Adjust Pagination Spacing on Blog Post
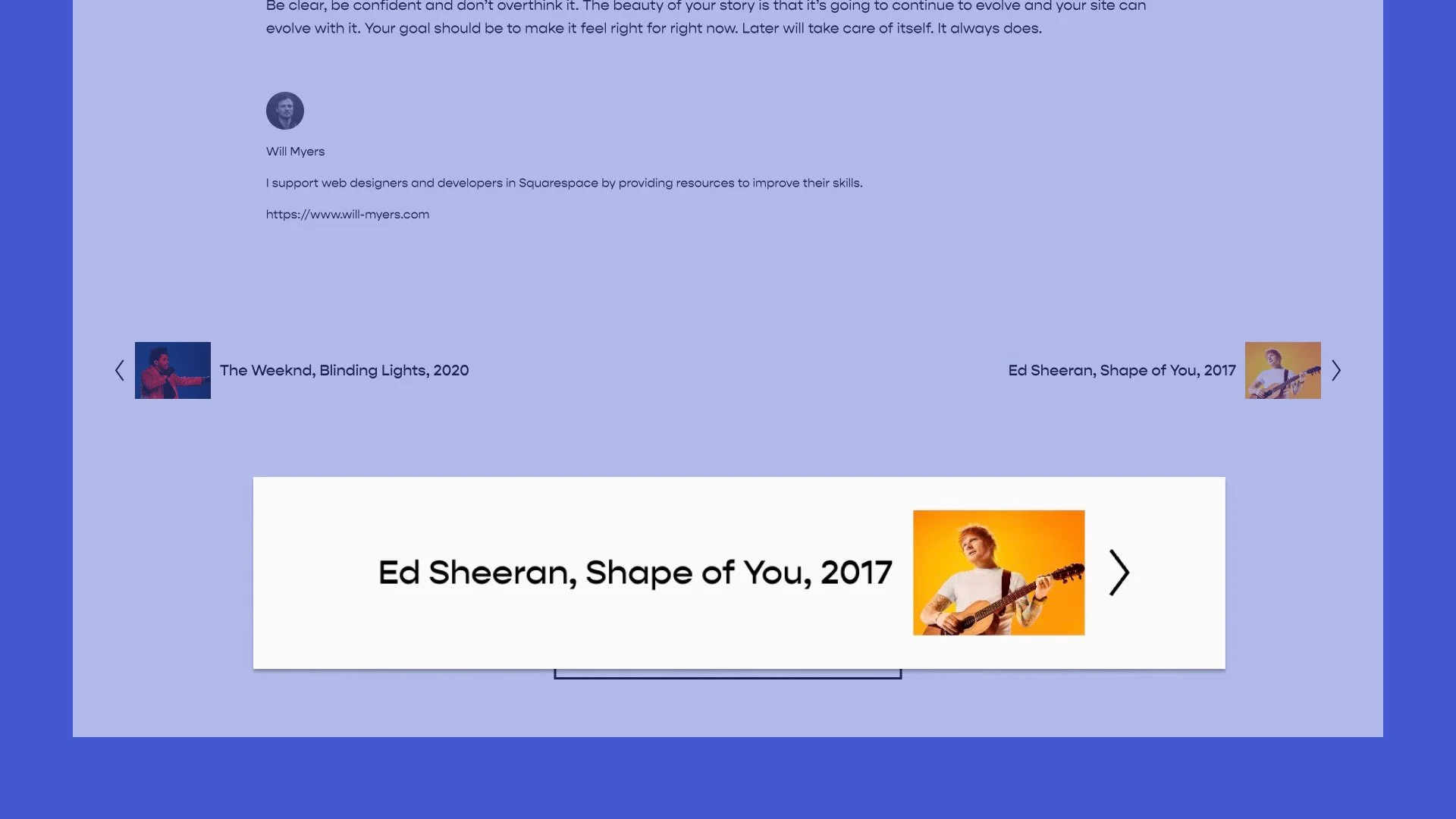
The pagination at the bottom of blog posts can be a little close to the footer. Let’s learn how to adjust the pagination spacing on blog posts on desktop and on mobile.
Paste this code into your Design » Custom CSS area. Adjust the values as you see fit.
section.item-pagination{
padding-top: 68px;
padding-bottom: 68px;
@media(max-width:767px){
padding-top: 34px;
padding-bottom: 34px;
}
}
Why Arbitrary values of 34px and 68px?
Squarespace’s spacing system use a base spacing of 17px. 34 and 68 are both multiples of 17 (2x and 4x, respectively). So this provides for nice visual symmetry.
Related Code Snippets
The below Code Snippets are available to Code Curious members.