Add Secondary Navigation to Your Squarespace 7.1 Website
Secondary Navigations seem to be a thing of the past with Squarespace 7.1 (fingers crossed they come back in a future update). So if we want them, we have to build them ourselves. I have a plugin that makes all of this really easy and simple so you don’t have to build it every time.
If you’re looking to create a totally new main nav for your website, check out my Site Nav Replacer plugin.
In this walkthrough, I’m going to show you how to install the FREE version of this plugin, if you’d like the full feature set though - with the option for the nav to be sticky, more custom links, and addition positions - consider purchasing the plugin.
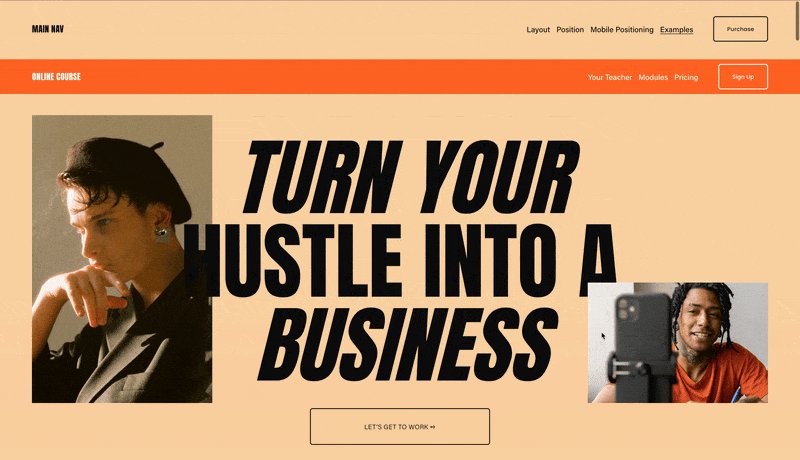
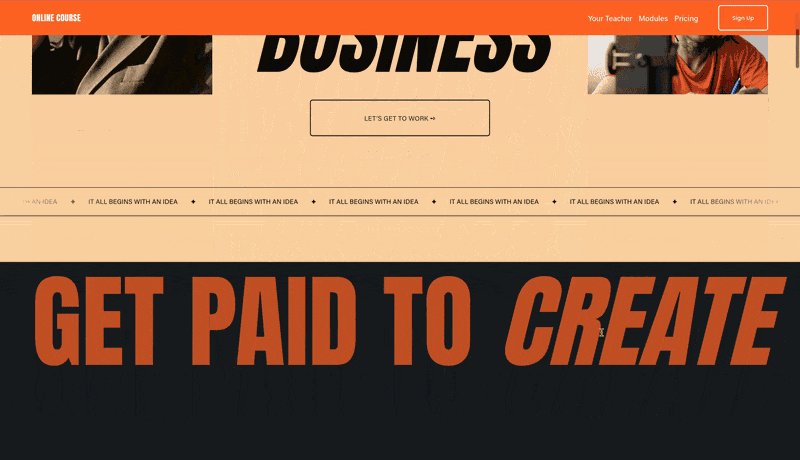
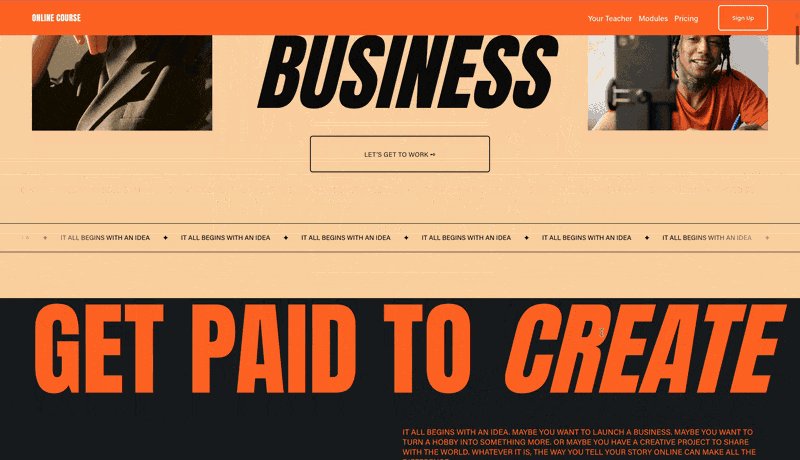
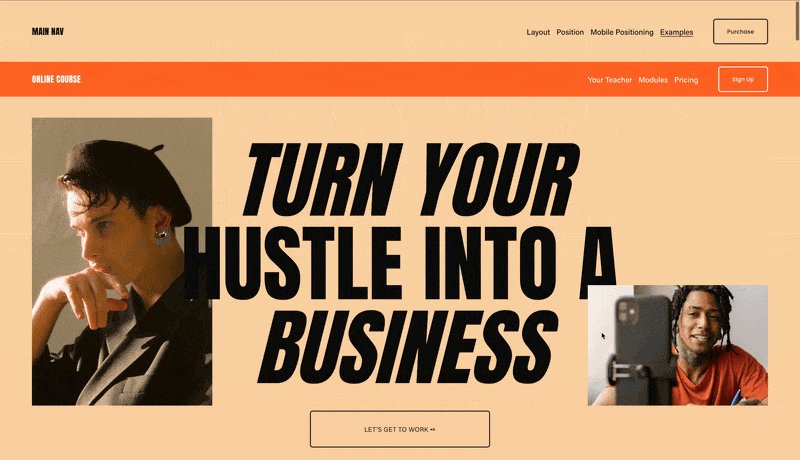
Here is what we’ll be building.
Step 1: Install the base code
Copy and paste the following code into your Site Footer Area (Settings » Advanced » Code Injection » Site Footer)
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://assets.codepen.io/3198845/WMSecondNavFREEv1-4.js"></script>
<div data-wm-plugin="subnav"
data-position="top-center">
</div>
If you already have jQuery installed, you don’t need that first line.
Now this code is being applied to every page on your website. But nothing will work unless we add our links.
Step 2: Add Your Links
To add a secondary navigation, create a folder and place it in your main navigation area. Be sure the URL of the folder is: /secondary-nav
Populate that folder with whatever links you would like. (note: you can’t have dropdown folders in your secondary nav).
Anything you add here, will automatically be rearranged to your secondary nav.
Step 3: Style Tweaks
To change the positioning of the links, you can adjust the data-position attribute of the code you added to your site footer. Your other options are top-right or top-left. Additional positioning options, like center-left, center-right, bottom-center, bottom-left, and bottom-right are available in the paid version.
To change any of the following styles, copy and paste the code into your Design » Custom CSS area.
Change Background Color of Secondary Nav
#wm-subnav{
background:red !important;
}
Change Link Color
#wm-subnav a.wm-subnav-item{
color:white !important;
}
#wm-subnav .secondary-nav-dropdown-icon path{
stroke: white !important;
}
Keep Secondary Nav On Header On Mobile
@media(max-width:799px){
.cloned-subnav.mobile-subnav{
display:none !important;
}
#wm-subnav{
display:block !important;
}
.header-announcement-bar-wrapper{
padding-top:0px !important;
}
}
Remove Secondary Nav on Desktop
@media(min-width:799px){
#wm-subnav{
display:none !important;
}
body.tweak-subnav-position-top #header .header-announcement-bar-wrapper{
padding-top: var(--headerPaddingBottom) !important;
}
}
Change Position of Mobile Header Dropdown Arrow
This will move the arrow to the right size, change the property value to flex-start to move the arrow to the left side.
@media(max-width:767px){
.header-nav-wrapper{
justify-content: flex-end !important;
}
}
Add a secondary navigation above or below your header, either on a single page or site-wide.