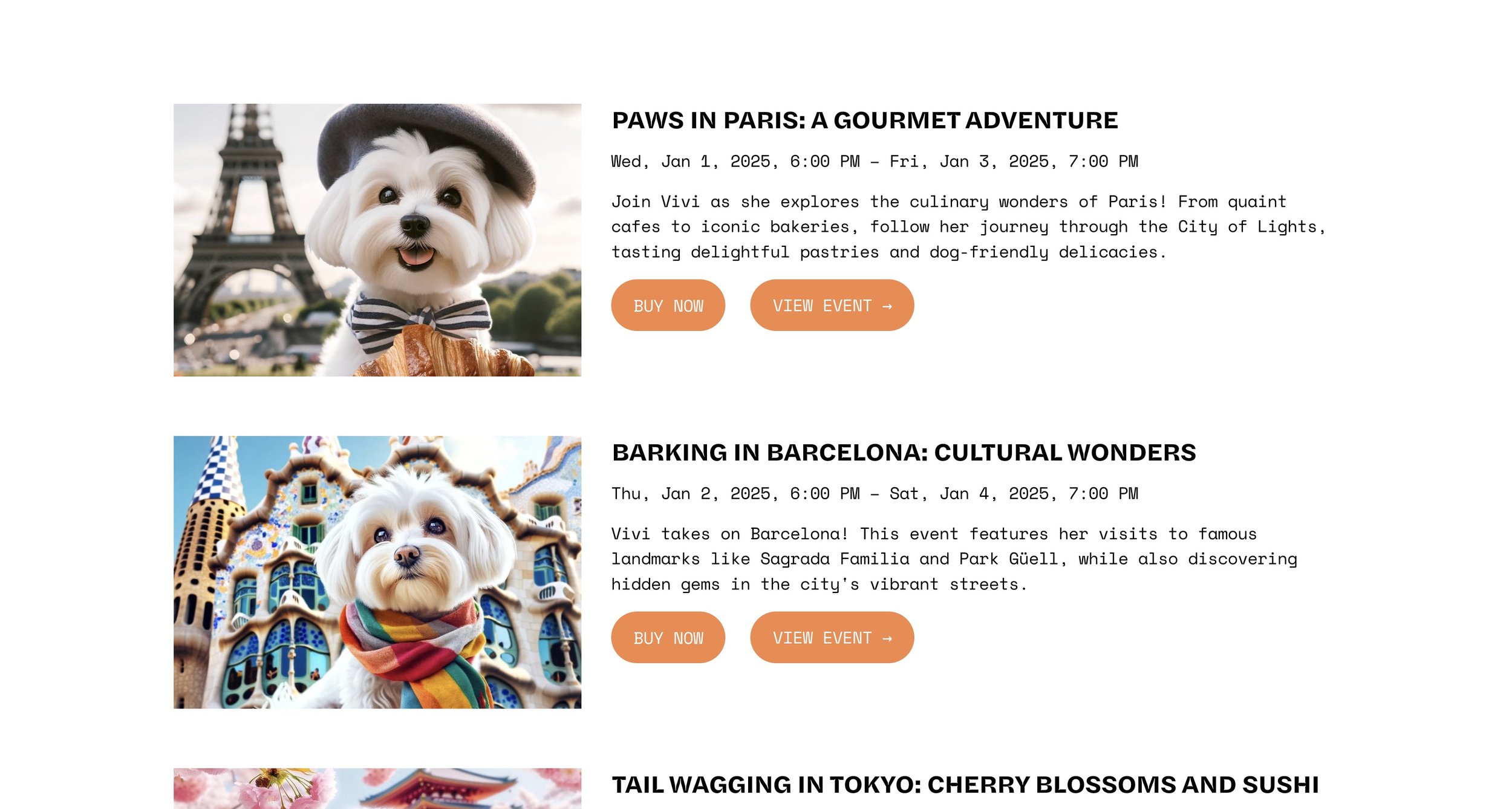
How to add a button next to the “View Events” button on an Events Summary page
Let people register for your events faster by adding an additional button to your Event summaries page.
This code will take the last link in the excerpt of an event post and place it next to your View Event → button on your Events Summary page.
Directions:
Add a link to the excerpt of your event post.
Paste the Styles into your Website » Website Tools » Custom CSS area.
Paste the Javascript into your Site Footer Code Injection area.
Styles
Place this in your Custom CSS area.
/**
* Second Button on
* Events Summary Page
* From Will-Myers.com
**/
.moved-excerpt-button{
display: inline-block;
margin-right: 17px;
}
Javascript
Place this in your Site Footer Code Injection area.
<!-- Second Button on Events Summary Page -->
<script>
window.addEventListener('DOMContentLoaded', () => {
const buttonType = 'primary'; // or secondary or teriary
const eventItems = document.querySelectorAll('.eventlist-excerpt');
eventItems.forEach(el => {
const linksInExcerpt = el.querySelectorAll('p a');
if (!linksInExcerpt.length) return;
const lastLink = linksInExcerpt[linksInExcerpt.length - 1];
lastLink.parentElement.classList.add('moved-excerpt-button');
lastLink.classList.add('sqs-button-element--' + buttonType);
el.insertAdjacentElement('afterend', lastLink.parentElement);
});
})
</script>
Related Code Snippets
The below Code Snippets are available to Code Curious members.