Clickable Dropdowns in Squarespace
Make your Dropdown’s clickable links.
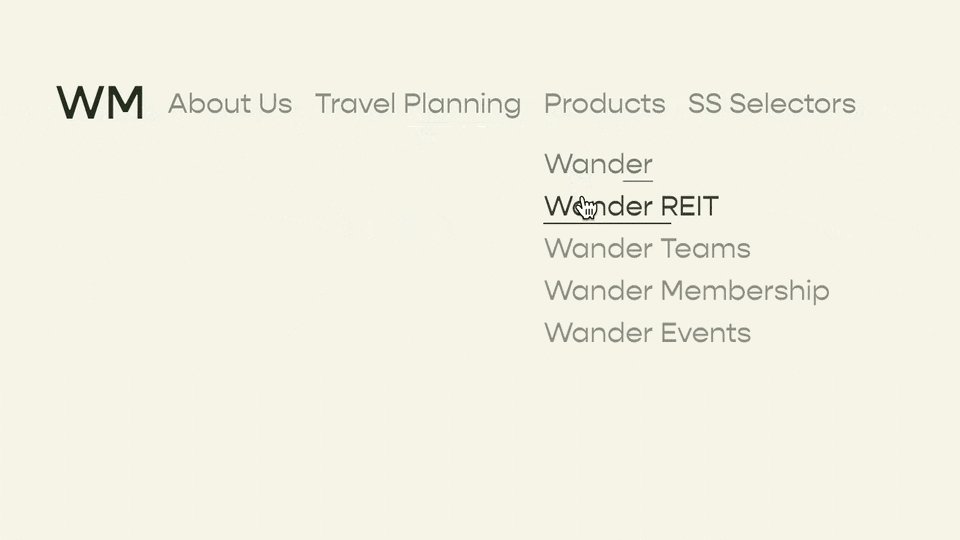
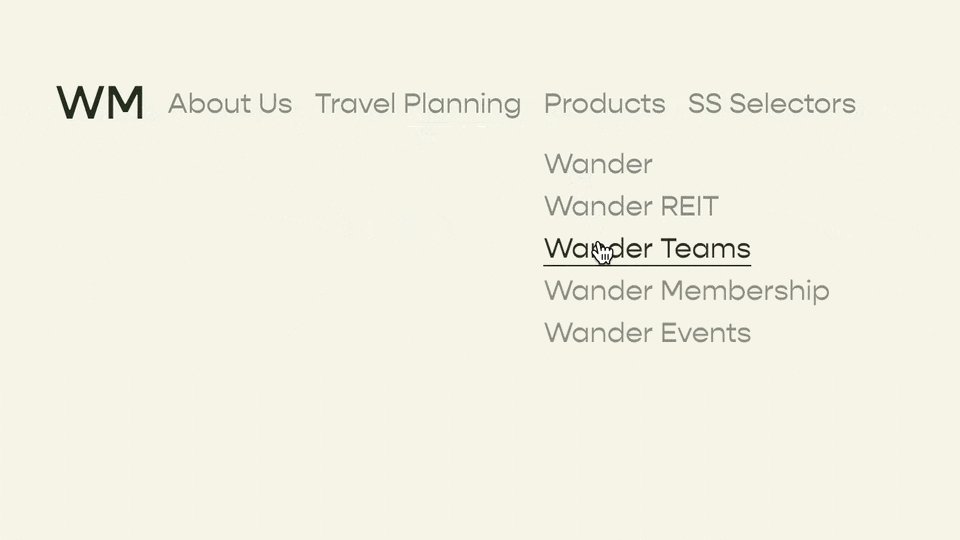
By default, Dropdown Titles are links, but Squarespace makes them un-clickable.
Squarespace automatically sets up a redirect for the url of your Dropdown Title (above: Our Services) to the url of the first dropdown item (above: All Services). But since you can’t click on the Dropdown Title, you wouldn’t know this.
The below code, added to your Site Footer Code Injection area, will make your Dropdown Title’s clickable to the First Dropdown Item.
<!-- Clickable Folders in Squarespace from Will-Myers.com -->
<script>
window.addEventListener('load', () => {
if ('ontouchstart' in window) return;
const folders = document.querySelectorAll('.header-nav-folder-title');
folders.forEach(el => {
if (window.getComputedStyle(el).display !== 'none') {
const clone = el.cloneNode(true);
clone.classList.add('replaced-folder');
clone.tabIndex = '0';
el.parentElement.replaceChild(clone, el);
if (clone.matches('.preFade')) clone.classList.add('fadeIn')
if (clone.matches('.preScale')) clone.classList.add('scaleIn')
if (clone.matches('.preSlide')) clone.classList.add('slideIn')
if (clone.matches('.preFlex')) clone.classList.add('flexIn')
}
});
});
</script>After this is in, clicking on your Dropdown Title and your First Dropdown Item should both direct to the same page.
Hiding The First Item
Next, you’ll want to hide your First Dropdown Item, on desktop only, so you don’t have redundant links in your header. Add in the following CSS to your Custom CSS area.
/**
* Hide First Item in Dropdowns
* For ALL Dropdowns
**/
#header .replaced-folder {
& + .header-nav-folder-content > *:first-child{
display: none;
}
}Mobile & Tablet
Lastly, in the Mobile Menu, your First Dropdown Item will be visible in the folder. This is because your Dropdown Titles need to be able to open the mobile folder instead of directing to a page. So be sure to name your First Dropdown Item what you want it to be for mobile.
Additionally, on Tablet (or really any touch-first device), this code won’t run. This is because on tablet, users need to be able to touch on the dropdown to be able to see it’s contents instead of being directed to a different page.
Add the Javascript to your Site Footer Code Injection area.
Setup your Dropdown Folders in such a way that the First Dropdown Item is the link you want your Dropdown Title to navigate too.
Add the CSS to your Custom CSS area to hide the First Dropdown Item
<!-- Clickable Folders in Squarespace from Will-Myers.com -->
<script>
window.addEventListener('load', () => {
if ('ontouchstart' in window) return;
const folders = document.querySelectorAll('.header-nav-folder-title');
folders.forEach(el => {
if (window.getComputedStyle(el).display !== 'none') {
const clone = el.cloneNode(true);
clone.classList.add('replaced-folder');
clone.tabIndex = '0';
el.parentElement.replaceChild(clone, el);
if (clone.matches('.preFade')) clone.classList.add('fadeIn')
if (clone.matches('.preScale')) clone.classList.add('scaleIn')
if (clone.matches('.preSlide')) clone.classList.add('slideIn')
if (clone.matches('.preFlex')) clone.classList.add('flexIn')
}
});
});
</script>/**
* Hide First Item in Dropdowns
* For ALL Dropdowns
**/
#header .replaced-folder {
& + .header-nav-folder-content > *:first-child{
display: none;
}
}FAQs
Why is my page double-loading when I click on the Dropdown Title?
We’ve noticed this as well, but it only seems to be happening in the backend of the website, not the live site. So no need to worry!
Why can I see a flash of the first dropdown item?
You can see this because the javascript runs after the navigation has loaded, so there is a little bit of time before the CSS can get applied. To prevent this, add this following code to your CSS, but be aware this will hide the first item in every dropdown, even if it’s not clickable. This should work for most use-cases, but just be aware.
// Prevent Flash of First Item
#header .header-nav-folder-content > *:first-child {
display:none !important;
}Related Code Snippets
The below Code Snippets are available to Code Curious members.