Adding Comments to your Code in Squarespace
If you’re building a custom Squarespace website, you’ll surely be adding custom code. And with more custom code, it becomes increasingly important to comment your code. I’m going to walk through the different types of comments you can use throughout your website.
In this article, I’m going to explore the mechanics of comments within Squarespace—what types of comments you can use, and where you can use them. In my next article, I’m going to talk specifically about best practices when organizing and maintaining clean code within you Custom CSS area.
Why Comment Your Code?
Adding comments to your code helps the future version of you understand what it is that your code does. As your website grows and becomes more complex, well-documented code, with lots of comments, will save you an immense amount of time.
Types of Comments
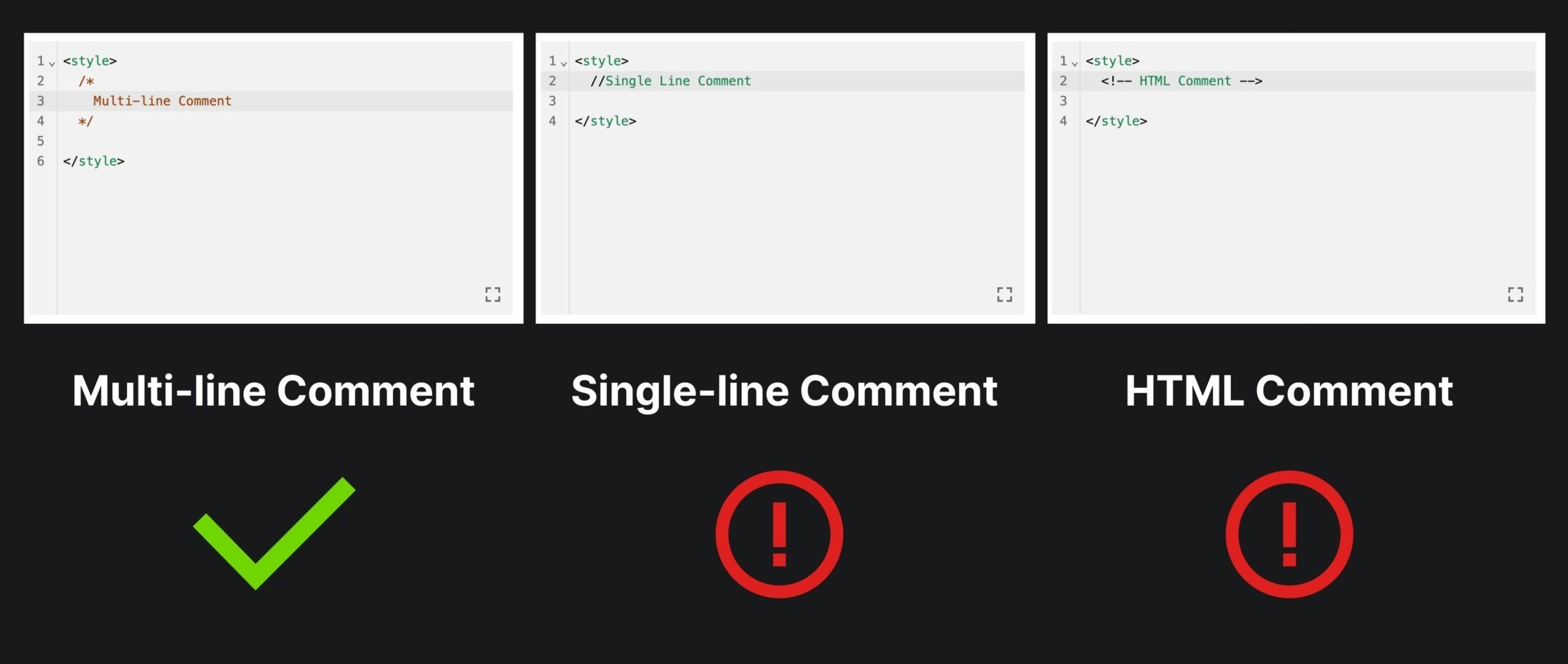
There are 3 types of comments you might see as you’re copying code into your website. A multi-line comment, a single line comment, and an HTML comment. Let’s walk through each of these individually, then I’ll show you where you might find them in Squarespace.
Multi-Line Comments
The multi-line comment starts with an opening /* followed by your comment, and ends with a */. As the name suggests, you can include line breaks (multiple lines of code) and they are great for longer and more detailed comments.
You’ll most often find these comments in the Custom CSS area and between <style> tags in your Code Injection areas and Code Blocks.
This multi-line comment spans lines 1 - 4 in the Custom CSS area.
A multi-line comment inside a <style> tag in the Code Injection area.
Single Line Comments
The single line comment can only span a single line and is great for denoting succinct, small comments. The syntax uses two forward slashes, //, to open the comment, and nothing needed to close it. Creating a line break to the next line closes the comment.
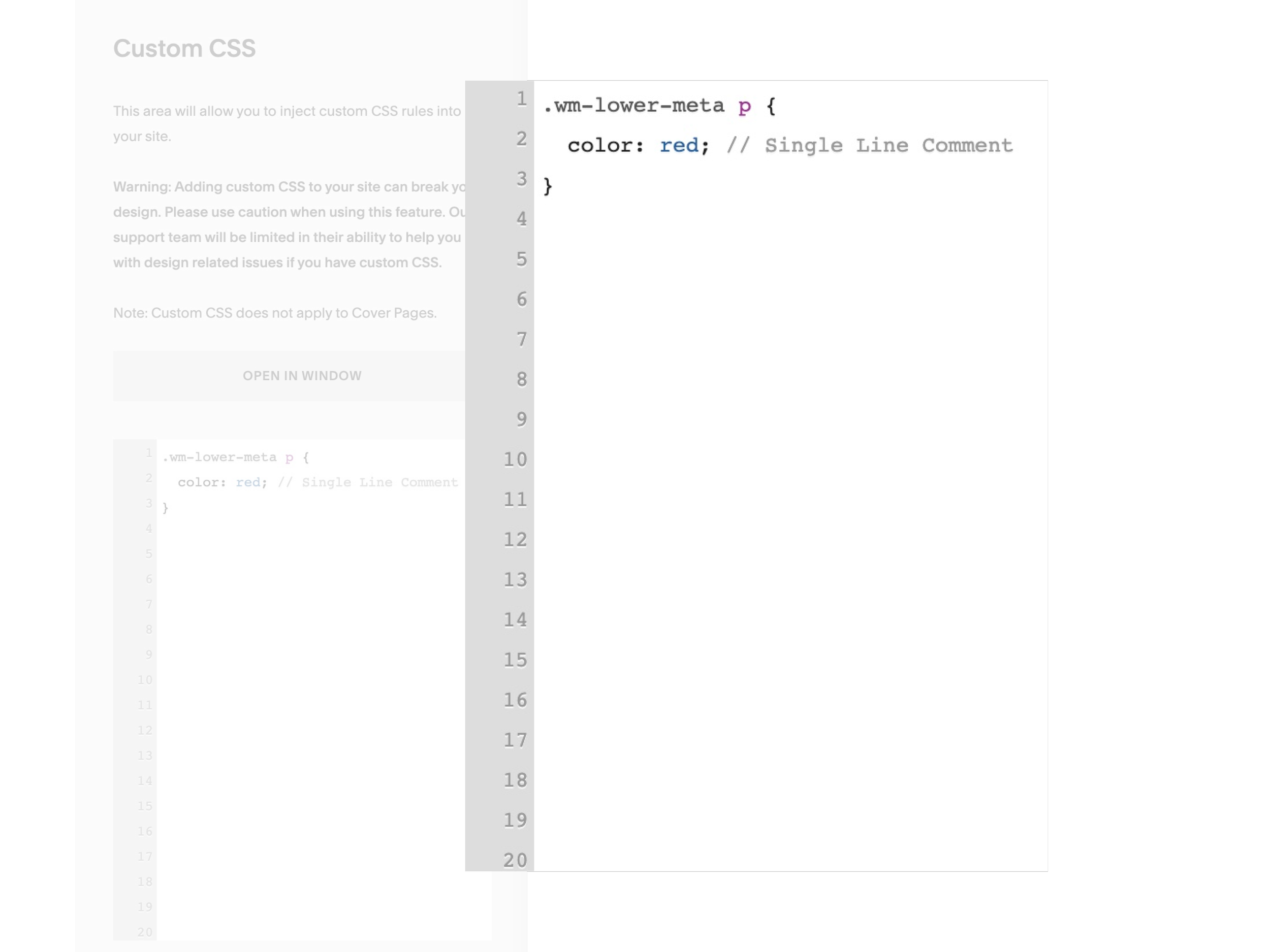
A single-line comment in the Custom CSS area.
A single-line comment between the <script> tag in the Code Injection area.
An HTML Comment
HTML Comments can only be used in areas where HTML can be used. This means that you can’t use this comment structure in the Custom CSS area. You can use an HTML comment in the Site or Page Code Injection areas or in Code Blocks. However, they can’t be used between <script> or <style> tags
An HTML comment uses an angled bracket, followed by an exclamation mark, and two dashes, <!--, to open the comment, and then two dashes and a closing angled bracket to close it -->.
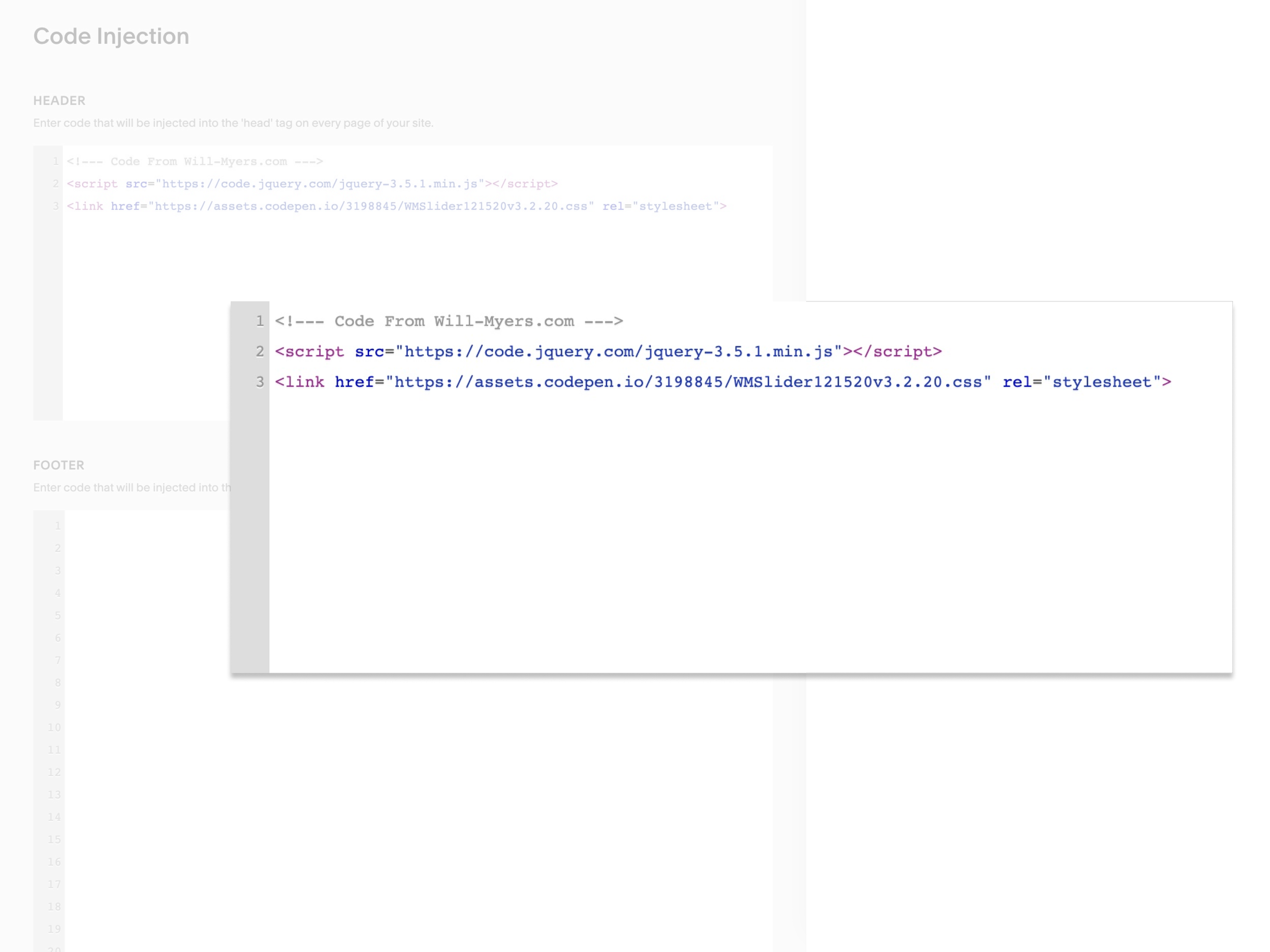
An HTML Comment, on line 1, in the Code Injection area.
Where To Add Comments
There are a few different areas within Squarespace we might want to use a comment. The Custom CSS area, the Site (or Page) Header/Footer Code Injection area, and a code block.
The Custom CSS area only takes multi-line comments and single-line comments. Although single-line comments aren’t actually valid CSS, they still work in Squarespace, more on this below.
Then there are the Code Injection areas and Code Blocks. Both of these areas only take HTML, however, within HTML, we can use CSS or use Javascript using the <style> and <script> tags, respectively.
So while we can only use HTML comments in the Code Injection area and within Code Blocks, we have to change to CSS comments or Javascript comments within these tags.
So let’s dive into these 5 different areas.
Custom CSS area
There are two types of comments we can add in the Custom CSS area. Multiline comments, and single line comments.
Code Injection area
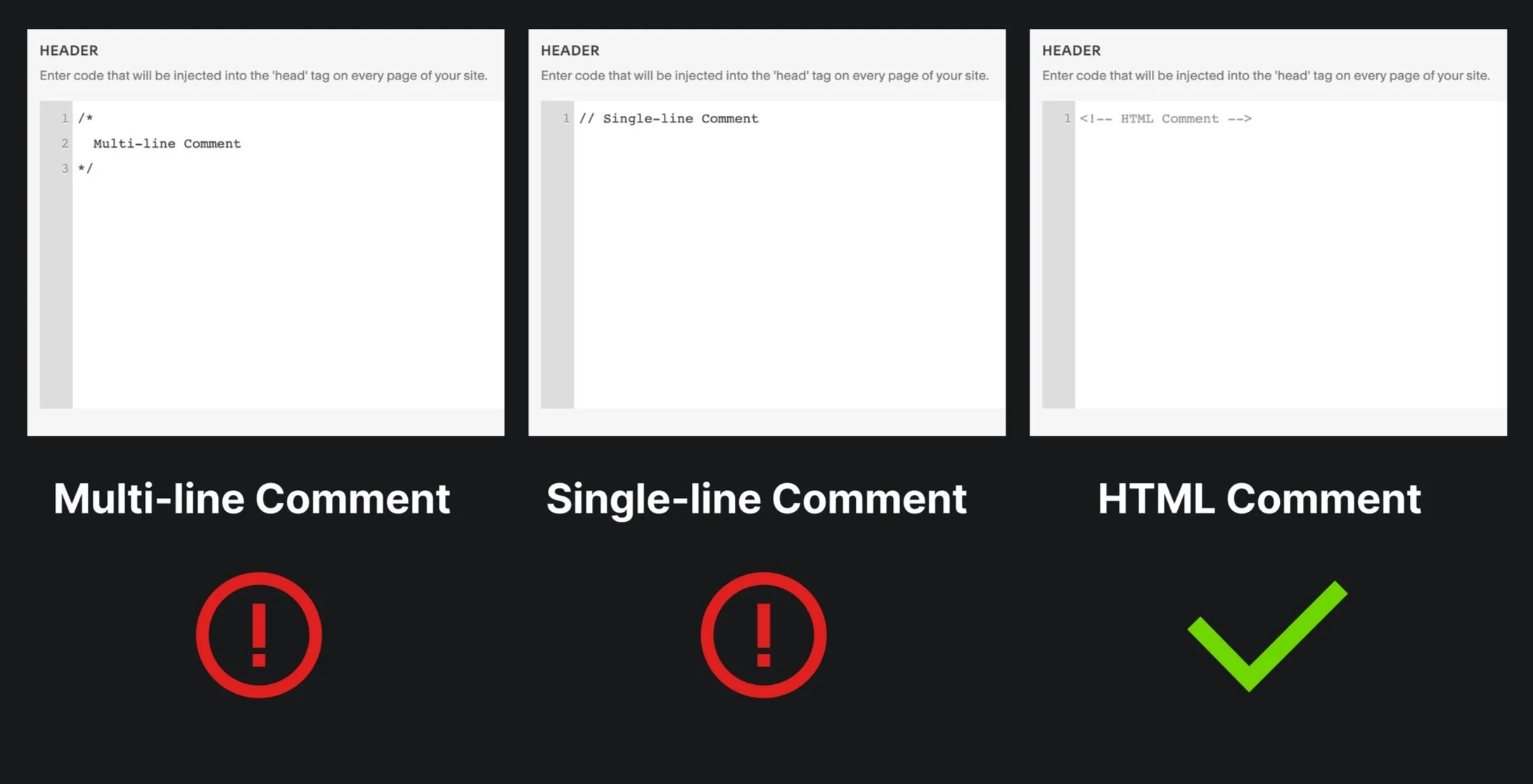
Your Page Header Code Injection area and your Site Header & Footer Code Injection areas only accepts HTML Comments.
Code Blocks
Code Blocks are the same as your Code Injection areas, in that you can only use HTML Comments in this area.
Using Comments inside script tags
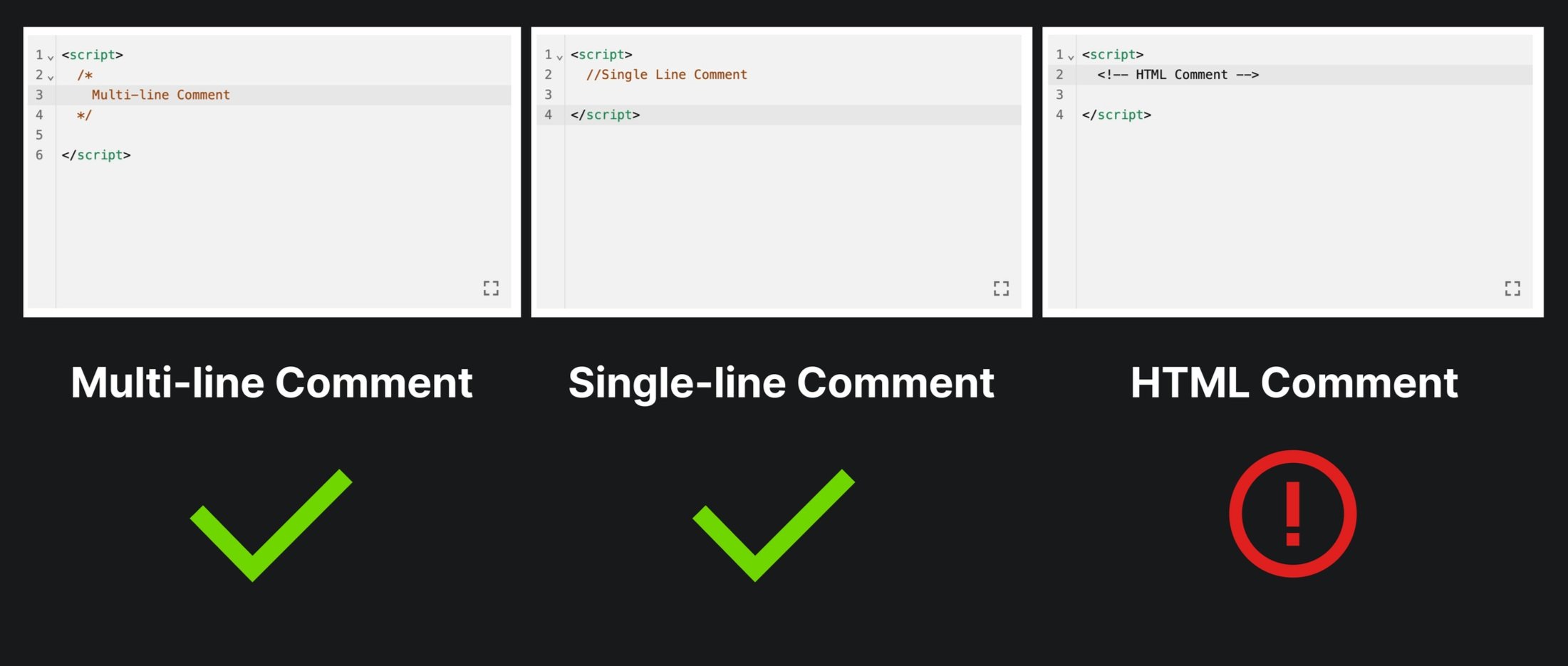
<script> tags can be added within Code Injection areas and Code Blocks. Within these tags, HTML doesn’t work anymore, you must use Javascript—that means that our HTML Comments don’t work anymore.
Using Comments inside style tags
<style> tags can also only be added within Code Injection areas and Code Blocks. Within these tags, you must write valid CSS, so HTML comments don’t work anymore. However, single line comments don’t work anymore either! Single Line comments aren’t actually valid CSS, they’re only allowed in our Custom CSS area because our Custom CSS area uses a special version of CSS called LESS.
Recap
CSS in Custom CSS area:
Uses /* */ for multi-line comments or // for single line comments
HTML in Code Injection areas & Code Blocks:
Uses the <!-- --> Syntax.
CSS between <style> tags:
Uses the /* */ Syntax for multi-line comments. You cannot use the double backslash as you can in the Custom CSS area
Javascript Between <script> tags:
Uses the /* */ for multiline comments and // for single-line comments.
Related Code Snippets
The below Code Snippets are available to Code Curious members.