The 3 Most Important Media Queries for Squarespace Designers
Media queries let us get really targeted with our CSS. Here are the 3 most important media queries that I use when coding.
Introduction
You’re probably familiar with media queries in CSS. They allow you to add device requirements to your CSS, like, “only apply this CSS if the screen is smaller that 767px”.
While the screen width media query (max-width: 767px) is definietly the most popular. There are a few others that you should be familiar with so you can get the details just right on your clients websites:
Screen width - min-width, max-width, and combining them to get an intermediary width
Hover capability - the most overlooked, does the device have a mouse or not
Screen orientation - is the screen oriented in landscape or portrait
Standard Device Media Queries
In this tutorial, I’m going to talk about the most common device media queries. If you’re looking to target a specific device, check out this amazing list on CSS Tricks.
Let’s dive in.
/*Devices smaller than 767px*/
@media (max-width: 767px) {
h4 {
font-size: 22px;
}
}
/*Devices between 768px and 1024px*/
@media (min-width: 768px) and (max-width: 1024px) {
h4 {
font-size: 28px;
}
}
/*Devices larger than 1024px*/
@media (min-width: 1024px) {
h4 {
font-size: 42px;
}
}
This is the most common type of media query. We’re telling our browser to apply different font-sizes based on the width of a device.
In the above code, the font size for the h4 text will be 22px when the screen is smaller than 767px (mobile), 28px when the screen width is between 768px and 1024px (tablet), and 42px when the screen is larger than 1024px (desktop).
note
If you copy that code exactly over to Squarespace, it won’t work. There is other Squarespace code that is be overriding your h4 font size. To get this to work on your site, use #siteWrapper h4 instead of just h4.
It can be hard sometimes to remember than max-width goes with smaller devices and min-width goes with larger devices. The way I remember this that there is an iPhone model called the iPhone MAX. So MAX-width goes with iPhone-like devices, min-width is the opposite.
@media (hover: hover) {
/* Styles for devices with a mouse */
}
@media (hover: none) {
/* Styles for devices without a mouse */
}This media query detects whether the primary user-input mechanism allows for hover, basically, it is the device a touch device or a mouse device. This might be the most underused media query for Squarespace developers.
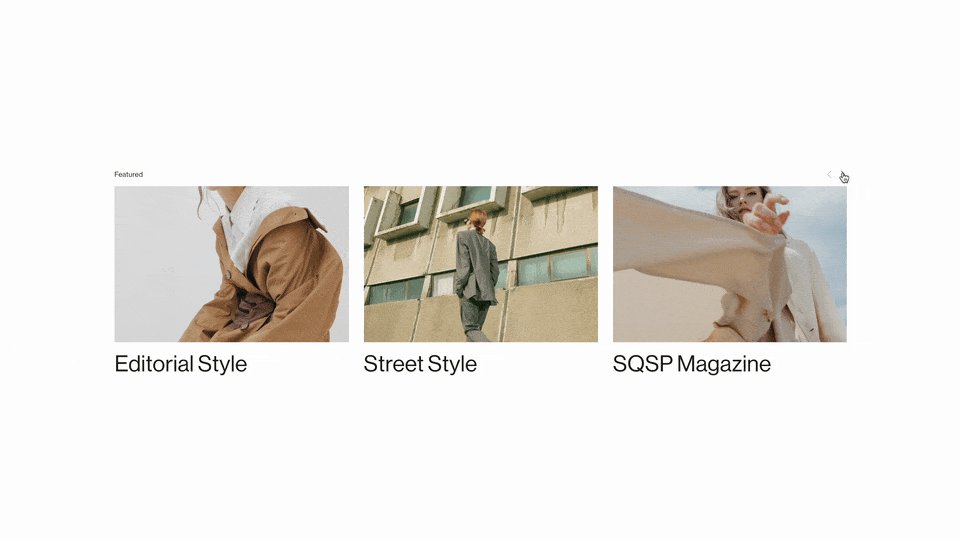
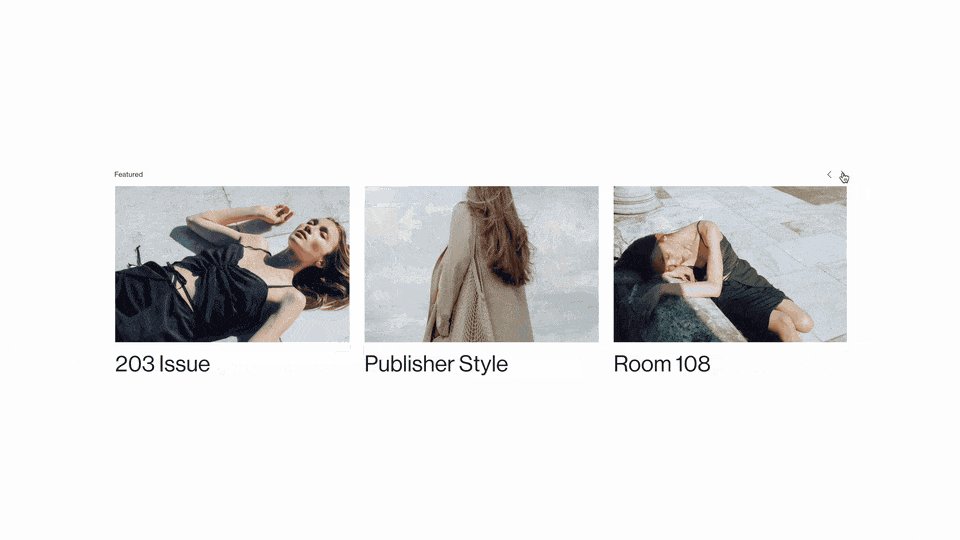
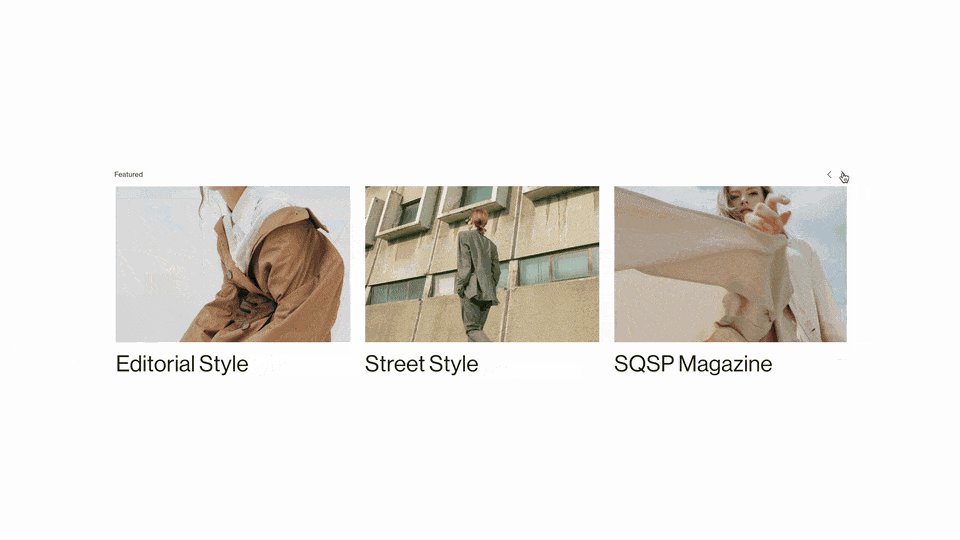
Imagine you have some CSS that hides a title until you hover over the summary block item.
Well, you can’t hover on mobile, so you use a screen width media query from earlier to disable this hover effect on mobile.
And then someone visits the site on a tablet… the hover still won’t work! Screen width isn’t a good media query here, because that’s not really what we want to test for. We want to see if the user can hover with a mouse or not.
Using the hover: none media query is much better for disabling hover states. Or better yet, wrap all of your hover state CSS in a hover: hover media query, which ensures it only gets applied when the primary input device allows for hover, like a mouse!
As an example, here is the CSS for the hover effect from above:
/* Hide content by default, then show on hover */
.summary-item .summary-content{
opacity: 0 !important;
}
.summary-item:hover .summary-content {
opacity: 1 !important;
}
/* If hover isn't available, force the item to be visible */
@media (hover: none) {
.summary-item .summary-content {
opacity: 1 !important;
}
}@media (orientation: portrait) {
/* Styles for portrait orientation */
}
@media (orientation: landscape) {
/* Styles for landscape orientation */
}This is definitely the least common of the three that I use, but it’s still useful in the right scenario’s. It’s not very useful by itself, but it’s great when used in combination with some other media queries.
I recently used this in combination with screen size media queries to target a tablet in landscape to adjust the layout of the header.
Hope you found this helpful, and let me know about any questions in the comments below.
Keep Building,
Will
Related Code Snippets
The below Code Snippets are available to Code Curious members.