Squarespace 7.1 Tutorial for Beginners: Start, Build, and Launch A Website in An Hour
If you want to build your own website, whether its for a personal website, a portfolio website, or your business, this is where you should start.
Watch this video.
In this tutorial, I teach you everything you need to know about building a basic, functional, well-designed website, from creating your account, to designing and building your pages, to getting your site launched and live on the internet.
It's easy to build a website using Squarespace's new 7.1 templates, and if you follow along step by step, you can have your new website built and live in a day.
No coding skills or advanced knowledge required, this is a beginner-friendly tutorial for first-time website builders, and a good tour of the new Squarespace 7.1 for those who have been building in 7.0. Hope you enjoy, and of course feel free to reach out with any specific questions or comments.
Squarespace 7.1 Templates are more like starting points. Every template has the same features.
Choosing a Template
Building a website from scratch is difficult if you’re starting from a blank page. This is why Squarespace has developed new templates for their new 7.1 platform. All of these templates have the exact same functionality, so think of template as different starting points. I usually just like to pick a template that vaguely resembles the direction I want to start in and go from there, knowing that I can change my template into anything I want.
Creating an Account
Once you’ve chosen a template to use, if you don’t have an account already, you’ll the need to create an account. To do this, you first need to choose a template from the template page and hit “Start with this Template”, you’ll then be promoted to create an account. All you need is your name & email, super simple, no credit card (just yet).
This the main navigation for editing your new website.
The Squarespace Editor in 7.1 is a bit different than it is in the 7.0 version, so let’s go over the most commonly used areas. The main areas you’ll want to familiarize yourself with are the Pages Area, the Design Area, and the Settings Area.
The Pages Area is where you can edit any page on your website. You can click and drag any of the pages into the top section “Main Navigation” to add them to your, you guessed it, main navigation. You can also pull them down to the “Not Linked” section to remove them from your main navigation. To edit any page, just click on the page you want to edit, then the hit the “edit” button that pops up above the page.
The Design Area is where you’re going to make design changes to your entire website. This is where you can change your fonts site-wide, and change the coloring options for the different sections of a page.
The Settings Area is where you’re going to update your domain URL, purchase hosting, and launch your website. There is also an area in there to inject some code into the header of your website if you’re into that stuff.
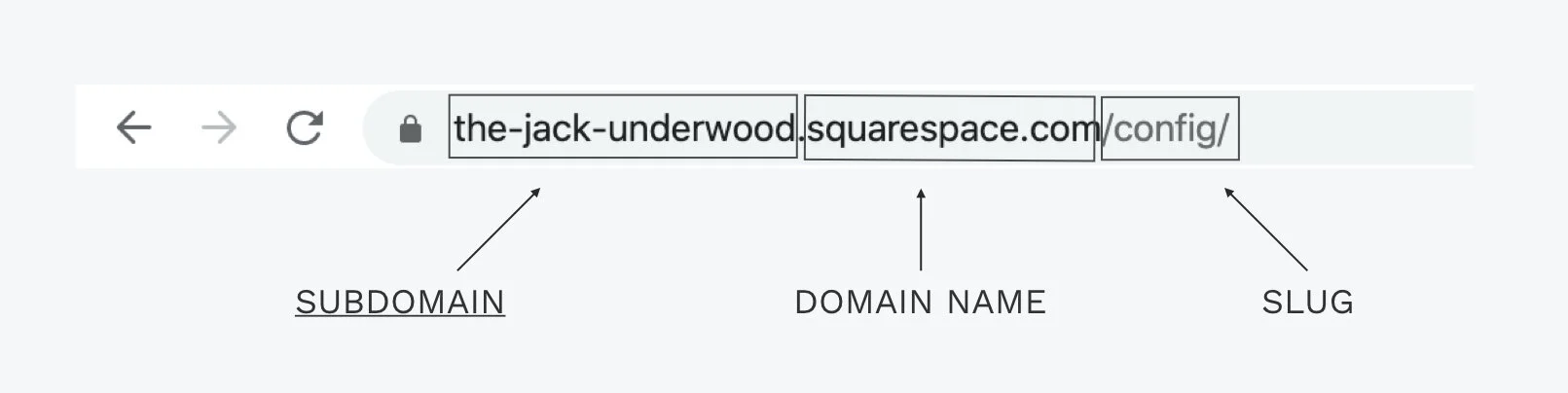
Change the Subdomain
Sub-domains and domains are separated with a a period
This is one of the first things that I do anytime I build a website in Squarespace. This allows me to easily share my domain with friends, family, or clients to get feedback. The feedback cycle of your website is an important part of building a great website. So there are 2 things you need to do to easily share your site with others: 1) make the site password protected instead of private, and 2) change the subdomain (blah-blah-blah.squarespace.com).
To make the site password protected, go to Settings » Site Availability » Password Protect, then add your password.
To change the site URL, go to Settings » Domains » Your Subdomain » Create a new subdomain and hit “Save”
Now you can visit and share your domain (your-new-domain.squarespace.com) with anyone as long as they have the password.
Pages, much like templates, have great design starting points in the page layout section.
Building a page is simple, jump into the pages section of the editor and hit that plus icon beside “Main Navigation” or “Not Linked”, you can always drag it into or out of that section later. One theme with this version of Squarespace is Starting Points, Squarespace wants to give you quick jumping off points to help you make a great website fast. So the first thing you’ll see after you hit plus icon is a list of starting point pages. I usually just hit “Blank Page” at the top because I like to do my own thing, but there are a bunch of different starting points in the page layouts section.
There are also collections. These are just what they sound like, “articles” for a collection of blogs, “store” for a collection of products, “portfolios” for a collection of portfolio items, and “events” for a collection of events. Squarespace creates these collections to make it easier to keep you pages organized in the backend and keep your styling consistent for all of your items within a collection.
Set Home Page
In order to set a page to a home page, hover over the page in the Pages Area » Hit the gear icon » Scroll to the bottom of the “General” section » Hit “Set as Homepage”. It’s that simple.
Adding Sections
The Section Editor
A page on your website is comprised of one or more sections. These sections stacked on top of one another to create a page. To add a section, click on the page you want to edit and either hit the plus icon in the middle of the screen if you don’t have a section yet, or hit the plus icon that pops up above or below a section to insert a new section.
You can edit each specific sections height, width, alignment, and coloring by clicking the pencil icon that pops up in the top right of each section as you hover over it. You can change the coloring of a section by clicking on the coloring tab in the section editor. You’ll have 10 themes here to choose from. Each of these these can be edited in the Design » Colors area of your backend.
Gallery Sections
Gallery sections are the only sections not like the others. These only have the ability to hold images, no other blocks. You also have a different set of options when editing a gallery section.
21:20 - Part 3: Designing the Website
Design Area
The Design Area is one of the most changed sections from Squarespace 7.0 to Squarespace 7.1. The amount of customization has increased dramatically, but with that increase in customization, there is a lot more to navigate back there.
You can edit your websites color pallets & color themes
Editing Colors
The Color Area is organized into 3 more areas, each one giving you more options to customize: the 3-color palette editor, the 10 color themes, and the specific colors for each element within each them.
The palette editor is where you can choose 3 primary colors for your website. You can choose from Squarespace’s pre-set designer palettes, by importing an image, by choosing them from a color, or customizing them yourself. I usually just like to customize them myself. These 3 colors then generate 10 different color themes that you can use to color each section.
Below the palette editor are the 10 different color themes. These are generated from the 3 colors you chose from your palette editor. There is some sort of automation that happens where Squarespace will pick the colors for each theme making sure you have good color contrast (white text over dark background) where it’s necessary.
Finally, to change any of the colors within any of the themes, just click on the pencil icon that pops up when you hover over a theme (or “Advanced” at the bottom for some accounts). You’ll then be brought to a list of over 100 coloring options for different texts and elements on your website. Changes you make to any of these only apply to the color theme you are editing.
Editing Fonts
To edit fonts, go to Design » Fonts. Fonts are similar to colors, Squarespace has given you some good starting points for fonts (Serif, Sans-Serif, Mixed), but you can customize any of these to your liking. I will usually just pick the fonts that are generally the closest to what I’m going for then edit from there.
Click on the gear icon in the top right to edit your fonts.
To edit your fonts a bit more deeply, once you’ve selected a font pairing, hover over that paring and hit the gear icon. You’ll then have the option to change your Heading fonts, your Paragraph fonts, Meta fonts and Button fonts. Any changes to these fonts will happen globally throughout your website. If you only want to change the font for one specific element, like your Site Title, you can do that in the Advanced area.
29:29 - Part 4: The Header, Footer, & Social Links
Editing the Header
The Header is similar to a page section. To edit it, get into the page editor (for any page), hover over the header and hit “Edit Site Header”. Any change you make to the header are global, meaning they will be applied to every page on your site.
Editing the Footer
The footer is like it’s own mini-page, you can add and stack as many sections as you want in the footer, but remember they will be applied to every page on your website. The footer also has some unique starting points for footer layouts that you should check out.
Changing Social Links
You can edit social links either through the site header » Social Links area or by going to Settings » Social Links. Pasting in your profile URL will automatically pull the social icon for the corresponding social profile. Remember that these will be applied globally throughout your website anywhere you have social links setup - in a block, your header, footer, etc.
You can add links to different pages, to call a phone, to send a email, or to download a document
Links are one of my favorite new features in the new Squarespace. You can add a link to any text by highlighting it and hitting the link icon in the styling tab that pops up. If you hit that gear icon, you can then add all sorts of different types of links: links that prompt an email, links that prompt a phone call, links that open up a page on your website, links that link out to another website, links that download a file. Play around with this link editor, because it’s one of the most useful parts of Squarespace.
Image Animations
Image animations are a really cool feature to give your website a little flair. If you add an image block anywhere on your website, open up that image block’s editor and hit the “Animations” tab. Play around with the different options they give you and find one you like and fits your website. I typically like keep all of my image animations the same for every image on my site (but especially each page) because it can be a little jarring to a user if they’re all different.
Adding & Moving Blocks
Moving Your Curser around will show the different places you all your insertion point options.
You’ve probably added a bunch of blocks in Squarespace already to get to this point, but I wanted to highlight an important part that goes overlooked. Focus on the insert line when adding and moving blocks. The insert line shows where a block will be added when creating a new block, and where a block will be dropped when moving one around. This insert point is key to understanding why a block will sometimes drop in places you didn’t want it to drop.
Favicon = Favorite Icon. It will appear next to your domain name in browsers.
A favicon is that tiny icon that appears in your browser in each tab. You should definitely add one to your website to give you more credibility and customization. Be sure to upload a .png image to make the background transparent. You can find this in the Design » Browser Icon area.
Add SEO blip
SEO is a MASSIVE ballgame in and of itself, I typically advise most small business owners to focus on word-of-mouth marketing and referrals before starting to invest time and energy into SEO. There are a few things you can do to get your site headed in the right direction though. The one thing I always do though is make sure my home page SEO is setup. Just go to Marketing » SEO and make sure you have something compelling in the “SEO Site Description” and maybe add a keyword or two in the “SEO Title Format”.
For Example:
SEO Title Format
Will Myers | Get Better At Squarespace
SEO Site Description
Will Myers trains and supports Squarespace designers and developers. This website provides video lessons in Squarespace (and Squarespace 7.1), free Squarespace plugins, and general tech guidance for individuals and small business owner.
Purchase Hosting
Finally, to purchase your hosting and launch your account. Go to Settings » Billing & Account » Billing and pick the plan that best fits your needs. Typically the very beginner plan is the best option for those just getting started. Be sure to use the promo code “DARING” for 10% off (this is from a podcast I listen to) and tell Squarespace you heard about them from me :).
Choose A Domain & Launch!
Once you’ve purchased hosting, you’ll have the option to choose a domain for FREE! Just go to Settings » Domains and pick the one you want. Once you’ve chosen, Squarespace will need a little more information, but then you’ll be set. It might take a few minutes for your website to spread across the internet so give it a few minutes, but your website will then ready to go live!
Finally, tome your website public for anyone to access without a password, just go to settings » Site Visibility » Public.
Hooray!! Now your website is live, I’M SO PROUD OF YOU!!
I really hope this tutorial and page helped. It’s my goal to provide valuable resources to people who want to get started in business and web design. I plan on updating this periodically as more features are rolled out. Please submit any questions you have below