All Articles
Sticky Blocks In Classic Editor
Make any column of blocks sticky in Classic Editor sections.
Sticky Sidebar for Blog Posts and Classic Editor Sections
In this tutorial, I’m going to build a sidebar for on my blog posts using a little Javascript and CSS. The method and code used in this tutorial can be used to create sticky columns anywhere on your website that uses a classic editor.
Hide Blog Post Dates from Google Search Results
Here are some methods to get remove that date right before the description in the Google Search Results Page.
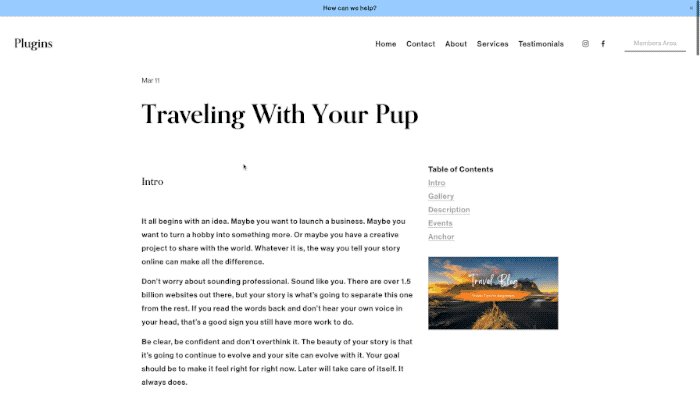
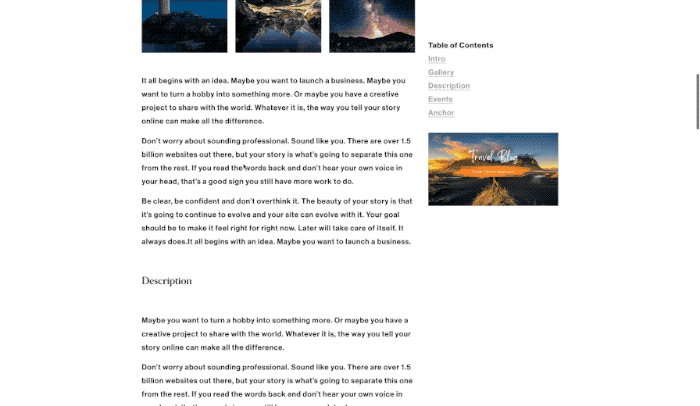
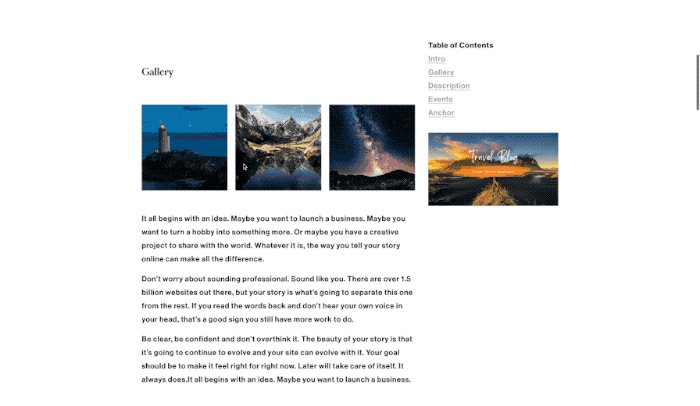
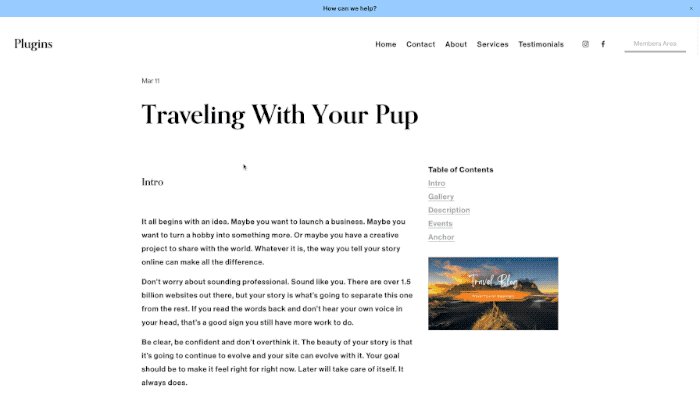
Perfect Anchor Links in Squarespace
In this tutorial, I’ll show you how to build anchor links so that your header doesn’t cover the text you’re scrolling to. In this example, I’ll build a table of contents for a blog post. There is a part 2 to this tutorial to make the sidebar sticky.
Play GIF When Hovering Over A Video
Play a portion of your video when you hover over a video block in Squarespace. In this tutorial, I’m going to show you how to display a GIF when a user hovers over a video block.
Webpage Mockup Display
Showcase your work using this fully customizable display component.
Back To Top Button Builder
Build your own Back To Top Button. Use the Settings on the right to dial in your design, then toggle to the Code tab to copy and paste the necessary code into your website.
Summary Block Style #1 [for Grids]
This tutorial is simply a free unique style for your Grid Summary Blocks. There are a number of elements that you can customize, and I review each of these in the accompanying video. Enjoy!
Tabs (for Blocks) [PLUGIN UPDATE]
I've just launched a new update to my Tabs (for Blocks) plugin. A few of the new features are: Vertical Tabs , Hover Tabs , More Tab Styling Options , Updated Installation Page.
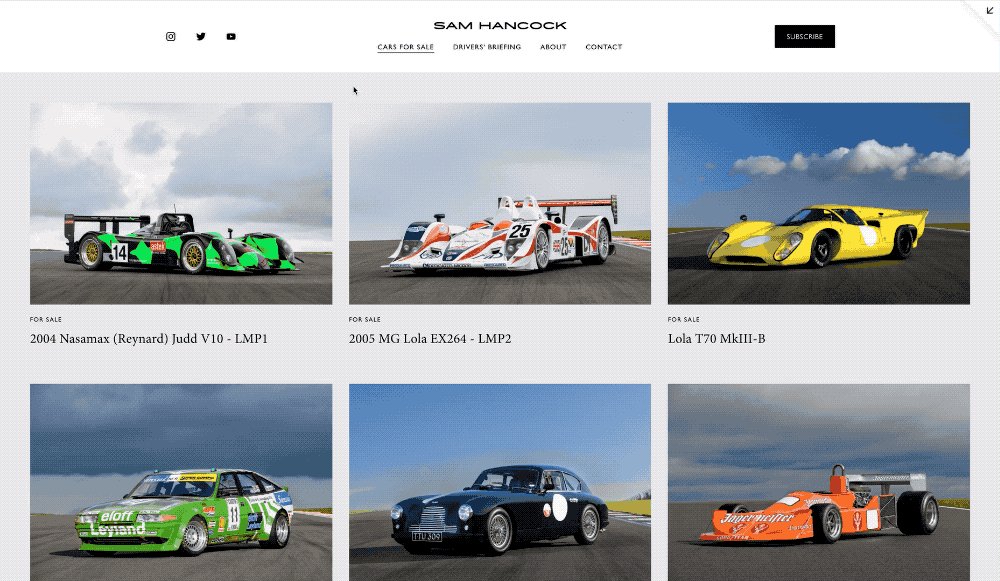
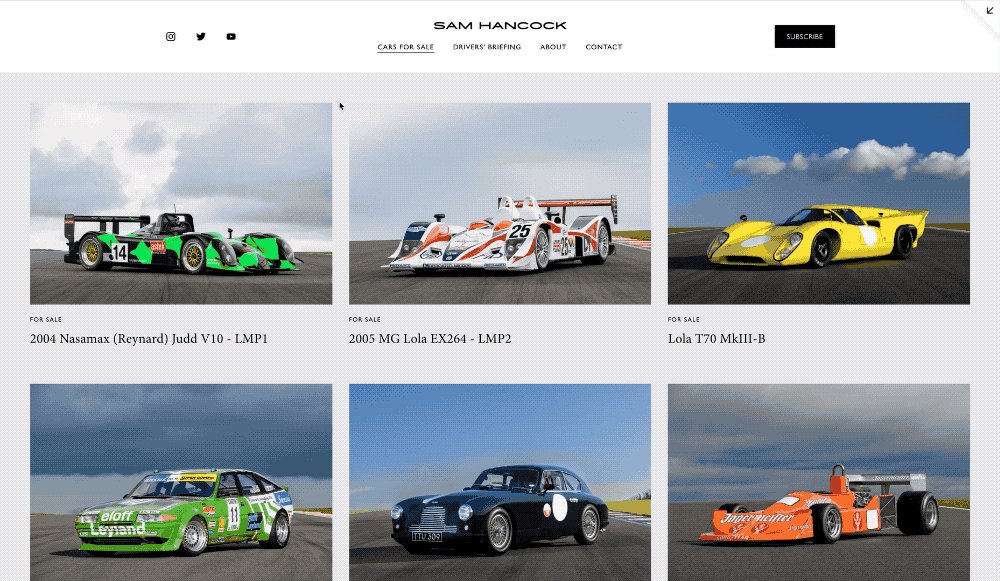
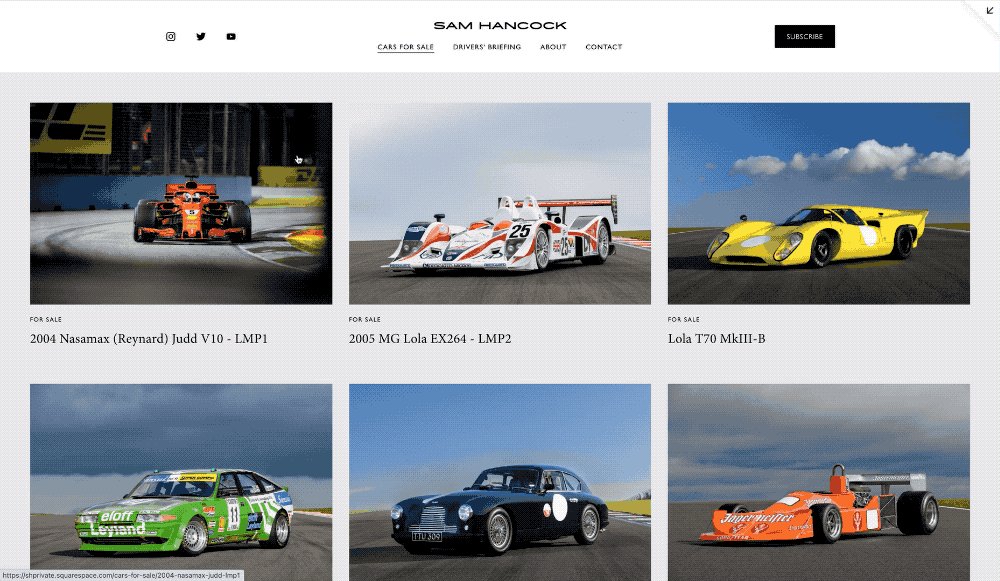
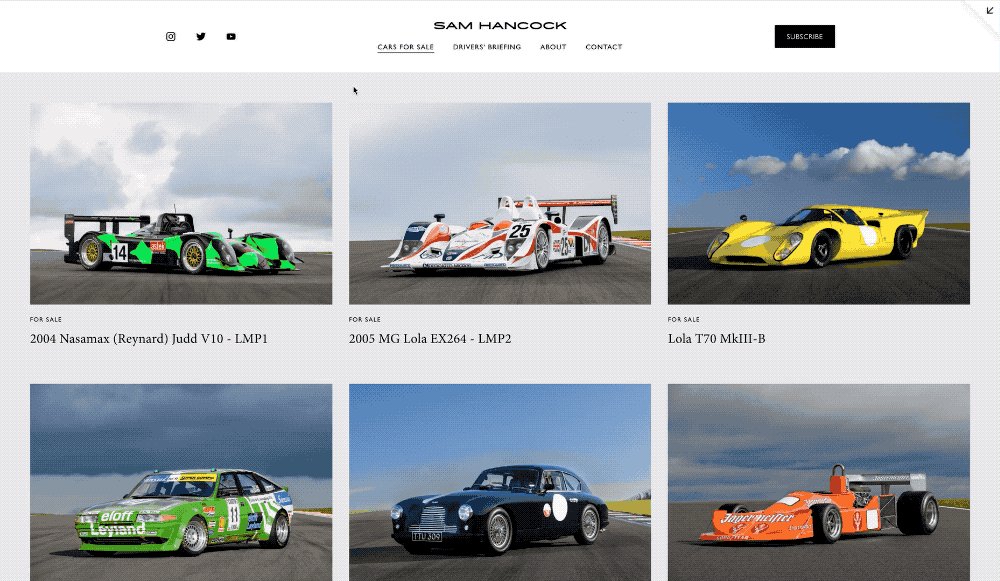
Replace Thumbnail Image on Hover
Currently, your thumbnail images can only display a single image. In this tutorial, I’ll walk you how to display a different image on hover with just a little bit of CSS.
Full Width Blocks in Squarespace
Break any block outside of that 12 column layout to make it go full width .
Multicolored List Items
In this tutorial, I walk you through how you can use CSS to add a background color or multiple different background colors to your list items.
Vertically Center Summary Block List
Vertically align the summary blocks content so that it’s centered with the summary blocks image.
Replace Footer on One Page
Replace your footer section on any page using the “Hide Globally, show locally” pattern.
Add a breadcrumb to Blog Category & Tag pages
Help your users out by adding a breadcrumb on your Blog Category & Tag Pages indicating which filters are being used.
Add Curved Edges to Page Sections [STUDENTS ONLY]
This tutorial is available for students in my Build Grid Page Layouts in Squarespace Mini Course. In this lesson, I go over how to add these curved edges, as well as jump into talking a little bit about Custom Properties (variables), and a deeper look into the border-radius property.
Flip an Image on Hover
Flip a poster image to show a description on the back as you hover over it.
Highlight Accordion Block Style
Highlight the open item or when hovered over it in an Accordion Block.










![Summary Block Style #1 [for Grids]](https://images.squarespace-cdn.com/content/v1/5dec0d775605ee7848f9f1e6/1646873787313-SY45CAI6YMXKBTCPDA1S/Style+1.001.png)
![Tabs (for Blocks) [PLUGIN UPDATE]](https://images.squarespace-cdn.com/content/v1/5dec0d775605ee7848f9f1e6/1646410110979-ZUC4776IID4J7DRO79RE/Tabs+%28for+Blocks%29.001.png)






![Add Curved Edges to Page Sections [STUDENTS ONLY]](https://images.squarespace-cdn.com/content/v1/5dec0d775605ee7848f9f1e6/1642009912322-RV1IACM6DX3G1NUVJ1ZY/Curved+Edges+in+CSS+Grid.gif)

