Testimonials Slider Using Summary Block
Article
✓ This tutorial works in Squarespace 7.0 and in Squarespace 7.1.
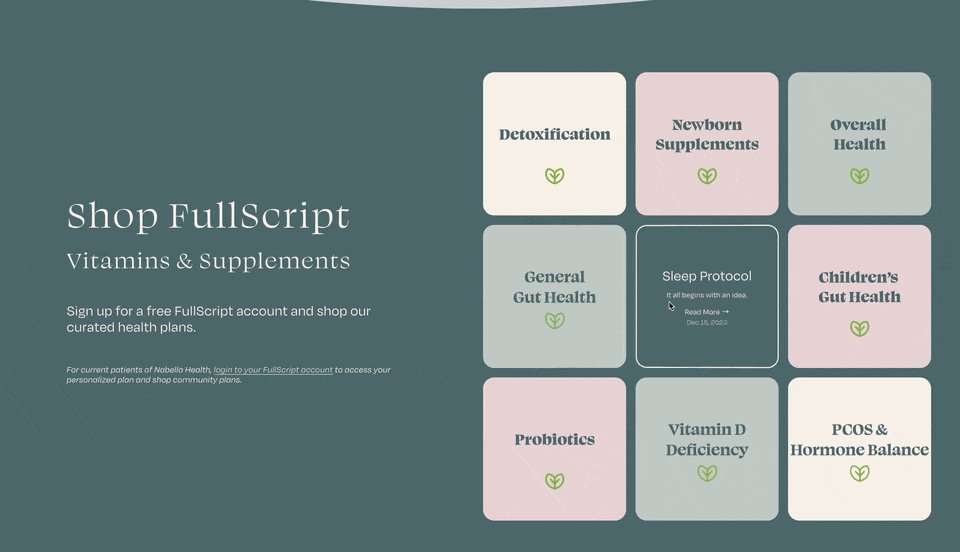
✓ Summary block items don’t link out.
If you’re going to be selling something on your website, potential customers will want to know if you are competent or your product works. And what better way to prove this than testimonials. While Squarespace does have a testimonials block, they don’t have a testimonials slider block. I don’t think Squarespace has this because it would add too much too much complexity to the interface, and I tend to agree. But thankfully, here is a great work-around.
I’ve built testimonial sliders before using code from W3Schools, which work great, but if you have multiple of them on your website and you want to update them, you have to update each one individually. So I wanted to create a slider that uses the built in Summary Block functionality so I could easily update and add new ones.
But then, I ran into the problem that summary item (testimonial) in the summary block links out, which doesn’t really work for testimonials, because unless you have an entire blog page built out for the testimonial, there is nothing to see. So, I’ve also added in some jQuery to remove the links on the summary block IF they don’t link out to another website (well, technically I remove all links without a “.com” like all internal links).
As always, show me what you do with this code! I love to see how other people customize this.
Note: If you are using more than 1 testimonial per slide, on mobile you’ll only see one testimonial per slide. I’ve found it just looks better this way. However, the arrow buttons don’t recognize this change and won’t bring you to all the testimonials. I’ve found this is a tradeoff I’m willing to make, if you don’t want to do this either always show 1 testimonial per slide (per the summary block design area), or remove the media query in the CSS.
Video
Create a testimonials blog and add in all the relevant info
Add Testimonial in Excerpt
Add Image in Thumbnail
Add Pull Quote as Blog Title
Add Name as Category
Add Title as Tag
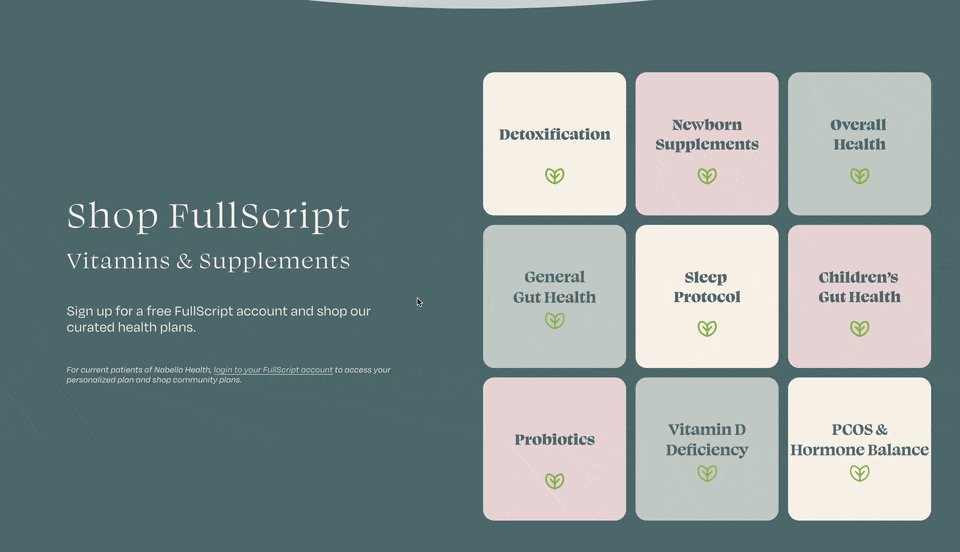
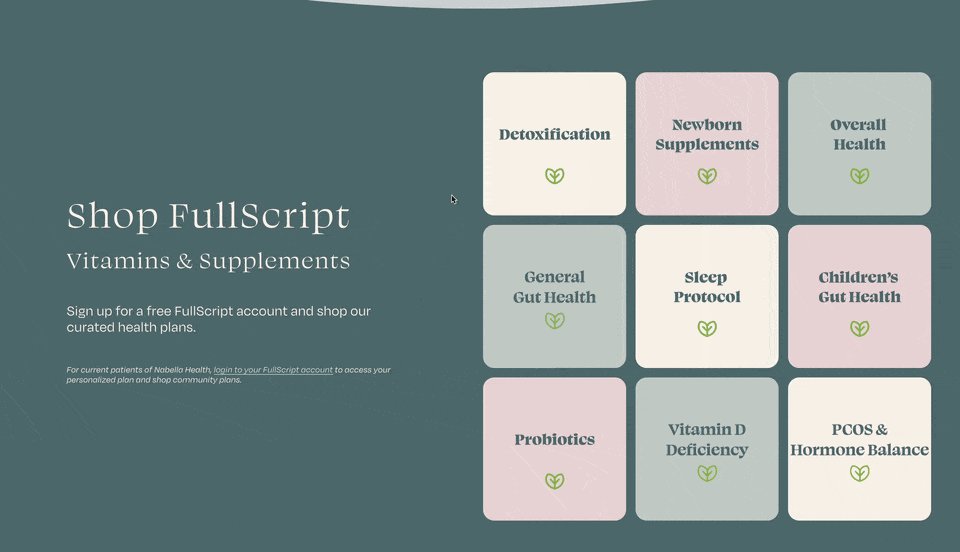
Add in the summary block on your website and customize the settings
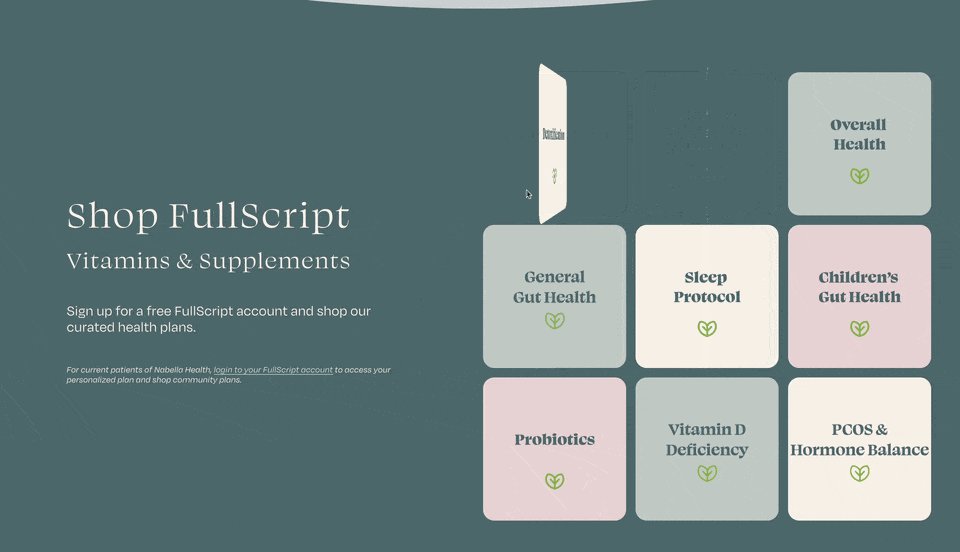
Layout - Carousel
Layout - Aspect Ratio - 1:1
Layout - Text-Alignment - Center
Layout - Metadata Position - Above Title
Display - Primary Metadata - Categories
Display - Secondary Metadata -Tags
Add in the Custom CSS below and replace the data-section-id
Add in javascript snippet and replace the summary-block-yui
Make sure jQuery is installed for this plugin to work. Install jQuery.
Code
CSS*
[data-section-id="SECTION ID"]{
.summary-thumbnail-outer-container{
width:100px;
margin:0 auto;
}
.img-wrapper{
border-radius:50%;
}
.summary-metadata{
display:block !important;;
}
.summary-item{
padding-right:2% !important;
padding-left:2%!important;
}
.summary-metadata-item--cats{
font-weight:700;
opacity:1;
}
.summary-title{
font-weight:700;
}
.summary-metadata-item:after {
content: "" !important;
margin: 0.3em;
}
.summary-carousel-pager-next{
position:absolute !important;
right:0 !important;
top:50% !important;
transform:translate(0, 50%) !important;
}
.summary-carousel-pager-prev{
position:absolute !important;
left:0 !important;
top:50% !important;
transform:translate(0, 50%)!important;
}
@media(max-width:641px){
.summary-item{
width:101% !important;
}
}
}
*See note about mobile view in about section
Javascript
Add to the Page Header Code Injection
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script>
$(document).ready(function() {
$("#SUMMARY-BLOCK-YUI a:not([href*='.com'])")
.removeAttr("href")
.css('pointer-events', 'none')
;
});
</script>
Comments Turned Off
This is a plugin I built on a website that I built and it works well. I like to share what’s worked for me, in hopes that it will help you. But due to the unique nature of each website, and specific code that you may or may not have on that website, I can’t guarantee that this code will work without making some minor adjustments. I can’t answer every question, but if you’re trying to get this up on your website and experience any difficulty, please submit a question.
Related Code Snippets
The below Code Snippets are available to Code Curious members.