Squarespace 7.1 Review
Squarespace 7.1 was released on July 11th. Don’t let the ‘.1‘ fool you though, this is a pretty substantial update to how you will be designing websites.
I’ve been working on rebuilding my own company’s website, OTIS.solutions, for a while and when I saw 7.1 come out, I decided to totally scrap the 7.0 build and start in 7.1. So this article is coming from experience.
Also, I’ve created a full tutorial for beginners on building a website from scratch in Squarespace 7.1 if you’re interested in getting started.
So, what does this mean for the Squarespace designer?
From Squarespace’s About Squarespace 7.1
Version 7.1 has new options that focus on flexibility and ease-of-use when you’re building and styling your pages.
It’s definitely easier to build out the long-form scrolling pages that are becoming more popular, and the out-of-the-box design is much nicer.
While I don’t think this update is going to effect job security for the Squarespace designer, the focus of this update isn’t for the web designer. I believe that Squarespace, in the long-term, is primarily focusing more on the small business owner who is trying to build their own website rather than the website agency or freelancer who is building websites for others for a living. Just food for thought.
5 take-aways from building a new site.
1. The design looks amazIng.
I have had to spend SUBSTANTIALLY less time tweaking on design, fonts, weights, etc. The design tab has changed a good bit, and there are definitely pros and cons, but overall I like it.
I’ve only used one template so far and when it was available (see below) I think I only saw one template family and about 10 different styles within that family, but I’m liking the one I’ve been using so far. I’ll be trying out some new templates when available.
In the design tab, you can change the colors and fonts in more design-friendly pairs. The fonts are paired so you can quickly choose from sets of them that will automatically style everything instead of changing each class individually. You still have the option to drill down further though if you want to change a small thing. For the new website I’m designing, I just picked a font pair, Archivo Black & Proxima Nova, and I haven’t looked back - it looks fantastic.
They’re also giving you pre-selected color palettes which I haven’t been as pleased with as I have been with fonts. I’m not sure if that’s because I’m wanting to go with a more gradient look (which isn’t supported) or if, in general, I’m more picky about colors.
Squarespace has simplified the process of choosing colors though and I’m glad to see they’re encouraging users to think about colors strategically instead of using tons of different colors in the 7.0 design tab.
2. Sections
A new thing they’ve added are Sections and they play a huge roll in Squarespace 7.1. Every page has been turned into an index page (so to speak), but instead of adding “pages” to the index to create sections, you just pop the sections in directly on the page. This saves a TON of clicks and time. You can still add blocks into each page. As a designer, you’ll spend MUCH less time creating new pages and layouts.
The design team at Squarespace has put together 100’s of different layouts for each section, and they all look pretty good. I’m super pleased with the level of additional pre-built design elements.
3. Background Videos & Images haven’t been working on mobile.
I’m sure this is a bug and hopefully it will be resolved soon, but when you add a mobile fallback image, or just an image to the heading block, it doesn’t show up on mobile. I’ve had to revert to code to get it to work.
Looking at the help docs on Squarespace’s support site, it looks like background videos should work on mobile, but I’ve tested on safari and chrome with a pretty fast connection and they don’t load. I used this code to force a background image on those pages:
#collection-id{ /* choose the page */
.page-section:first-child{ /* select the first section on the page */
background-image: url(add image); /* add your image */
background-size:cover; /* fill the background with the image */
background-position: center; /* well... center the image... */
}
}
}4. You don’t need the design tab as much.
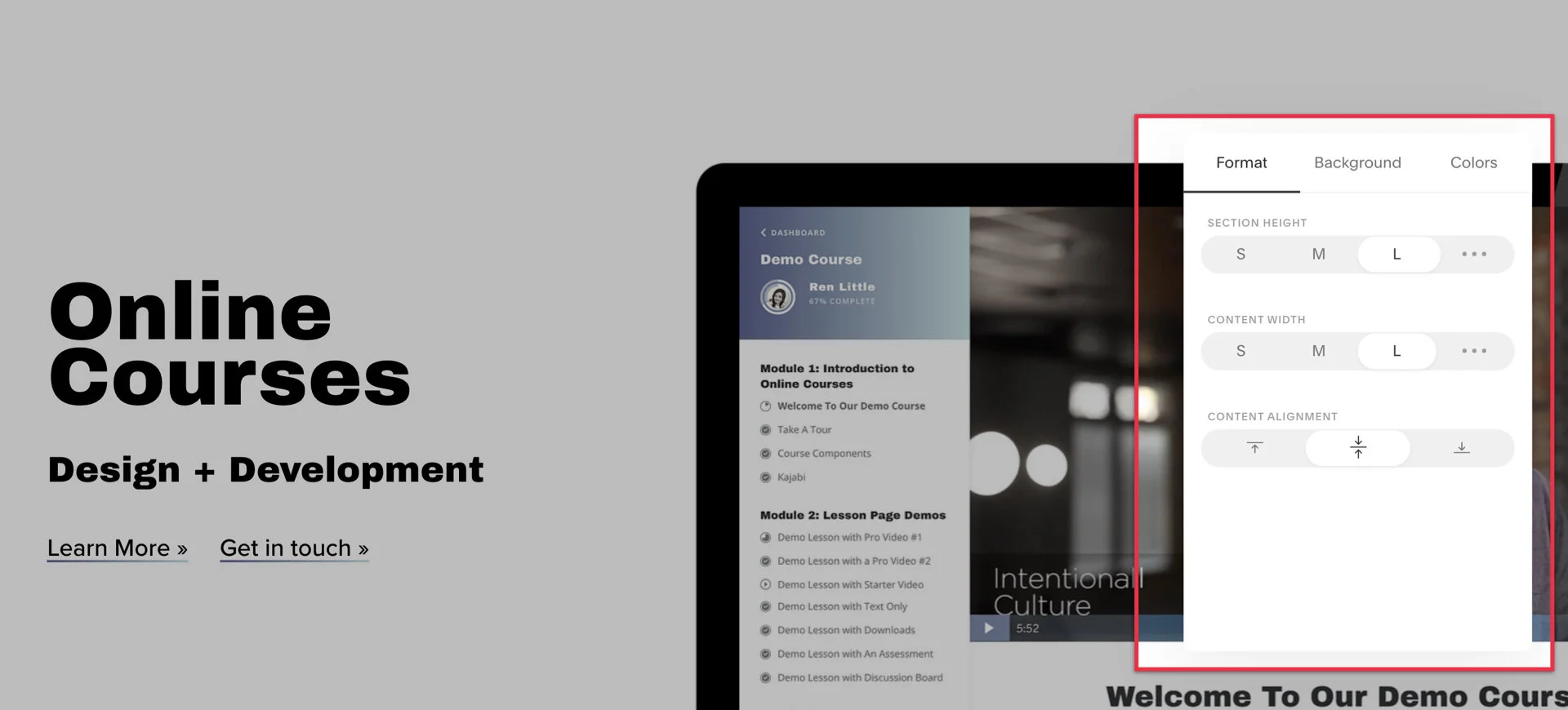
Speaking of sections, you can adjust each section individually based on section width, height, alignment, background image/video, and color styling. As I mentioned above, I’m just spending less time tweaking styles and more time on the content itself.
The game changer here for me is the adjusting the width and height of reach section. It’s incredibly convenient to be able to change all of that right on the page and not have to jump into the design or custom CSS tabs.
I will mention though, that if you do need to get into the design tab, it' does require many more clicks to make some fine-tuned changes. I’ll still happy overall though, since I’m not going to the design tab much.
5. Galleries, womp womp…
This is another change that I’m not very pleased with. You can’t add galleries as blocks on a page - you have to add them as entire sections. And even when you do add them as a section, you’re incredibly limited in what you can display. There is no way to display the description of the image, there is no way to tag an image, and as of this writing, I’ve only found one way to even display the name of the image. It does look like they are making the image description the alt-tag, so that’ll be good for SEO.
How can you get started on 7.1?
Well, as of right now, you can’t choose it. They did have an open beta where you could choose a 7.1 template, but their 7.1 support docs have since changed and don’t show the public URL for people to sign up. They now assign, randomly, who gets a 7.1 template and who doesn’t. From the About Squarespace version 7.1 page:
“How do I start with version 7.1?
While version 7.1 is in Early Access, only a limited number of new trials, selected at random, will be on version 7.1. If your trial is on version 7.0, you won't be able to start with version 7.1 until after the Early Access period.”
[UPDATE]: Here’s the template link.
Overall, as a Squarespace designer and developer, I’m very pleased with this update. Even though I think this focus is on the small business owner developing their own website, I do think these updates will help us deliver a better product to our customers faster.