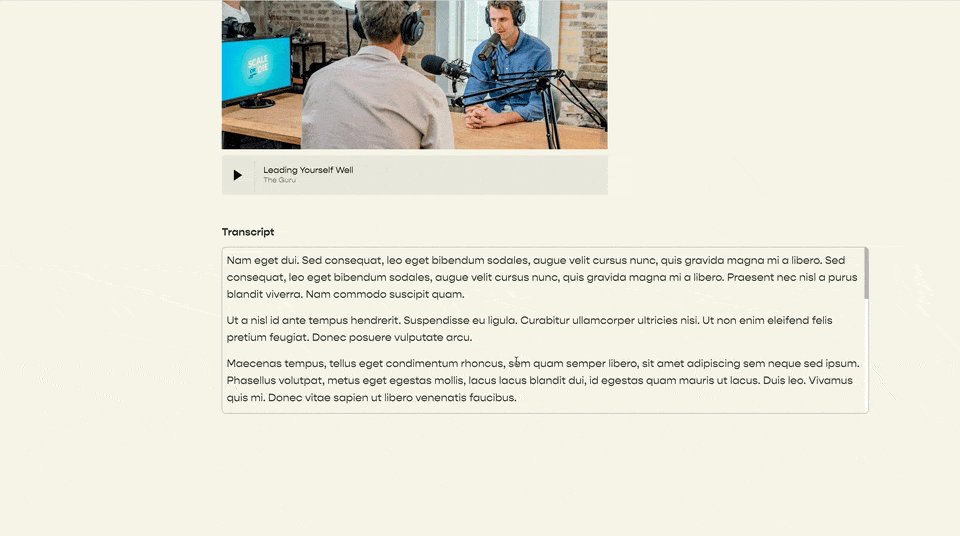
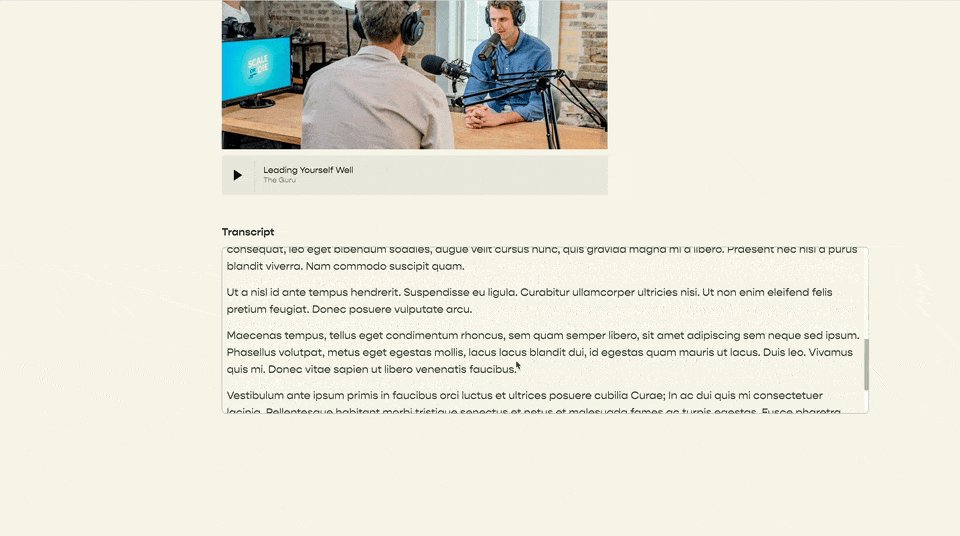
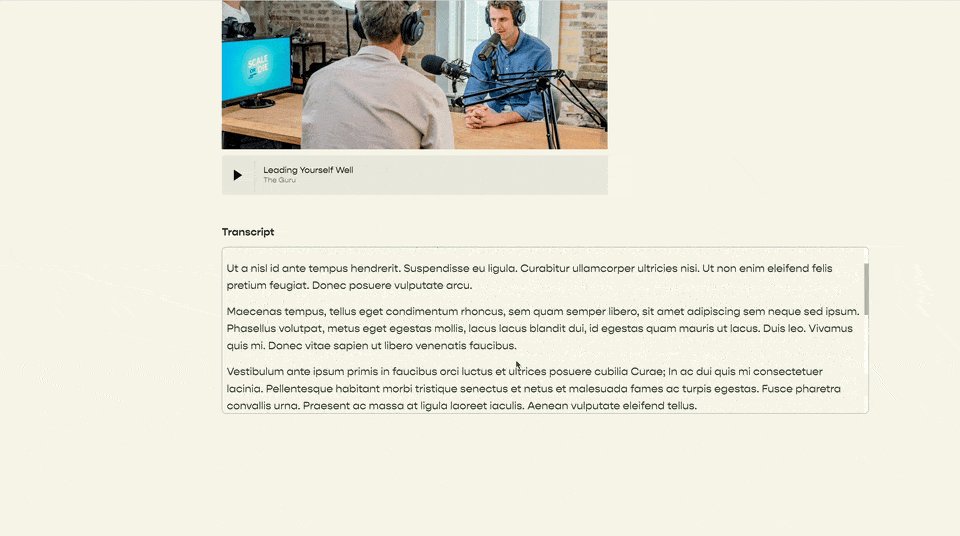
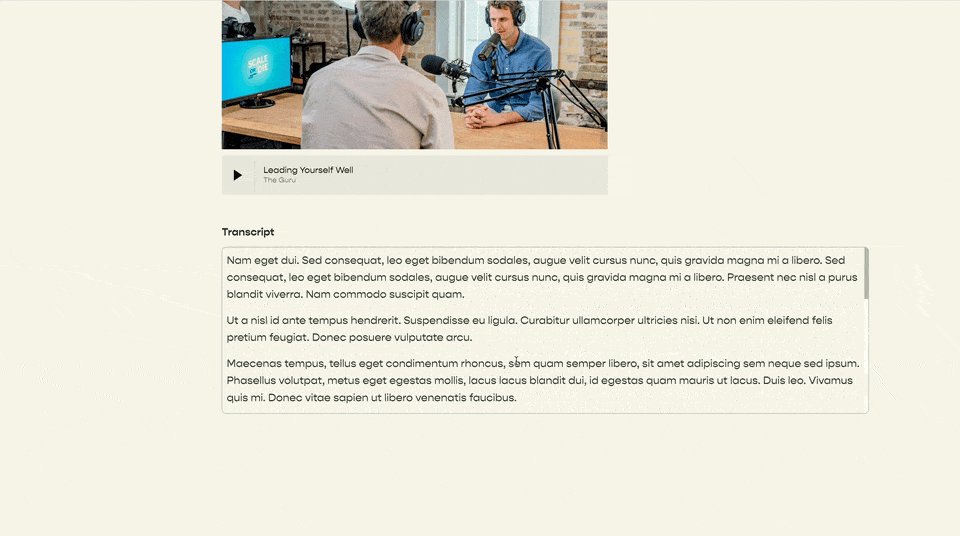
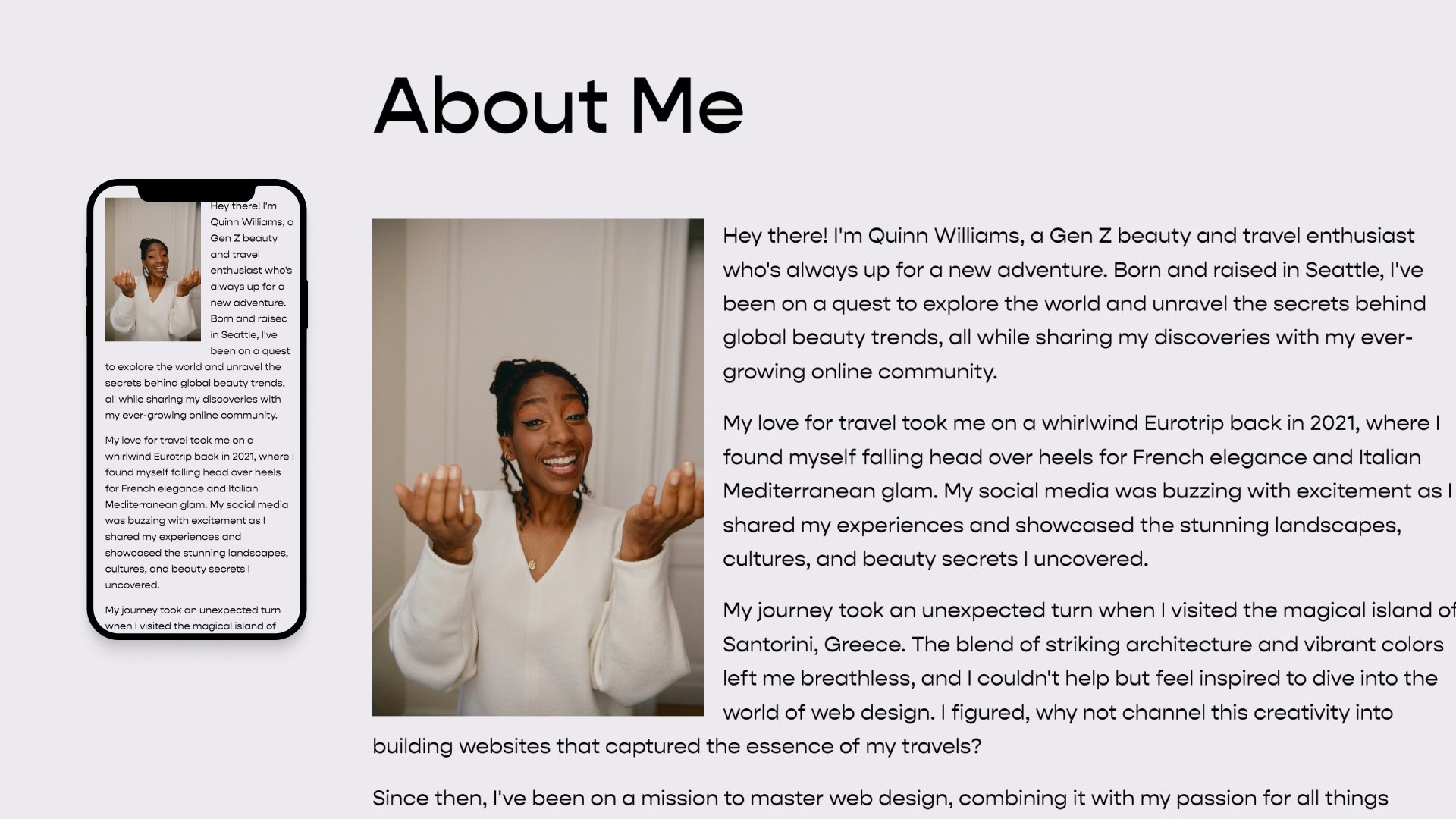
Scrollable Transcript Block
If you have a podcast, or create Youtube videos, you might want to put the transcript of that episode onto your website. However, that could make your website e-x-t-r-e-m-e-l-y long and scrolly. This tutorial will provide some CSS that will turn a text block into a scrollable one, so it doesn’t take up as much space on the page.
Note
If you’re a Code Curious member, you can find this and more customizations available for text blocks in the Targeting Library and Code Catalogue.
The Code
To get this working, all you need to do is add this bit of CSS to your Website » Website Settings » Custom CSS area, and replace the #block-id with the #block-id of your text block.
To learn how to target a block ID, watch this video.
/**
* Scrollable Text Block
* on Page [Page Name]
* From Will-Myers.com
**/
#block-id {
.sqs-block-content{
--border-thickness: 1px;
--border-color: hsla(0, 0%, 70%, 1);
--border-radius: 8px;
--max-height: 400px;
--padding: 8px;
--scrollbar-track: white;
--scrollbar-color: hsla(0, 0%, 70%, 1);
border: var(--border-thickness) solid var(--border-color);
border-radius: var(--border-radius);
box-sizing: border-box;
height: var(--max-height);
overflow: hidden;
position: relative;
.sqs-html-content{
max-height: ~'calc(var(--max-height) - 2 * var(--padding))';
padding: var(--padding);
overflow-y: auto;
&::-webkit-scrollbar {
width: 7px;
}
&::-webkit-scrollbar-track {
background-color: var(--scrollbar-track);
}
&::-webkit-scrollbar-thumb {
background-color: var(--scrollbar-color);
}
}
}
}
Duplicating This Effect
If you want this effect to apply to multiple different text blocks, like one on a duplicated page, you need to add the new block-id, separated with a comma to the #block-id from above.
Each block-id in Squarespace is unique, so when you duplicate a page, the blocks on that new page each get new block-id’s. So the code we added above, which was targeting the one specific text block, won’t get applied to other text blocks.
By adding multiple #block-ids, separated by a comma, to the selector of a CSS rule, we can apply the same code to multiple text blocks:
/**
* Scrollable Text Block
* on Page [Page Name]
* From Will-Myers.com
**/
#block-id-1,
#block-id-2,
#block-id-3 {
.sqs-block-content{
--border-thickness: 1px;
--border-color: hsla(0, 0%, 70%, 1);
--border-radius: 8px;
--max-height: 400px;
--padding: 8px;
--scrollbar-track: white;
--scrollbar-color: hsla(0, 0%, 70%, 1);
border: var(--border-thickness) solid var(--border-color);
border-radius: var(--border-radius);
box-sizing: border-box;
height: var(--max-height);
overflow: hidden;
position: relative;
.sqs-html-content{
max-height: ~'calc(var(--max-height) - 2 * var(--padding))';
padding: var(--padding);
overflow-y: auto;
&::-webkit-scrollbar {
width: 7px;
}
&::-webkit-scrollbar-track {
background-color: var(--scrollbar-track);
}
&::-webkit-scrollbar-thumb {
background-color: var(--scrollbar-color);
}
}
}
}
How this works: Creating a scrollable box
To create a scrollable box in html, you just need to fix the height of the block and set it’s overflow value to auto.
Below is an example of this that I put together on CodePen. Feel free to change the height value in the code below to see how it effects the output.
See the Pen Untitled by Will-Myers (@willdashmyers) on CodePen.
The general structure is fairly simple, but it gets a little complicated when you’re trying to do this within the Squarespace ecosystem, which is why the selectors in my CSS above are more specific.
I’ve additionally added some Custom Properties in case you want to add a border or some internal padding.
Keep building!
Will
Related Code Snippets
The below Code Snippets are available to Code Curious members.