ll walk you how to display a different image on hover with just a little bit of CSS.
Prevent Cropping on Full Width Gallery Sections
Prevent cropping on full width images within gallery sections. In this tutorial, I’ll walk you making your gallery sections responsive through a single line of code.
Full Width Blocks in Squarespace
Break any block outside of that 12 column layout to make it go full width .
Multicolored List Items
In this tutorial, I walk you through how you can use CSS to add a background color or multiple different background colors to your list items.
Vertically Center Summary Block List
Vertically align the summary blocks content so that it’s centered with the summary blocks image.
Show Multiple Logos for Auto List Carousel on Mobile
Increase the number of viewable items on mobile and tablet for the Auto List Carousel section.












![Summary Block Style #1 [for Grids]](https://images.squarespace-cdn.com/content/v1/5dec0d775605ee7848f9f1e6/1646873787313-SY45CAI6YMXKBTCPDA1S/Style+1.001.png)
![Tabs (for Blocks) [PLUGIN UPDATE]](https://images.squarespace-cdn.com/content/v1/5dec0d775605ee7848f9f1e6/1646410110979-ZUC4776IID4J7DRO79RE/Tabs+%28for+Blocks%29.001.png)