How to Style Individual Category Tags in Squarespace
Great question from Steve C:
I have added the tag "Confirmed" to 2 workshop product items and managed to style all tags showing under this Summary block, however, I was wanting to style just the "Confirmed" tag. If I add a different tag, it gets styled as well.
It would be so useful to understand how to style individual tags.
Appreciate your thoughts.
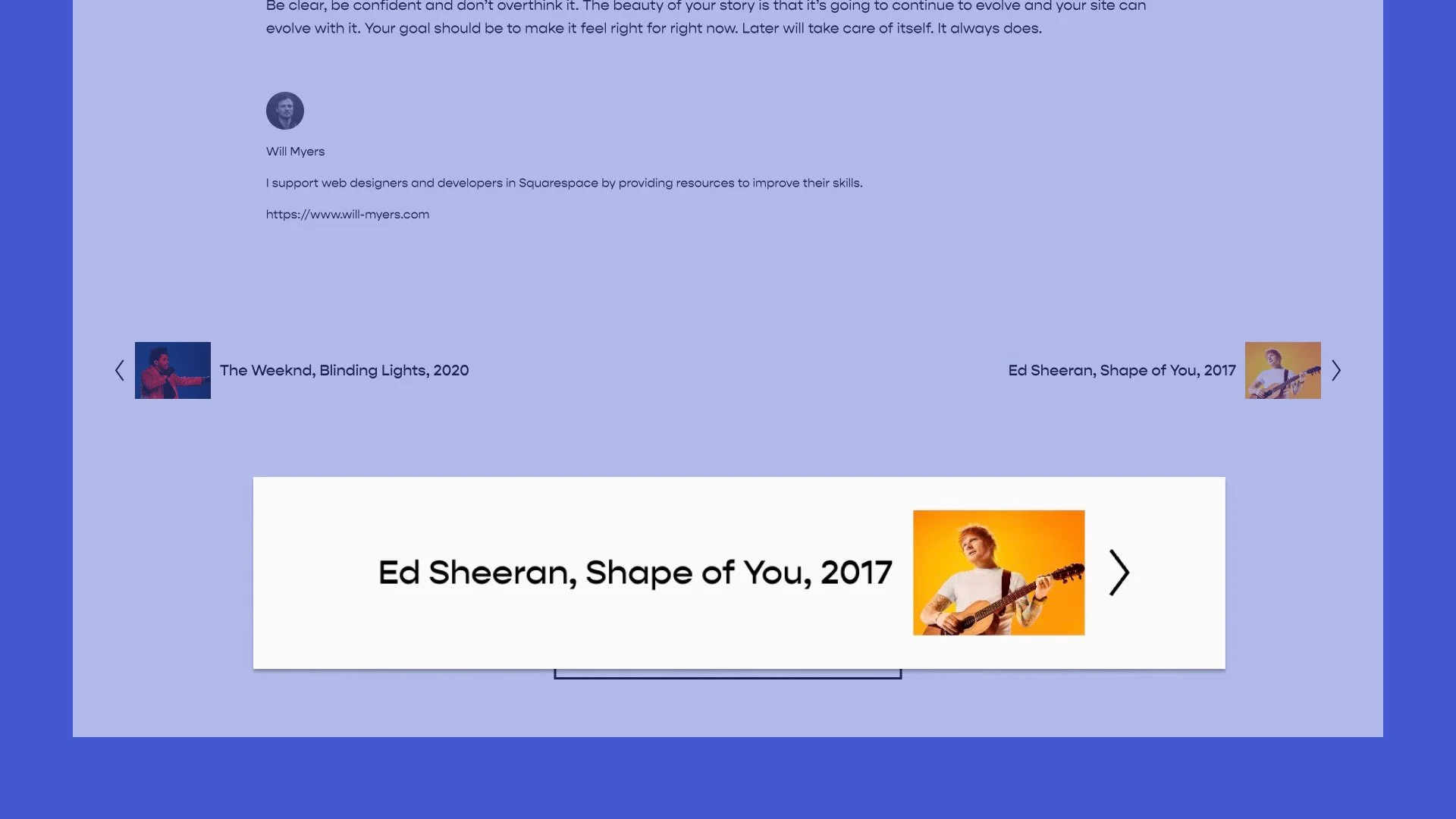
Great question, so here is what we’ll be building:
So the answer to this question lies with an understanding of selectors and specificity in CSS. How can we select just one category tag with out CSS?
How do we select things in CSS?
In CSS we select things by their HTML attributes.
<div class="categories-group">
<a href="/confirmed" class="category">Confirmed</a>
<a href="/unconfirmed" class="category">Unconfirmed</a>
</div>
Using the above HTML as an example, the HTML attribute of the parent container is class="categories-group", the HTML attributes of the first child element is href="/confirmed" class="category" , and the HTML attributes of the , and the HTML attributes of the second child element is href="/unconfirmed" class="category".
We could change the background color of these tags to blue using a number of different methods, but here are two common ways to do it:
/*Select all Children that are links of the Parent container*/
.categories-group a{
background-color:blue;
}
/*Select all links with a class of "category"*/
a.category{
background-color:blue;
}
Notice that we are using the attributes in the starting tag of the HTML to do the selecting in CSS - .categories-group and .category. Because these are both values within a “class” are prefixed with a dot in our CSS (tags, like the a, don’t need any prefix). The problem is, these values aren’t unique. If we only want to style one of the links, we have to use a pseudo-class or a unique attribute selector.
We’ll save pseudo-classes for another lesson, for now, let’s use the attribute selector.
Selecting using an attribute selector
So we can select classes in CSS by prefixing the class value with a dot, like below:
.category{
background-color:blue;
}
.categories-group{
background-color:blue;
}
But we can also select HTML elements by their entire attribute string. Here is what I mean, the two examples below are the exact same, just using different syntax. Try deleting one or the other in the CSS.
See the Pen Attribute Selector by Will Myers (@Will-Myers) on CodePen.
The second CSS rule above is called an attribute selector.
Since the href value is a unique attribute, we can use that to select the element we want to style. It looks like this:
See the Pen Attribute Selector by href by Will Myers (@Will-Myers) on CodePen.
Application in Squarespace
So, let’s apply this to our Squarespace website.
If we jump into the web inspector and look at the HTML behind a summary block, the structure for the category tags looks something like this:
<div class="summary-metadata summary-metadata--primary">
<!-- Categories -->
<span class="summary-metadata-item summary-metadata-item--cats">
<a href="/articles?category=Article">Article
</span>
</div>
So we can select each specific tag using it’s href link a[href="/articles?category=Article"], adding the parent selector before, .summary-metadata-item--cats, to make sure we’re being specific enough, and than styling the tag. Here is the CSS.
.summary-metadata-item--cats a[href="/articles?category=Article"]{
background-color:red;
padding: .1em .4em;
border-radius:.5em;
}
.summary-metadata-item--cats a[href="/articles?category=Tutorial"]{
background-color:blue;
padding: .1em .4em;
border-radius:.5em;
}
.summary-metadata-item--cats a[href="/articles?category=Plugin"]{
background-color:green;
padding: .1em .4em;
border-radius:.5em;
}
Notice that the only thing that changes is the href value. Right now, my blogs are all housed behind the URL /articles, but you might have a different URL. So let’s adjust for this.
Currently, for our CSS to work for our Tutorial category tag, the entire href string must equal /articles?categories=Tutorial exactly. But, if we add a star before the equals sign, the value just as to contain some part of the string, and therefore we can get rid what’s specific to me, the /articles. So the final code looks like this:
.summary-metadata-item--cats a[href*="category=Article"]{
background-color:red;
padding: .1em .4em;
border-radius:.5em;
}
.summary-metadata-item--cats a[href*="category=Tutorial"]{
background-color:blue;
padding: .1em .4em;
border-radius:.5em;
}
.summary-metadata-item--cats a[href*="category=Plugin"]{
background-color:green;
padding: .1em .4em;
border-radius:.5em;
}
If you’d like to learn more about CSS in Squarespace, be sure to sign up for my newsletter in the footer below,
Related Code Snippets
The below Code Snippets are available to Code Curious members.