Clickable Thumbnail Over Entire Section [Section Link]
In this tutorial, we’re going to make a clickable thumbnail over any Section in Squarespace 7.1. This is great for making the entire slide on my sliding image banner a link.
If you’re using a Squarespace 7.0 Brine website, I have some adjusted javascript below, but that’s the only change you need to make.
Note
The downside to this code is that none of the content in the section can be selected (thus copy-and-pasted) and if you have any links in this section, they can’t be clicked (like the black button in the image). This is because our section-link sits on top of it all.
How This Works
Ready? Let’s build.
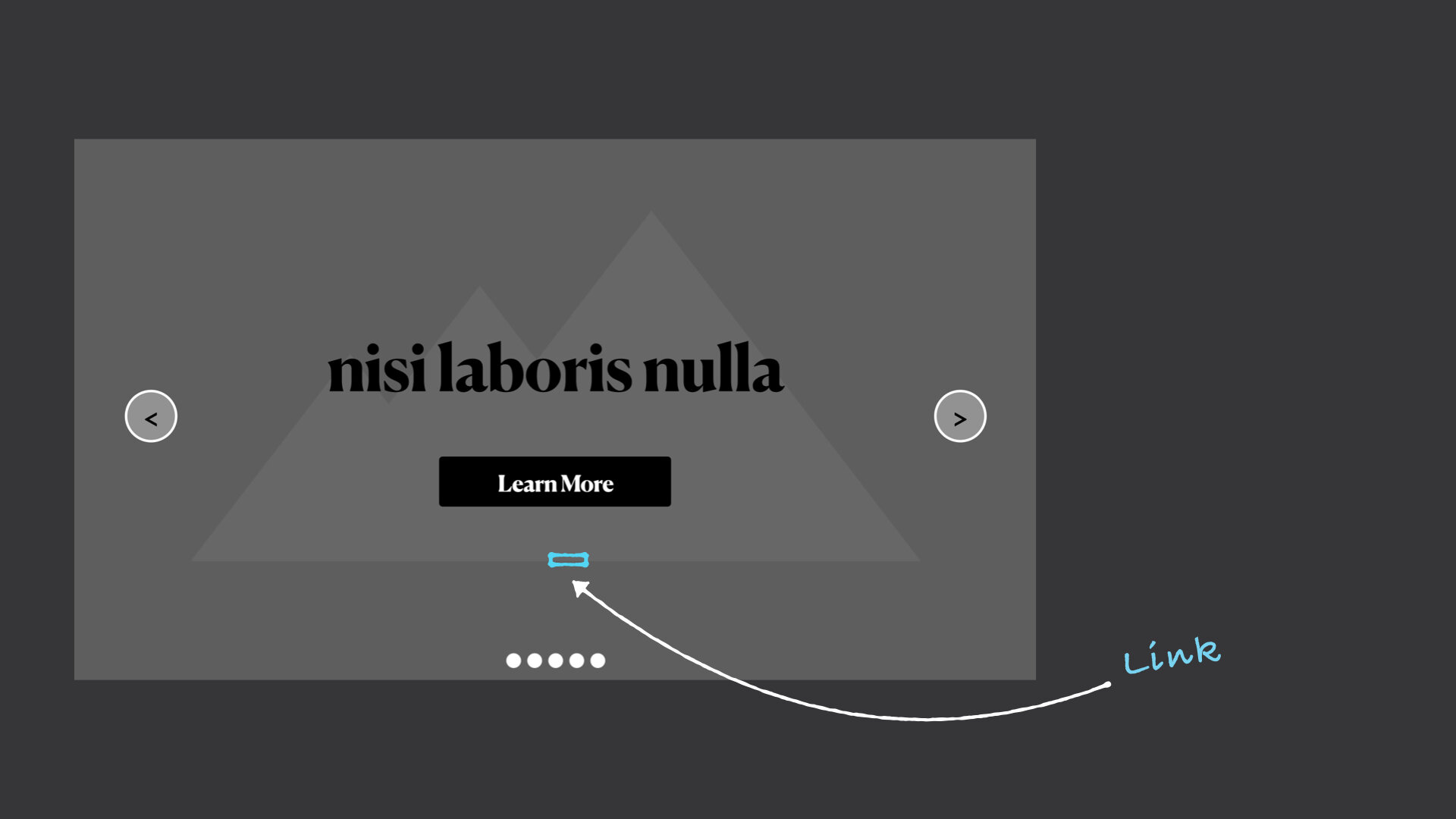
First we need to add a link element onto the page. So let’s add some HTML in a code block (or markdown block).
Replace the href value in the code below, "/home" to wherever you want the section link to direct to.
<a href="/home"> </a>
Any link href that starts with just a backslash, will take us to the home page of whatever website we’re on.
So now our custom link is on the page, but it’s not clickable yet. Since there is no text for the link, it’s just going to be an empty link — you can think of this as just an empty box on our page. Since the default of link elements are display:inline and there isn’t any content, this empty box has no height or width.
Now, we need to make this box the entire height and width of the section, so we’re in CSS land. To do that, we can use our full height & width trick, which requires the CSS styles of width: 100% and height: 100%. The problem is, 100% of what?
But first, let’s give our link element a classname so we know we’re styling the correct link (there might be multiple links on your page that direct to /home, how will the computer know which one to move??)
<a class="section-link" href="/home"> </a>
<style>
.section-link{
display:block;
cursor:pointer;
position:absolute;
top:0;
height:100%;
width:100%;
z-index:9;
}
.content-wrapper {
z-index:1;
}
body.sqs-edit-mode-active .section-link {
display: none;
}
</style>
The 100% value will take its cue from the elements direct parent. If we look at the html structure of this element though, the direct parent is the code block that we added and this element is within in, so 100% won’t work in this case. Now I guess it’s possible to write some crazy math that figures out the responsive heights and width of the section relative to itself and blah blah blah — whenever things get super complicated, stop and think through other options.
A better way to do this would be to use Javascript to move the element so that its direct parent is the section itself, then we can use the 100% value on the width & height properties.
Now, let’s write some javascript to move this one specific link.
<script>
window.addEventListener('load', (event) => {
let link = document.getElementsByClassName('section-link');
for (let i = 0; i < link.length; i++){
let sectionElement = link[i].closest('.page-section');
sectionElement.append(link[i]);
}
});
</script>
<script>
window.addEventListener('load', (event) => {
let link = document.getElementsByClassName('section-link');
for (let i = 0; i < link.length; i++){
let sectionElement = link[i].closest('.Index-page');
sectionElement.append(link[i]);
}
});
</script>
And voila, we have a clickable link on top of our section!
Learn CSS in Squarespace
Learn all about CSS in Squarespace to build more customized and beautiful websites for yourself or your clients.
✓ Learn what a direct parent is
✓ Learn what display:inline does
✓ Learn The Full Height & Width Trick
✓ much much more…