All Articles
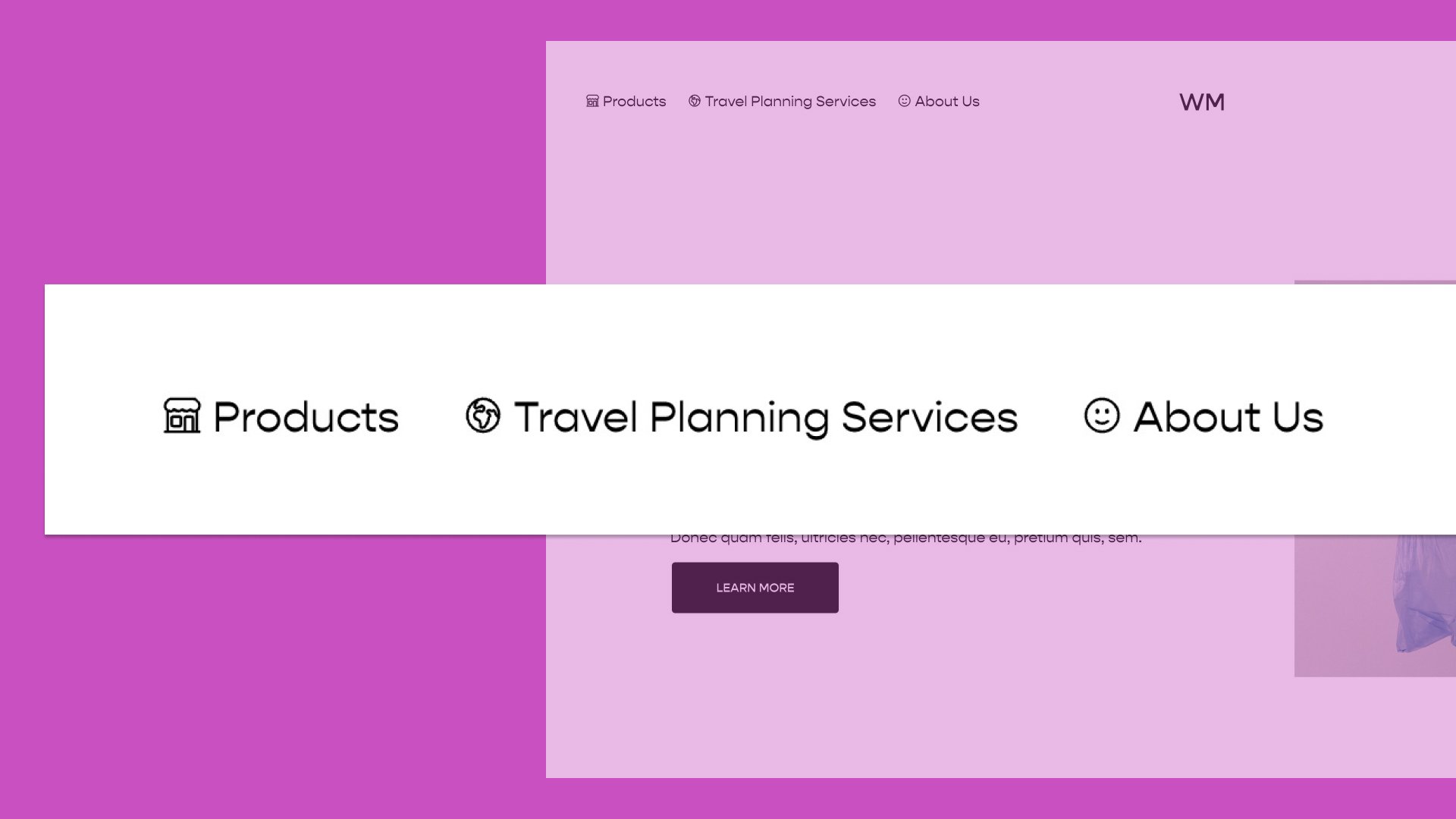
Main Nav Icons
In this series, we’ll explore two different setups for adding icons to the links in your main nav. The first will be a CSS-only setup, but it comes with the caveat that it’s not very flexible with different color themes. The next is my preferred method, which is the javascript setup. With this setup, I inject SVG icons into the header which are much more dynamic with different color themes.
Page Section Visibility
This code snippet should be in everyone’s code snippet library. It allows you to show one section on mobile and a different one on desktop. This is great for fine-tuning page sections for specific screen sizes.
Building a Read More Component
Let’s build a read more component with no javascript whatsoever.
Featured Product Layout for Product Pages in Squarespace
Here is a fun little design for a featured product on your products collection page in Squarespace.
The 3 Most Important Media Queries for Squarespace Designers
Media queries let us get really targeted with our CSS. Here are the 3 most important media queries that I use when coding.
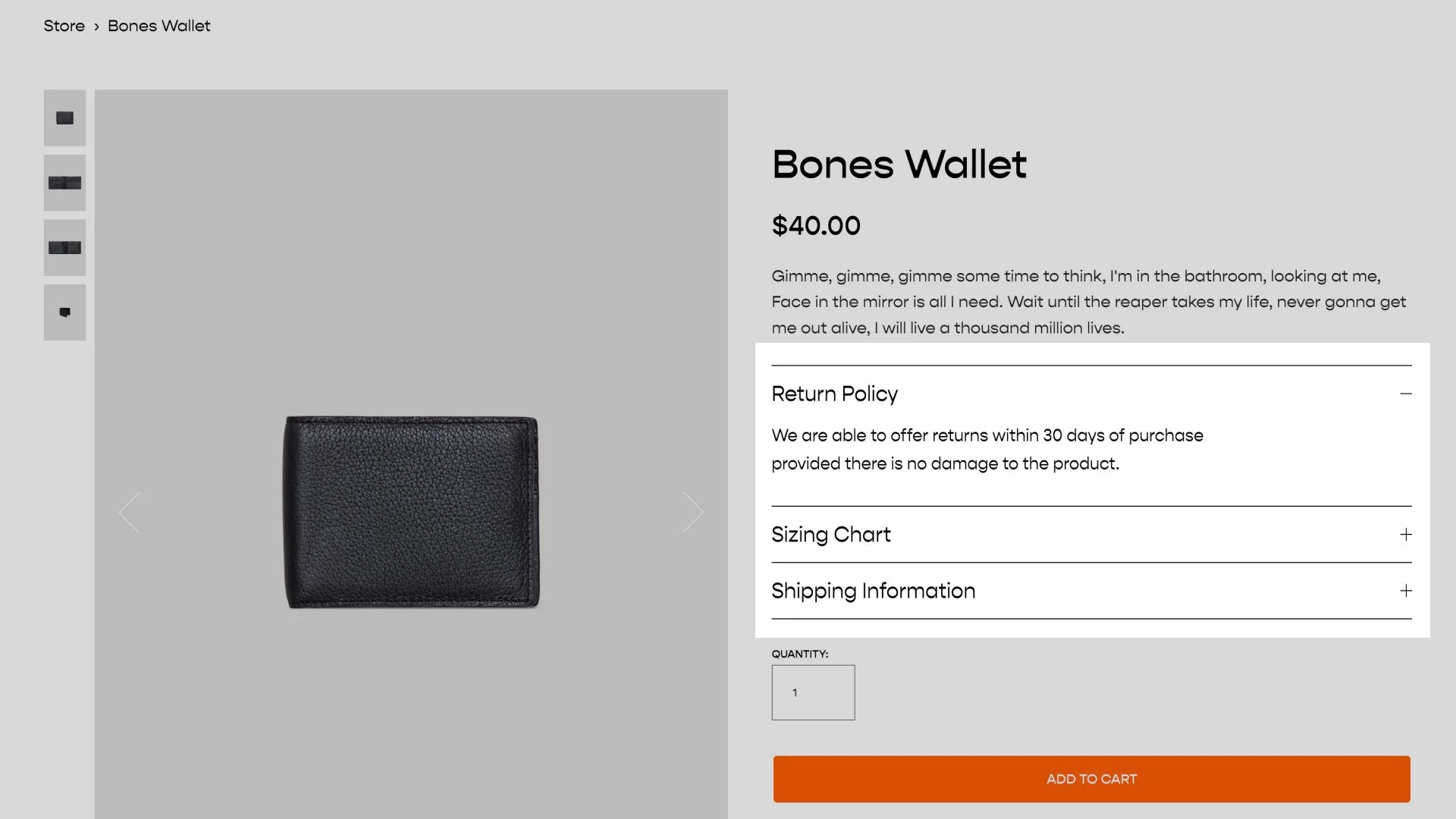
Move Accordion Block to Product Details
Move an accordion block in the Additional Info area into the Product Details area.
Text Wrapping Around Image in Squarespace
Wrap some text around an image on desktop, mobile, and Squarespace Fluid Engine.
Building a Vertical Timeline Component in Squarespace
Create a beautiful looking vertical timeline (or process) component, from scratch, in Squarespace.
Choose Your Own Adventure
Use jQuery to create a “Choose Your Own Adventure” component that lets users display a specific page section based on the button they click.
Overlapping Images in Auto Carousels
Using a simple gradient trick, we save ourselves a bunch of tedious work in order to get this overlapping image effect.
Customizing Numbered Lists
Create stylized numbered lists that matches the brand of your website. Learn to create rounded numbers with backgrounds, or add in “Step” before each number.
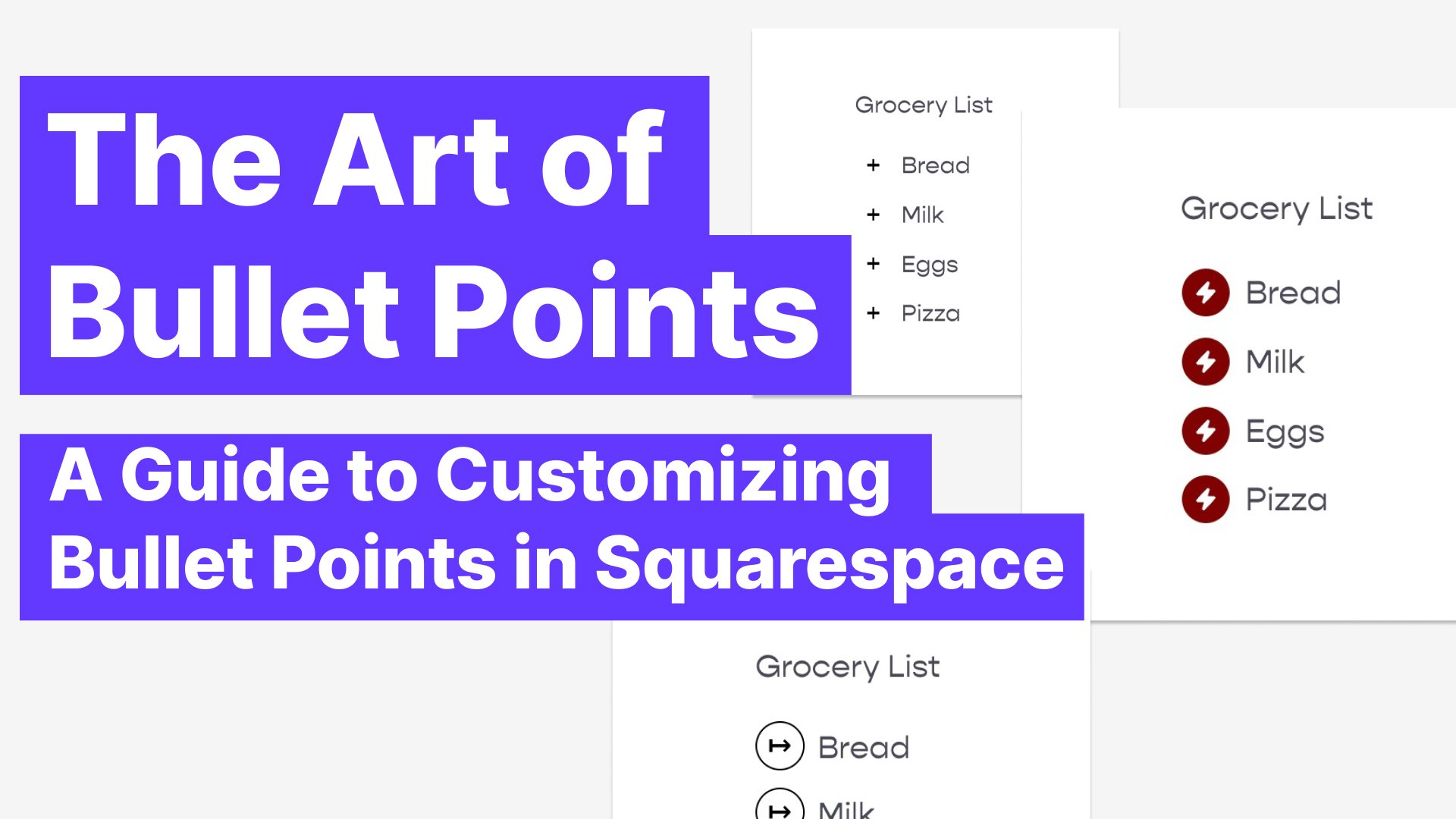
The Art of Bullet Points: A Guide to Customizing Bullet Points
This series teaches you how to create beautiful and unique bullet points in Squarespace to enhance your website's design. From simple tweaks to more complex customization, like using images and icons as bullets, this guide provides step-by-step instructions for you to make your bullet points stand out and impress.
50 Shades of Gray-dient: Building Background Gradients in Squarespace
Learn how to create four different background gradients in Squarespace. From simple to trendy, you'll be equipped to add depth and dimension to your website. Let's get started exploring the 50 (err, four) shades of gradient!
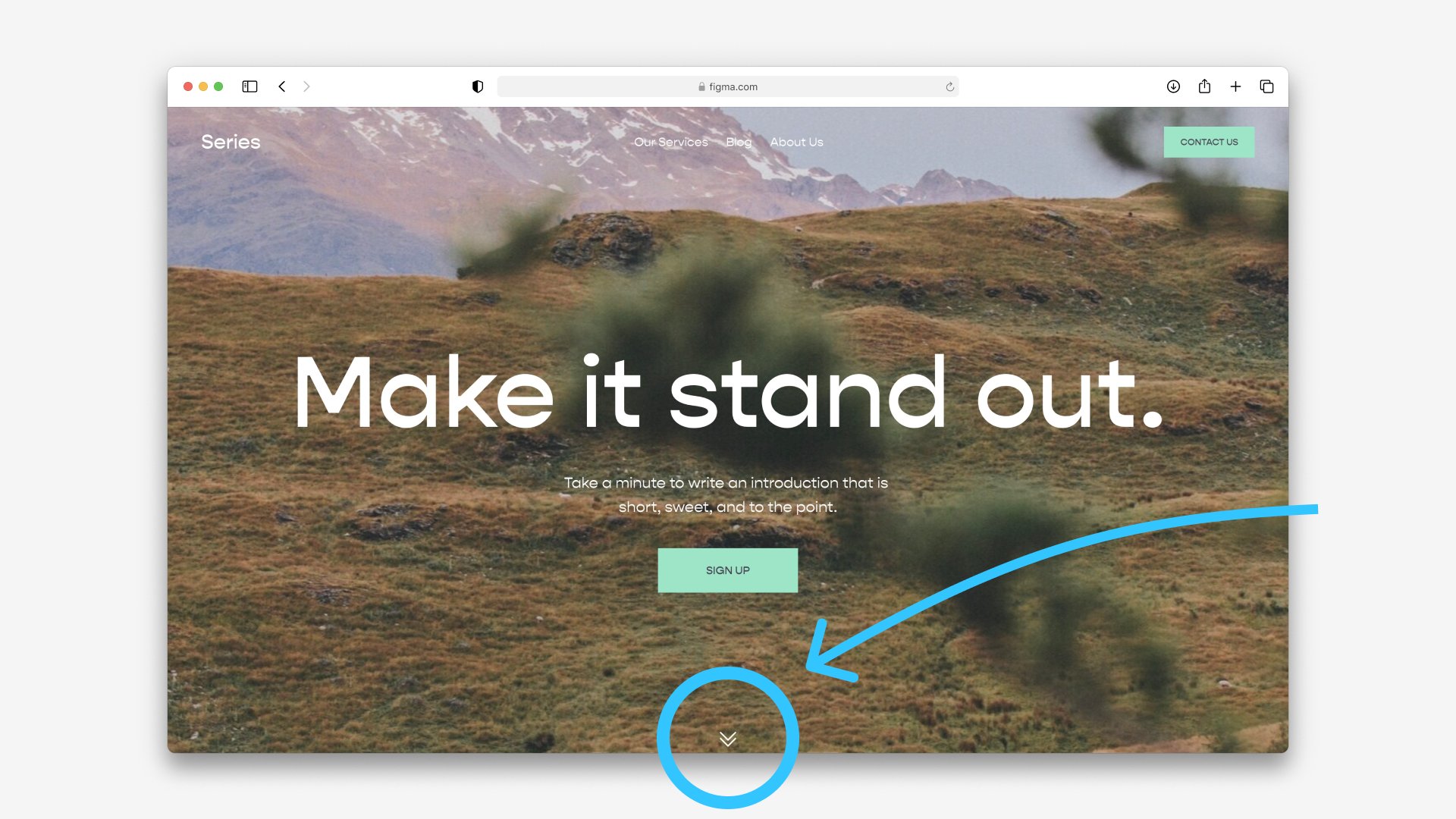
Scrollin’ Along: Adding a “keep scrolling” arrow to your webpage
Add a little down arrow icon to indicate to your visitors to keep scrolling, and when they click on it, they’ll automatically be scrolled down to the next section.
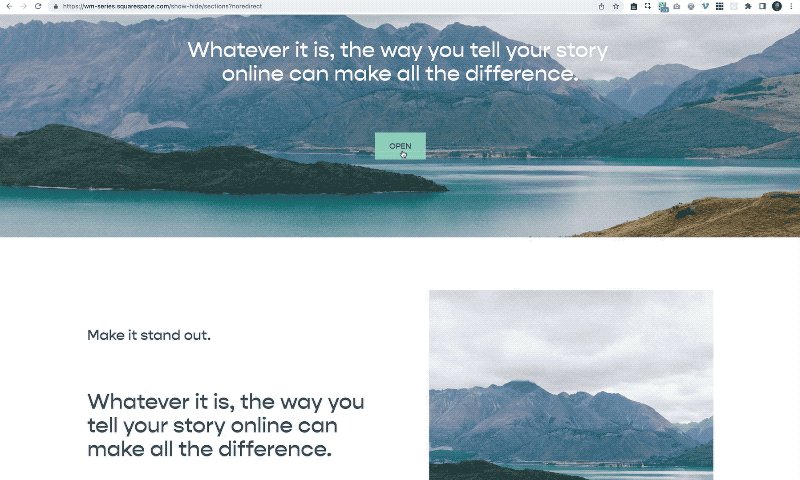
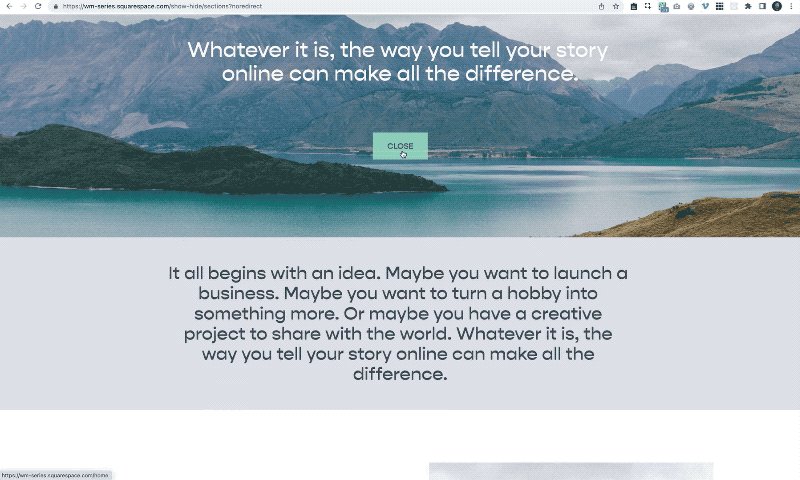
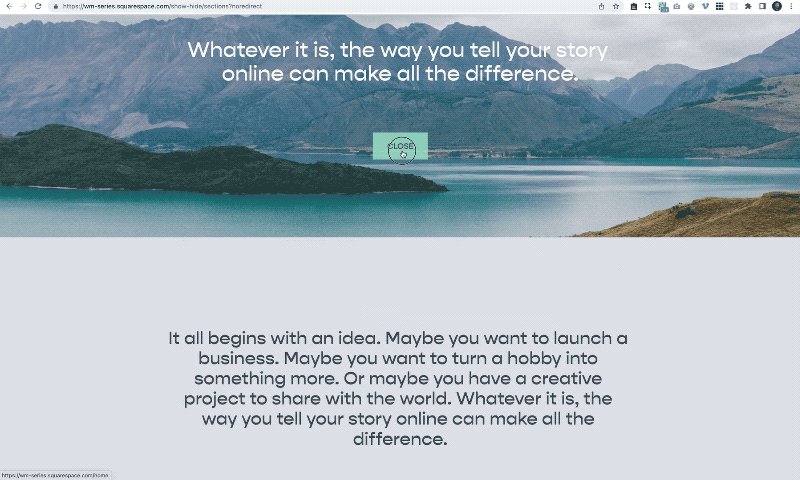
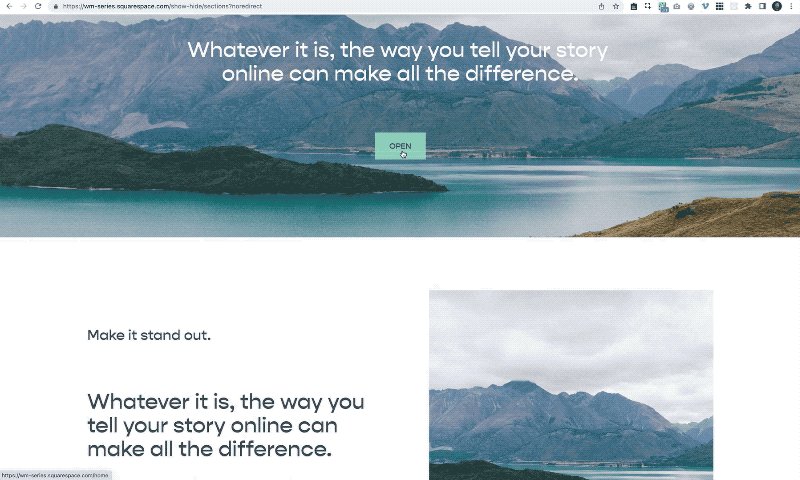
Using jQuery to Build a Show / Hide Section Toggle
jQuery provides us with a simple syntax to create UI Components on our website. Today, let’s use jQuery to turn a Squarespace button into a toggle that shows or hides a section.
Make It Repeatable - Show / Hide Toggle
Refactor your code to make it more reusable, and spend less time copying and pasting code around.
Transition Effects for Show / Hide Toggle
The jQuery fadeToggle() and slideToggle() methods give us simple ways to animate the visibility of elements on our page. But there are a few adjustments we need to make to get them to work properly in Squarespace.
The :not() Selector
The :not() pseudo-class allows us to select and style elements that do not match a specified selector.
Preventing CSS when in edit mode
Target elements that don’t contain a specific selector using the :not() pseudo-class.
List Item Dividers
Learn how to code out a common design pattern - adding dividers between a list of elements.