Sticky Sidebar for Blog Posts and Classic Editor Sections
In this tutorial, I’m going to build a sticky sidebar for a blog post. This method and code can be used to create a sticky column anywhere on your website that uses a classic editor.
There are 3 steps to creating a sticky sidebar
Create a column for your sidebar by dragging a block to the right (or left) side.
Add a code block or Markdown block to the sidebar
Copy and paste the below code to make it sticky.
The focus of this code is on using the position: sticky property to make our sidebar column stick.
First we need to create a sidebar column, which we can do just by dragging any block to the right side of our blog. Be sure the insertion point (blue line) for the block is vertical along the entire side of our blog content.
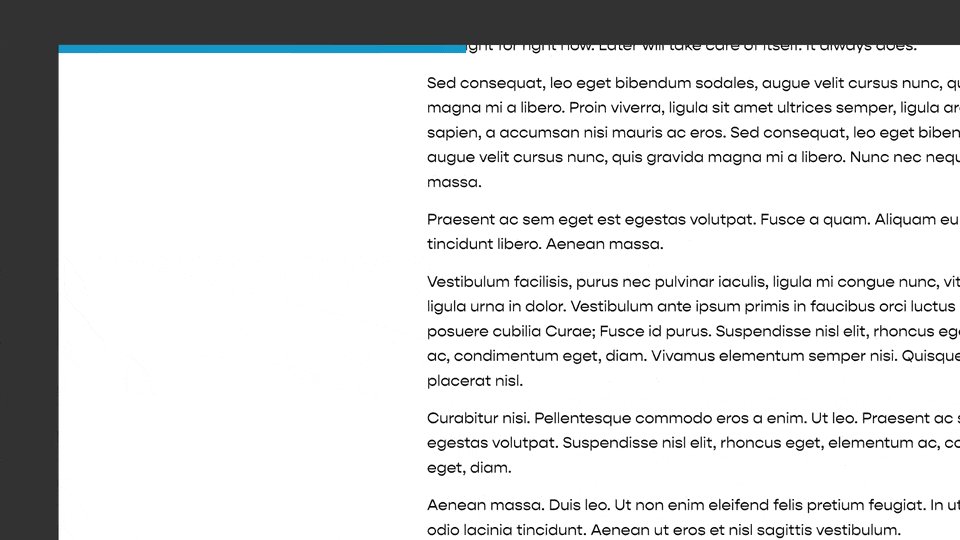
Next, add in the content for your sidebar, being sure to stack all of the blocks one on top of the other.
Finally, add the HTML Code from below as the last block in your sidebar.
For Mobile, since we’re simply utilizing the normal block structure within Squarespace, the table of contents will be added below blog itself. If you’d like it above the blog on mobile, add it to the left side.
Don’t make your sidebar too tall. Since the sidebar is sticky on the page, you shouldn’t ever make the sidebar taller than the page itself, otherwise the content will be inaccessible.
Adjust the top position in the CSS. The top property in the CSS, tells the column where to stick, relative to the top of browser. Be sure this value is large enough so that the sidebar is not covered by your header.
Increase the width of your blog pages. When you add a sidebar to your blog page, the blog content will become more narrow, so you might want to increase the width in your blog post settings.
<div class="wm-sticky-column"></div>
<script>
(function() {
function initSticky() {
let stickyStarts = document.querySelectorAll('.wm-sticky-column');
stickyStarts.forEach(el => {
let col = el.closest('.col');
if (!col) return;
col.classList.add('wm-sticky-column');
});
}
window.addEventListener('DOMContentLoaded', initSticky);
}());
</script>
@media(min-width:767px) {
.col.wm-sticky-column {
position:sticky;
top: 150px;
}
}Related Code Snippets
The below Code Snippets are available to Code Curious members.