All Articles
Summary Block Style #1 [for Grids]
This tutorial is simply a free unique style for your Grid Summary Blocks. There are a number of elements that you can customize, and I review each of these in the accompanying video. Enjoy!
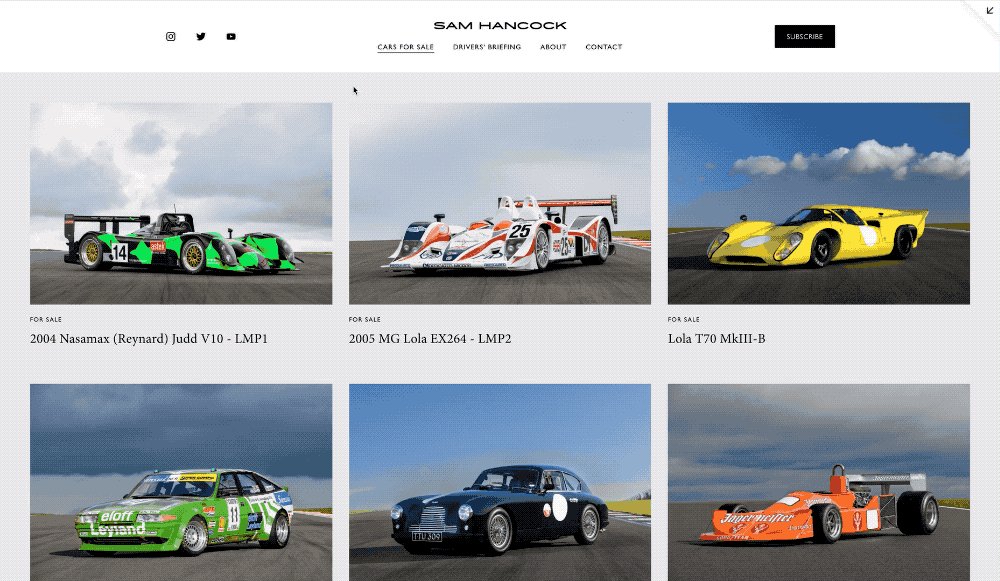
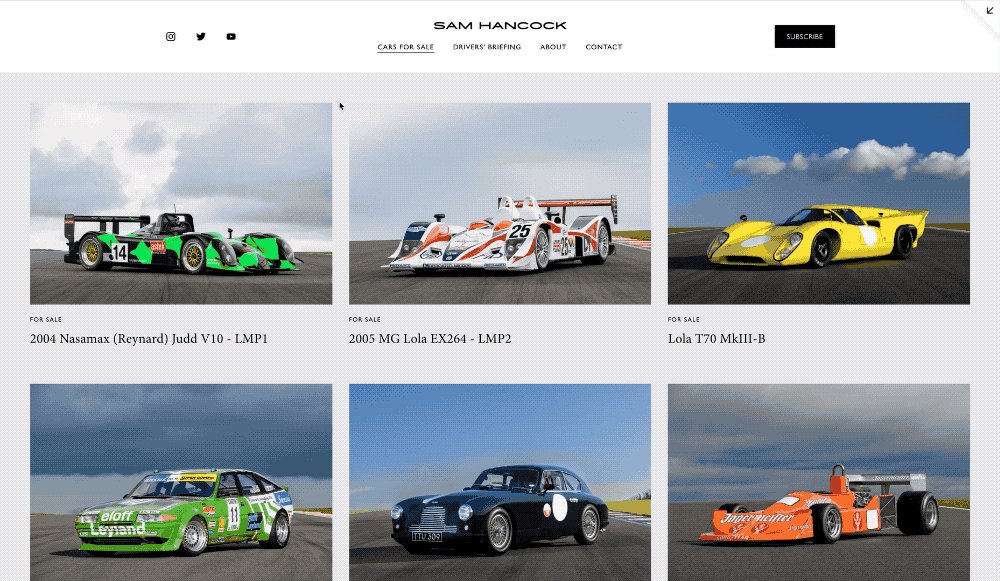
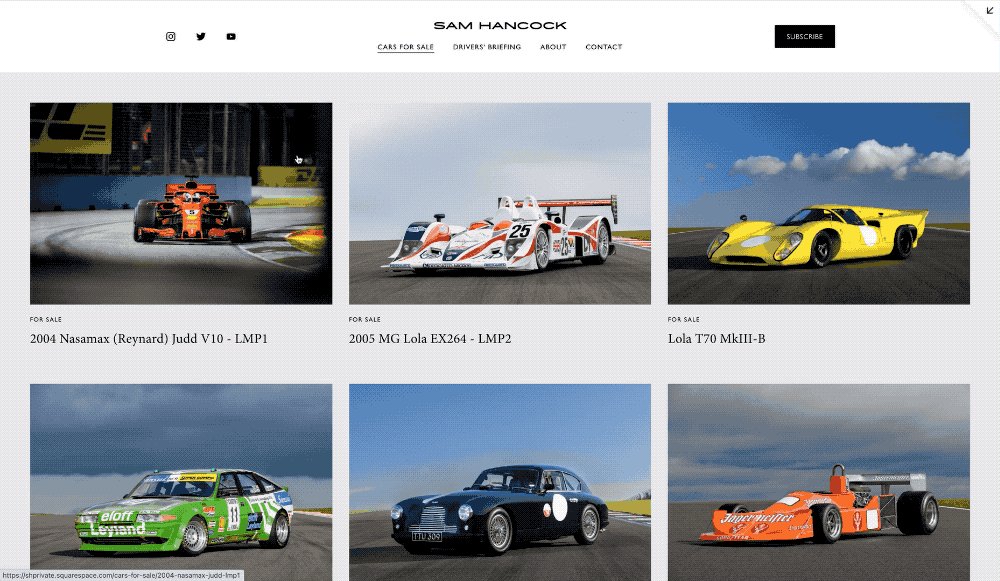
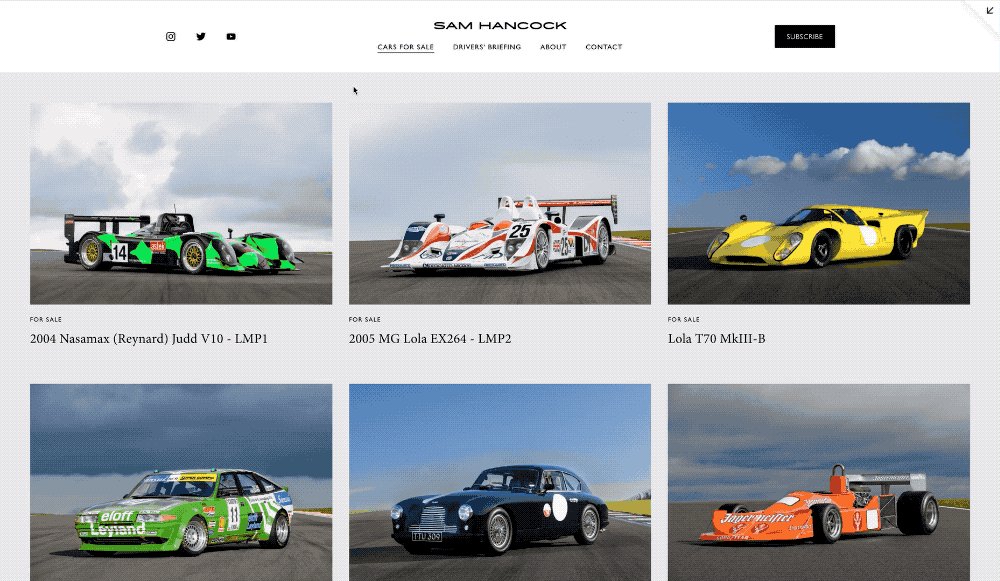
Replace Thumbnail Image on Hover
Currently, your thumbnail images can only display a single image. In this tutorial, I’ll walk you how to display a different image on hover with just a little bit of CSS.
Multicolored List Items
In this tutorial, I walk you through how you can use CSS to add a background color or multiple different background colors to your list items.
Vertically Center Summary Block List
Vertically align the summary blocks content so that it’s centered with the summary blocks image.
Overflow Carousel Pro
Have your carousel items scroll in from the side of the page to give it a nice overflow effect.
✓ Super Easy Installation
✓ Easy to Edit
✓ Works in Squarespace 7.0 & 7.1
✓ Easy to Hand-off
✓ Mobile Friendly
✓ Touch to Scroll
How to Style Individual Category Tags in Squarespace
Tutorial on how to style individual category tags in a Squarespace summary block. We’ll use the attribute selector to select an element by its href value.
Same Height Summary Block Items
In this tutorial, I’m going to go over how to make all the summary item’s for a blog post the same height, PLUS I’m going to go over how to make the first item full width while the rest stay in columns.
Testimonials Slider Using Summary Block
A testimonial plugin for Squarespace that uses the summary block, so you can use it throughout your website, and it doesn't link out to the blog page.

![Summary Block Style #1 [for Grids]](https://images.squarespace-cdn.com/content/v1/5dec0d775605ee7848f9f1e6/1646873787313-SY45CAI6YMXKBTCPDA1S/Style+1.001.png)