Blog Post Banner Image in Squarespace [UPDATE]
UPDATE - Nov 2022
Squarespace has made some changes to their section backgrounds which interferes with older versions of this plugin. Be sure you’re using the latest installation <script> from this tutorial.
Click on any of the below styles to demo them on this page.
Article
I love reading the Wall Street Journal. In our political climate with super biased media companies on both sides of the spectrum I enjoy reading a publication who focuses on business. Furthermore, I think they (along with the New York Times) have some really great web designers. (if you’re a real web design nerd like me, check out their first website)
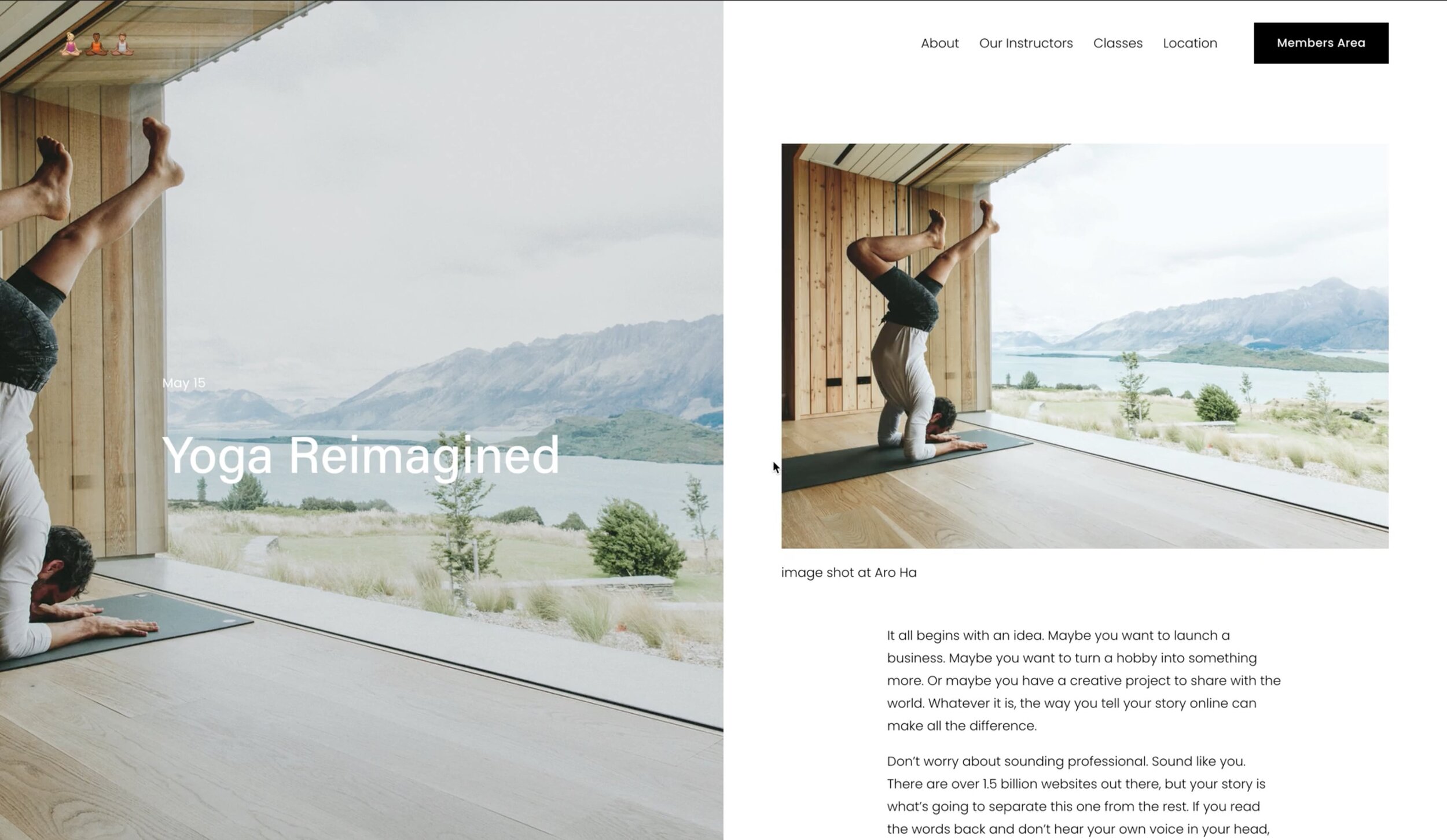
Anyways, their featured articles have these great full screen banner images at the top and I wanted to try and replicate that. So that’s what I’m going to do in this tutorial. So here is generally what I wanted to do.
First I wanted this to be simple to implement, a one-and-done type thing, so I needed the code to pull the image from the thumbnail image that you add in the blog options. I was able to get this done, but it does require that you don’t add a different social share image (it technically pulls the social share image). Second, I needed to move the blog title section and position it on top of the banner image. This could all be done with just a few lines of javascript and css. Finally, once you add this to your blog page header it will be done to all of your blogs, and if you don’t add a thumbnail image, nothing will change. Pretty neat huh?
If you add this to your website, send me a link. I love looking at how other people customize this code for themselves.
Installation
Step 1: Install this code in your blog collection header.
In Squarespace 7.1: Paste the code in your Website » Blog Settings » Advanced » Post Blog Item Code Injection area.
In Squarespace 7.0: Paste the code in your blog Settings » Advanced » Page Header Code Injection.
<script src="https://code.jquery.com/jquery-3.6.1.min.js"></script>
<script src="https://cdn.jsdelivr.net/gh/willmyethewebsiteguy/BlogPostBannerFree@3.1/blogbanner-javascript.min.js"></script>
If you already have jQuery installed, you don’t need that first line.
Step 2: Add the style to blog posts.
Different style for each blog post:
Paste the following code in a code block on each blog post page that you want the style on.
Same Style for each blog post:
Paste the following code above the code you just installed in step 1.
<div data-wm-plugin="blog-post"></div>
Note, I’ve removed data-image-position="center center" since you can edit the image focal point in the normal blog post thumbnail image settings.
Step 3: Customize!
Add these styles to your Blog Post Item Code Injection area. If you want to add these to your Custom CSS area, remove the <style> tags.
Remove Blog Post Excerpt
<style>
.wm-blog-description{
display:none !important;
}
</style>
Change the Height of the Image
<style>
.wm-blog-banner {
min-height: 50vh !important;
}
</style>
Change the Height of the Image on Mobile
<style>
@media(max-width:767px) {
.wm-blog-banner{
min-height:70vh;
}
}
</style>
Change order of Blog Post Description (7.0)
<style>
.wm-blog-banner .blog-item-description{
display:block;
order:2;
}
</style>
Display Social Icons at Bottom (7.0)
<style>
.BlogItem .BlogItem-share{
display:block !important;
}
.wm-blog-banner-content .BlogItem-share{
display:none;
}
</style>
I need to add a banner to my blog post and add blocks into it. How can I do that?
Unfortunately, there isn’t a way to do that natively within Squarespace, but there are a couple work-arounds.
First, if you just want a banner image with the title of your blog post and other meta, check my Blog Post Styles plugin. This allows you or your client to easily add banners to your blog post.
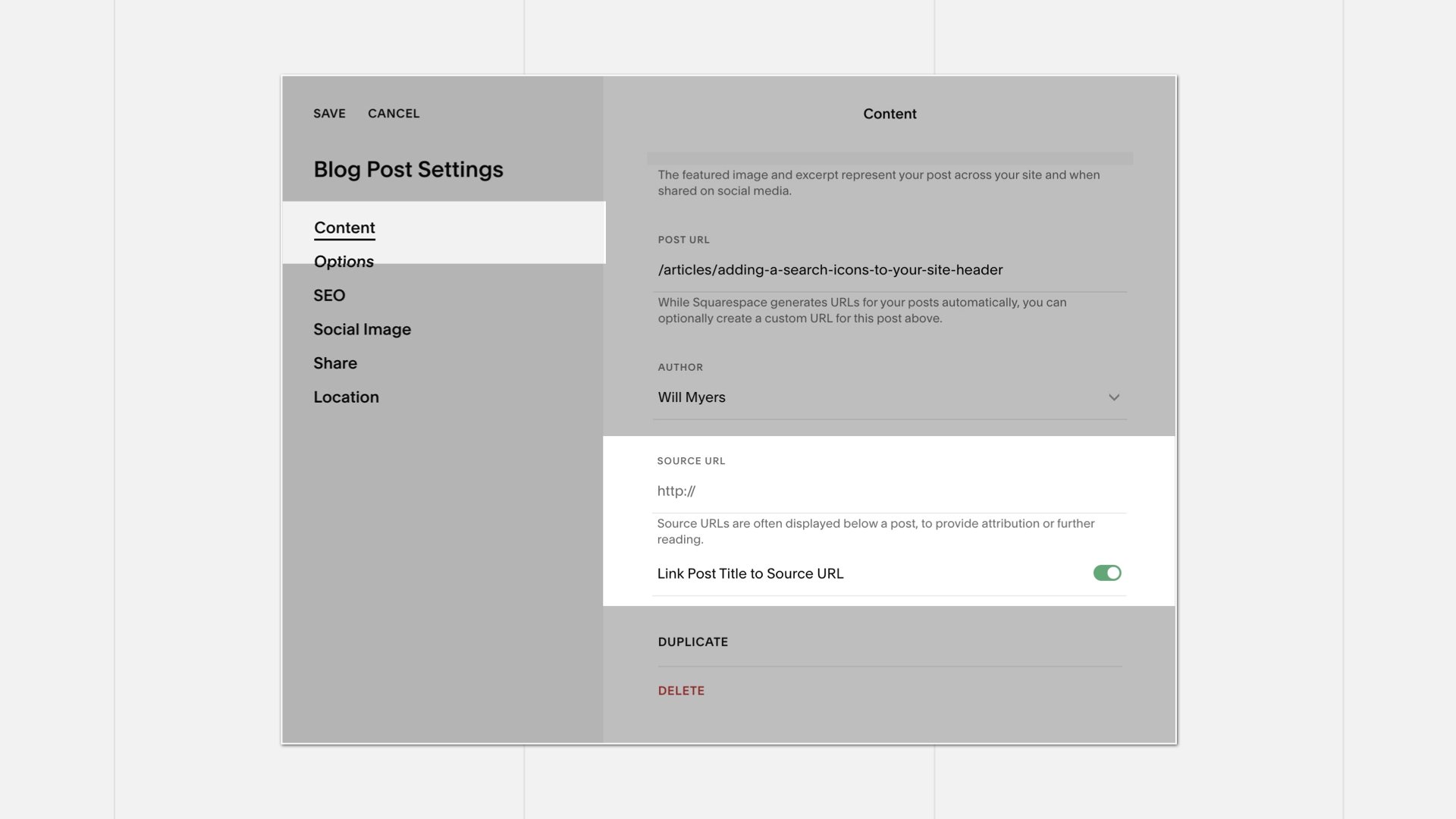
Alternatively, you can link out a blog post to a normal page with sections. You can build out that normal page to look like a blog post, but with the added benefit of being able to use page sections. First create a normal (non-blog) page and give it a unique URL. Then In the blog post settings, navigate to the Content tab (on the left), and add in the URL of the page on your Squarespace site that you want to link out to in the “Source URL” area. Then toggle on “Link Post Title to Source URL”, and voila! Now whenever someone clicks on that blog post, they will navigate to the other page you built.
Reduce Page Jump On Load
<script>
window.addEventListener('DOMContentLoaded', fadeIn);
window.addEventListener('mercury:load', fadeIn);
function fadeIn() {
let body = document.querySelector('body');
body.classList.add('wm-show-page');
}
</script>
<style>
body:not(.sqs-edit-mode-active) {
background-color:white;
opacity:0;
transition: opacity .3s ease .2s;
}
body.wm-show-page{
opacity:1;
}
</style>
Previous Updates
August 9th, 2020
Posted:
August 9th, 2020
Fixes & Updates:
Now works in Squarespace 7.0 Brine Templates!
Updated Focal Point Manager. The focal point you set on the blog image itself is used for the banner image. No need to change the code in the code block.
July 24th, 2020
This is an update to my blog post banner image tutorial. Squarespace is constantly changing and improving their code, which is great, but it also means I need to go in and update somethings. So the below is what i’ve fixed from my original version:
Fixes & Updates:
Easy Editor Mode - You don’t need to turn off the code to edit it anymore & fixed a bug where you couldn’t edit.
Adjust the Image Focal Point - Now you can keep the focus of the image on what you want.
6 Additional Blog Post Styles! [PAID VERSION] - 6 additional blog post styles all available in the paid version.
UPDATE - NOV 2022
Squarespace has made some changes to their section backgrounds which interferes with older versions of this plugin. Be sure you’re using the latest installation <script> from this tutorial.