Tutorials
Learn more about customizing your Squarespace website.
Want access to even more code snippets and tutorials? Join the membership for $15 / mo
Allow clickable thumbnails on your List Section Banners
Allow clickable thumbnails on your List Section Carousel
A quick script to add the Bluesky Social logo to your social icons.
Chris Schwartz-Edmisten and I nerd out a bit about our favorite attribute selectors, one of the most powerful ways to target things in Squarespace.
By default, your dropdowns in your header navigation aren’t clickable, with just a little bit of code though, we can change that.
Recently, I got a new headshot. Except it’s not me; it’s an AI rendering of me.
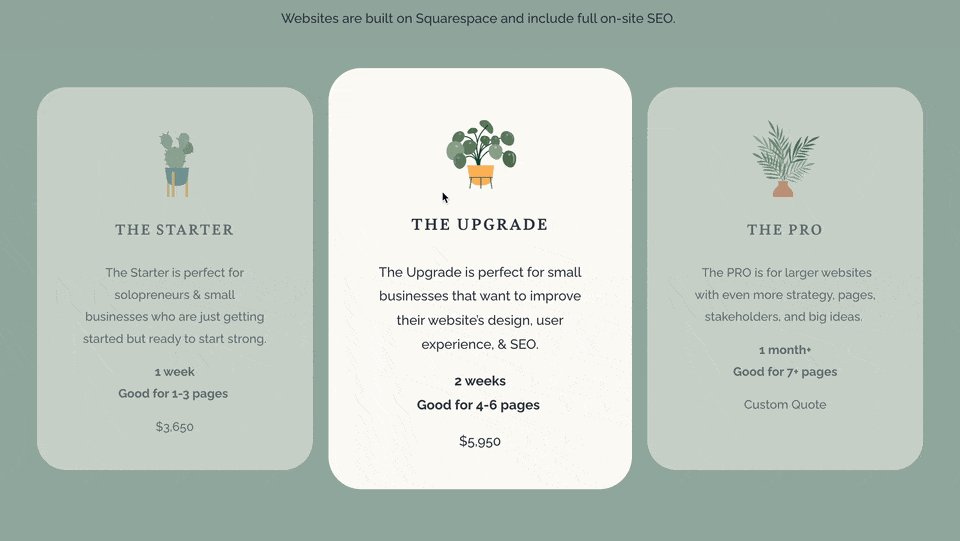
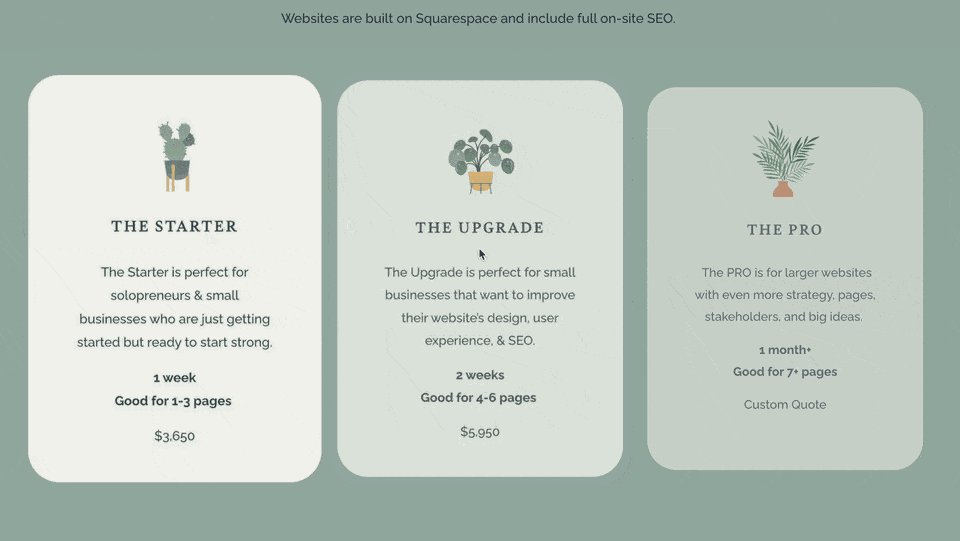
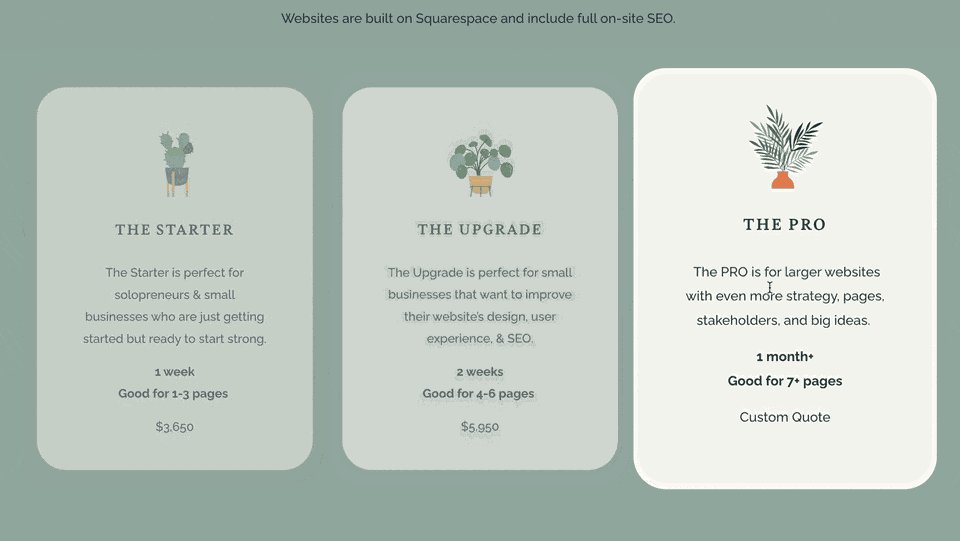
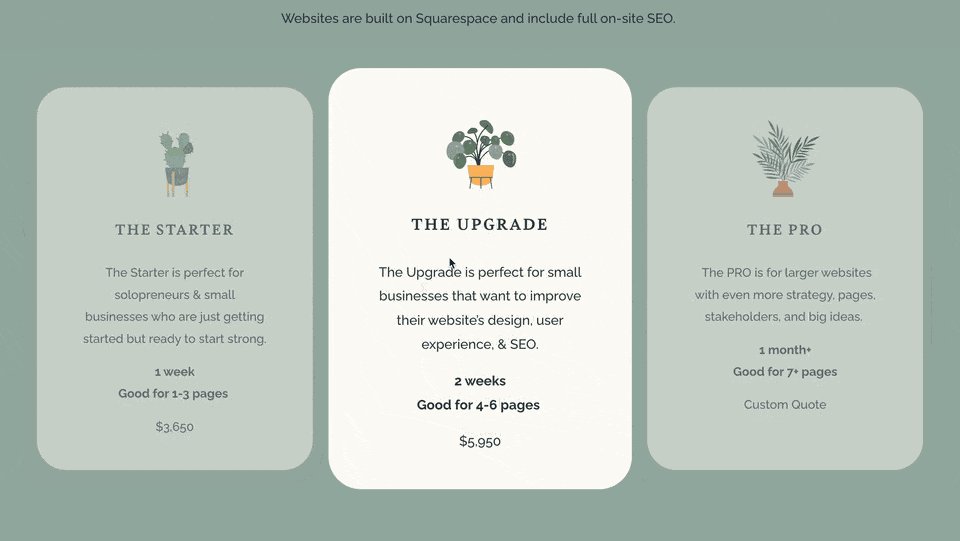
Showcase your services or pricing with this interactive and elegant pricing section.
Let people register for your events faster by adding an additional button to your Event Summaries page.
Keep open & fix your course sidenav to the side of your page with this professional course layout.












Built-in anchor links for Squarespace are here! Using the Anchor Link input in the section editor, we can easily add unique anchor links to specific sections on our page.