Multicolored List Items
In Squarespace, we can’t change the background color of a summary block, which also means you can’t choose different colors for each item. In this tutorial, I walk you through how you can use CSS to add a background color or multiple different background colors to your list items.
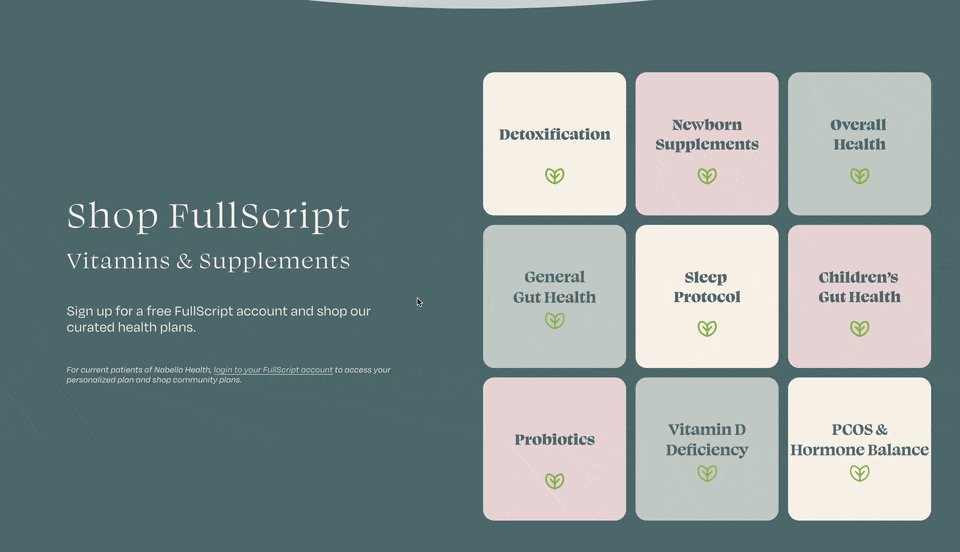
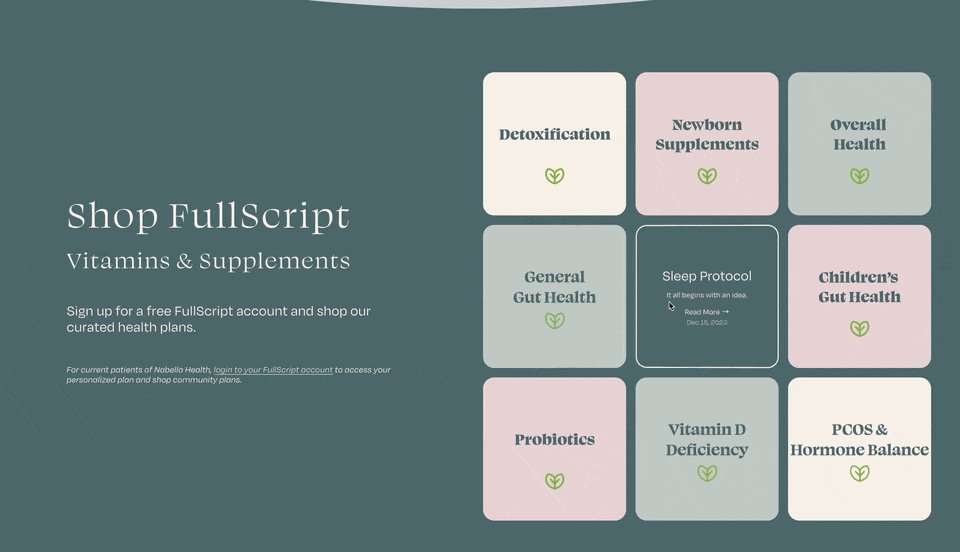
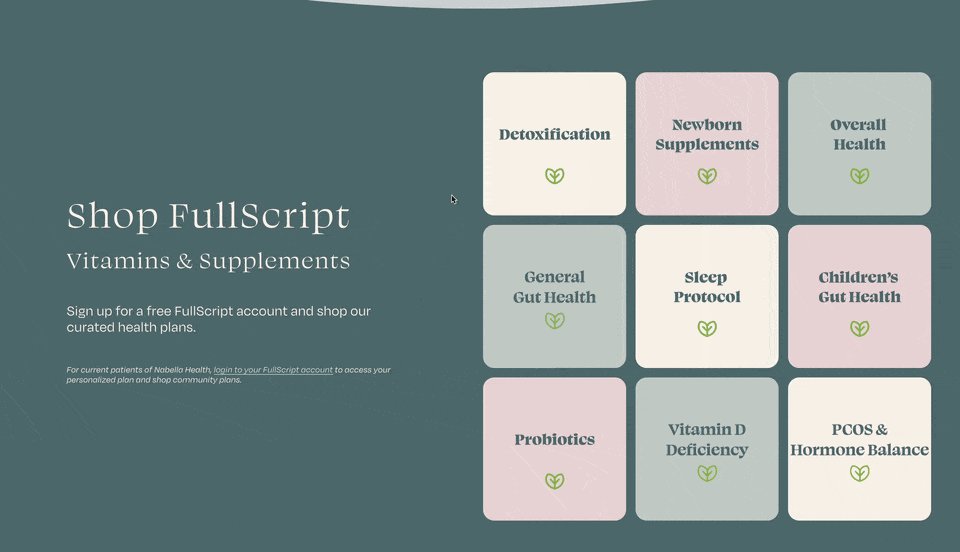
Add a summary block onto your website and set the Layout Style to “List”.
Add the below code into your Design » Custom CSS area. Replace the #block-id with the specific blockID of your summary block.
The default of this code will rotate through the 3 background colors within the “Multicolor Styles” section of the code. Feel free to adjust those three colors as you wish.
Be sure to watch the video to learn how to rotate through more or less colors.
If you have your Summary Image Aspect Ratio set to “Auto” remove the comments at the bottom of the code.
/**
* Summary Block
* List Layout & Styles
* Vertically Center & Multicolor
**/
#block-id {
//Vertically Center List Items
.summary-item {
display: flex;
}
.summary-thumbnail-outer-container {
a {
padding-right: 0px !important;
padding-left: 0px !important;
}
img {
height: 100%;
object-fit: cover;
}
}
.summary-content {
padding: 17px;
display: flex;
flex-direction: column;
justify-content: center;
}
@media (max-width: 767px) {
.summary-item {
flex-direction: column;
}
.summary-item > * {
width: 100% !important;
}
}
//Multicolor Styles
.summary-item-list > *:nth-of-type(3n + 1) .summary-content {
background: #fae267;
}
.summary-item-list > *:nth-of-type(3n + 2) .summary-content {
background: #9ec9c9;
}
.summary-item-list > *:nth-of-type(3n + 3) .summary-content {
background: #b19ec9;
}
/*For Aspect Ratio = Auto
.summary-thumbnail-outer-container {
a {
height:100%;
}
.img-wrapper{
height:100%;
}
}*/
}
Refound is an Executive Coaching and Leadership Training company that I work with on developing online courses. Design credit goes to Brandon Keelean.
Related Code Snippets
The below Code Snippets are available to Code Curious members.