All Articles
Sticky Blocks In Classic Editor
Make any column of blocks sticky in Classic Editor sections.
Sticky Blocks In Fluid Engine
Turn any fluid engine block into on that sticks within it’s section.
Header Offset Variable
Maintain the perfect amount of space for your header when offsetting a sticky element.
Sticky Sections
To wrap up our content on sticky, let’s take a look at making a sticky page section. This is great if you want to add a sticky call-to-action on a sales page.
Troubleshooting the sticky property
To wrap up our content on sticky, let’s take a look at the most common issues and solutions that I run into when using it.
Switch the Logo When Mobile Menu is Open in Squarespace
Prevent your logo from clashing with the background color of your mobile menu. Use this quick CSS snippet to replace your logo when the mobile menu is open.
Adjust Pagination Spacing on Blog Post
The pagination at the bottom of blog posts can be a little close to the footer. Let’s learn how to adjust the pagination spacing on blog posts on desktop and on mobile.
Ask Us Anything with Christy Price
Christy Price and I are doing an “Ask Us Anything” webinar on Oct 6th and I would love to see you in there! These webinars are info-packed, fun, and live discussions where we answer as many as your questions as we can. Register here, and ask a question in the Q&A tab. Even if you can’t make it live, you can still watch the replay!
Thoughts on Squarespace’s Circle Day & In-Person Meetups
There’s a special kind of fun that happens when you meet people you’ve only ever interacted with virtually. 3D!
Sticky Sidebar for Blog Posts and Classic Editor Sections
In this tutorial, I’m going to build a sidebar for on my blog posts using a little Javascript and CSS. The method and code used in this tutorial can be used to create sticky columns anywhere on your website that uses a classic editor.
Hide Blog Post Dates from Google Search Results
Here are some methods to get remove that date right before the description in the Google Search Results Page.
Perfect Anchor Links in Squarespace
In this tutorial, I’ll show you how to build anchor links so that your header doesn’t cover the text you’re scrolling to. In this example, I’ll build a table of contents for a blog post. There is a part 2 to this tutorial to make the sidebar sticky.
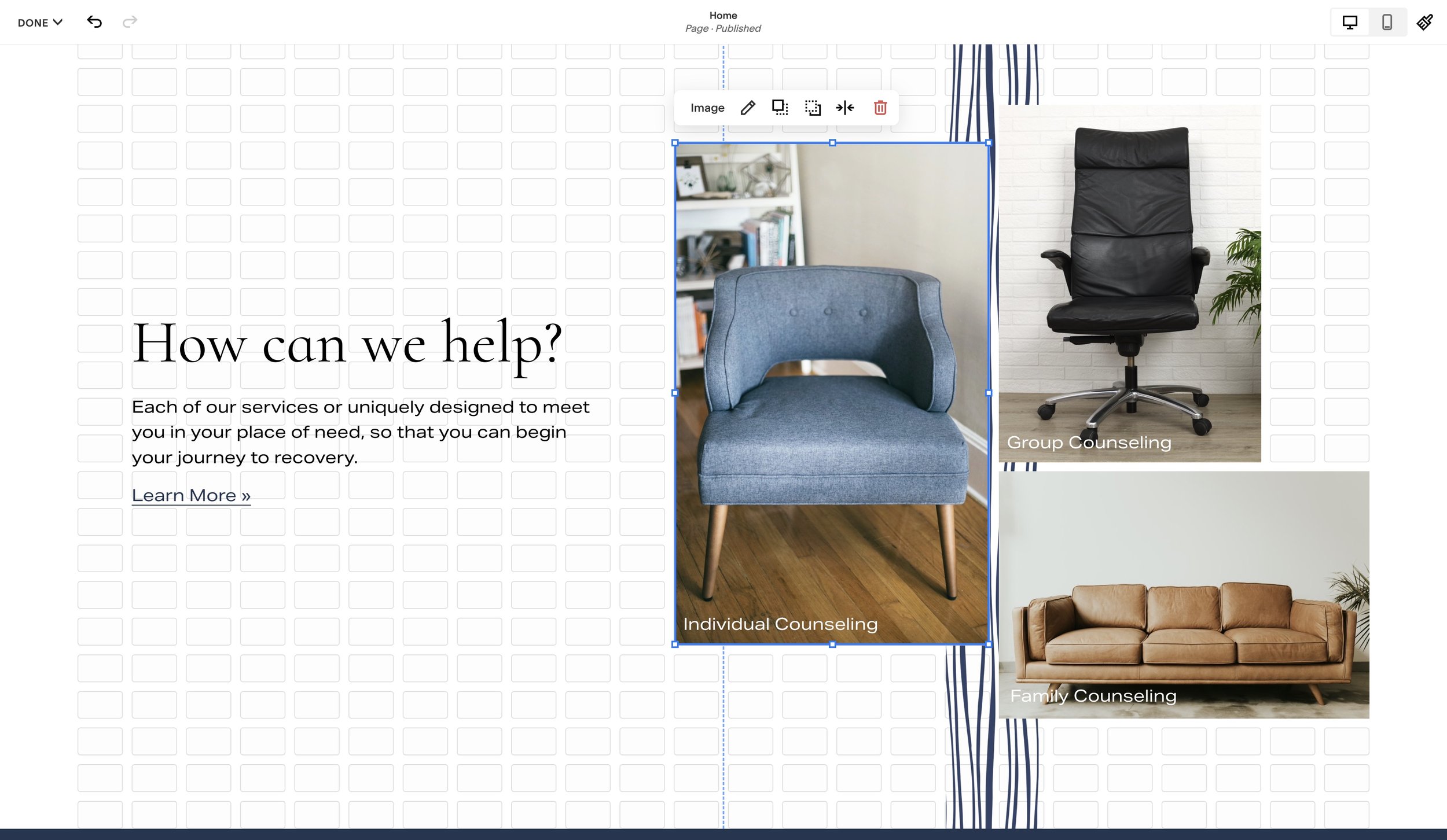
Fixing the Tablet Spacing Problem in Squarespace Fluid Engine
Fluid Engine makes possible many more layout options in Squarespace. However, there is a major spacing problem when viewing a website in tablet mode. Let’s take a quick look at what’s causing it and how to fix it.
Top 5 Things You Need To Know About Fluid Engine
In this shamelessly-clickbait-titled video, I talk about the top 5 things that, once I learned them, helped make building in Fluid Engine much easier. If you’ve been beta testing Fluid Engine for the last few months, you probably know most of these, but I bet there are a few nuggets in here that’ll help you out.
FAQ’s on Squarespace’s New Fluid Engine
Squarespace is releasing a new layout engine that allows for completely new designs. It’s called “Fluid Engine” and gives website builders much more control over the layout and positioning of elements. However, there are some things you need to know.
Play GIF When Hovering Over A Video
Play a portion of your video when you hover over a video block in Squarespace. In this tutorial, I’m going to show you how to display a GIF when a user hovers over a video block.
Webpage Mockup Display
Showcase your work using this fully customizable display component.