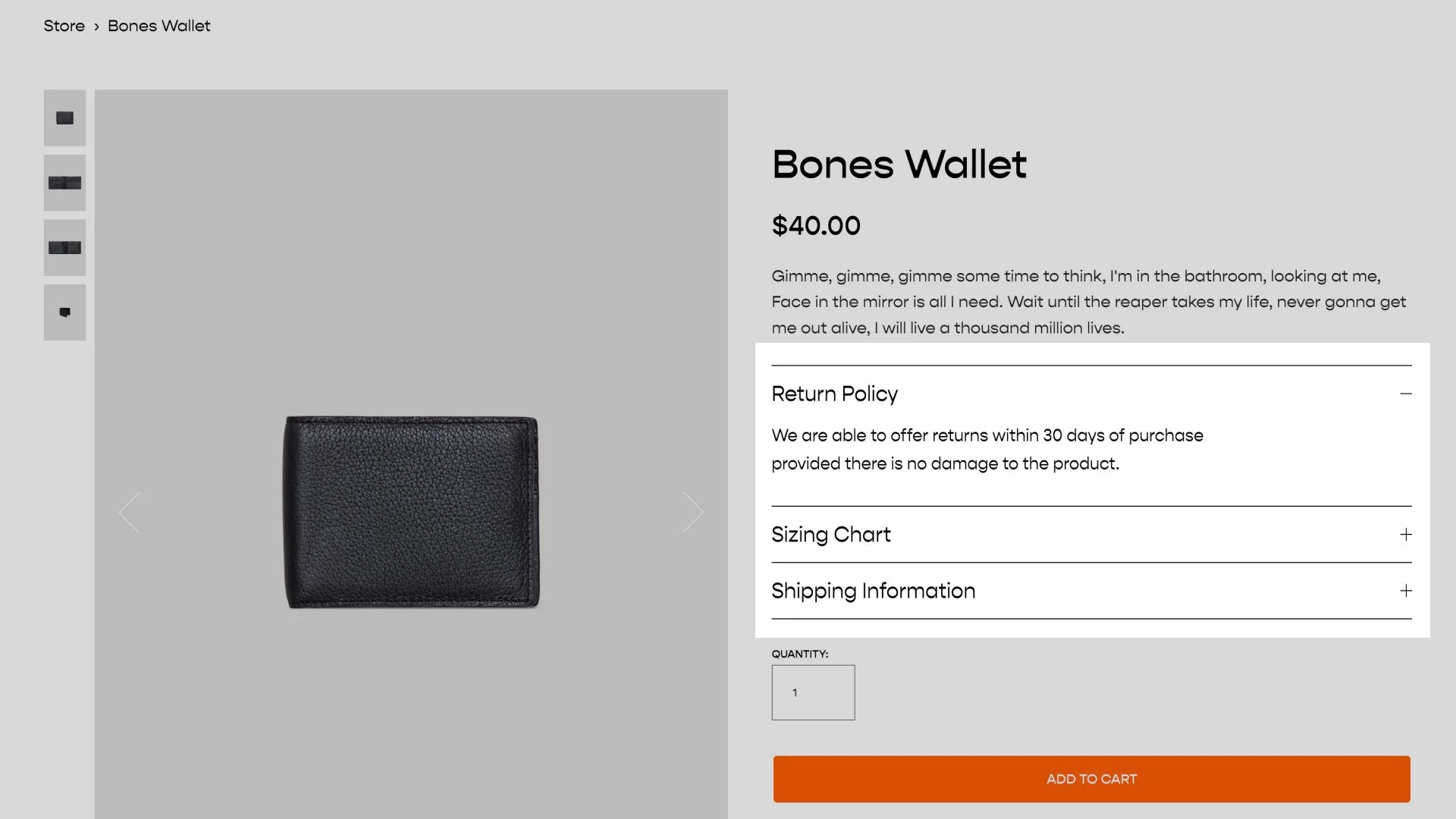
Move Accordion Block to Product Details
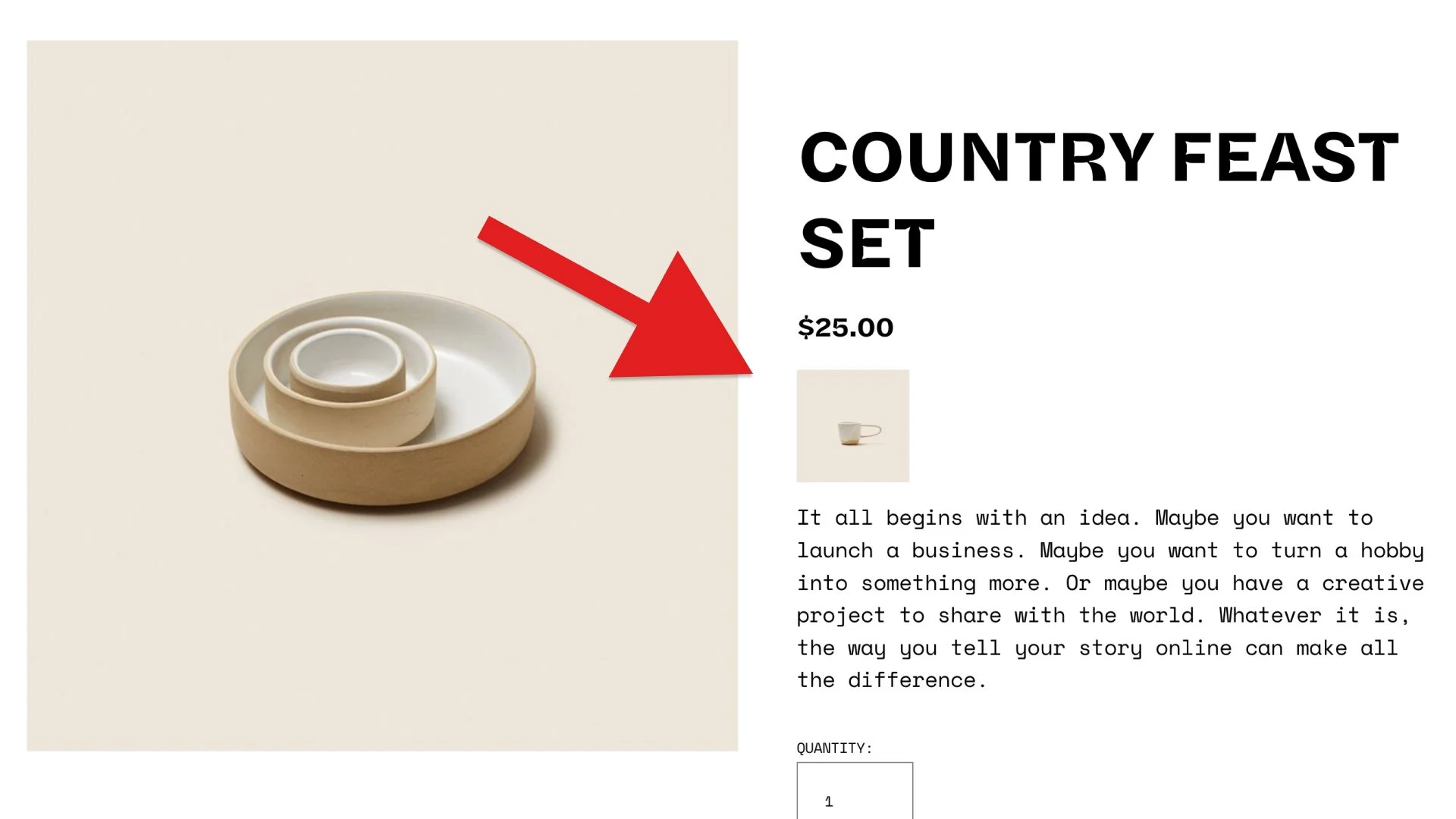
Move an accordion block in the Additional Info area into the Product Details area.
Squarespace e-commerce has become a formidable alternative to Shopify in the past few years. While Shopify offers more overall features, this increases the complexity of the platform. The simplicity and ease-of-use of Squarespace still makes sense for many new and boutique online stores.
A highly requested featured that Squarespace should consider is the ability to add accordions into the product details area.
While this isn’t natively available in Squarespace (yet?), we can accomplish this with a little bit of Javascript and CSS.
The Code
This code moves an Accordion Block in the Product’s Additional Info area to the Product Details area, only if it’s the last block. Paste this code into the Product Collection’s Settings » Advanced » Page Header Code Injection area.
<!-- Move Accordion Block To Product Details -->
<script>
window.addEventListener('DOMContentLoaded', function(){
let accordion = document.querySelector('.sqs-block-accordion:last-child');
let refBlock = document.querySelector('.ProductItem-details-excerpt, .pdp-details-excerpt, .product-detail .product-meta');
if (accordion && refBlock) {
refBlock.append(accordion);
}
});
</script>
This code first waits until the page’s DOM Content has loaded then runs a function. The function:
Selects the last block in the Additional Info area only if it’s an accordion block and set’s it to the variable accordion.
Selects the refBlock to see where to place the accordion.
If both
accordionandrefBlockexist, we move the accordion after the refBlock
Then add this to your Custom CSS area
/**
* Move Accordion Block To Product Details
* From Will-Myers.com
**/
.product-meta:has(.sqs-block-accordion) {
display: inline-flex;
flex-direction:column;
&>* {
order: 1;
}
.product-title{
order: 1;
}
.product-price {
order: 2;
}
// Desktop Description
.product-description.hidden-md-down {
order: 3;
}
// Mobile Description
.product-description.hidden-md-up {
order: 3;
}
.product-add-to-cart {
order: 4;
}
.sqs-block-accordion {
order:3;
}
}
Using the Same Content
Sometimes you might want to use the same content within each Accordion Block. If so, it’s can be annoying to have to recreate the accordion block for each product.
Check out my Accordion Pro plugin, which allows you to pull the same accordion content into multiple Product Detail areas.
Related Code Snippets
The below Code Snippets are available to Code Curious members.