Conditionally Display Cart Icon in Header
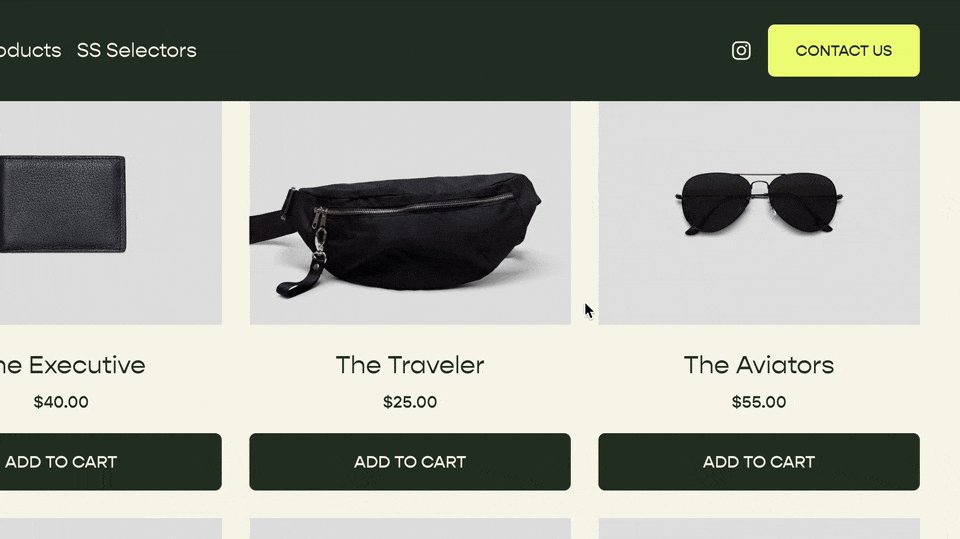
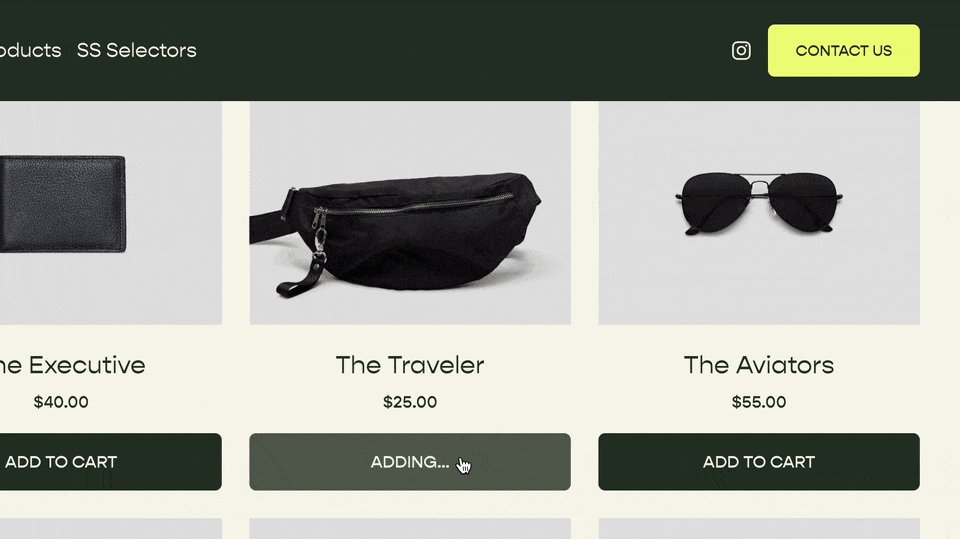
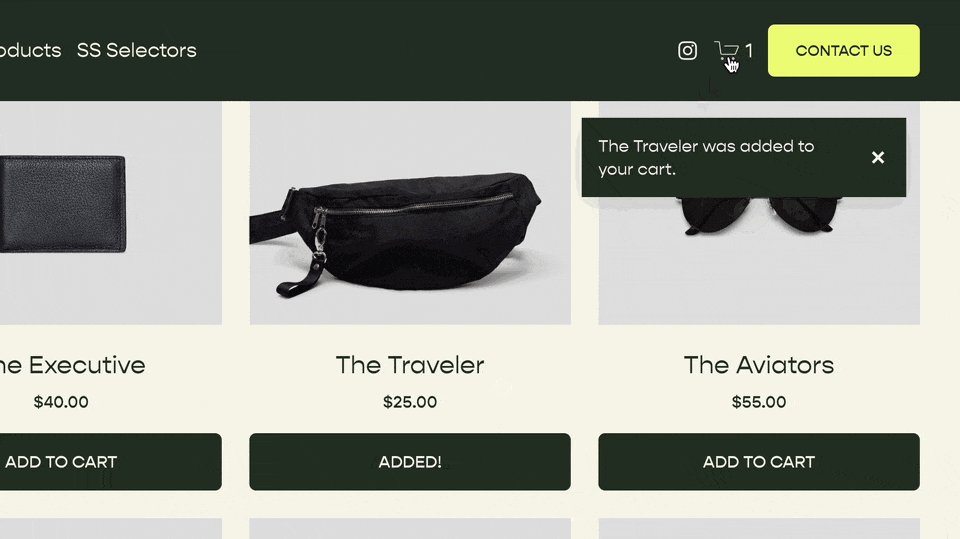
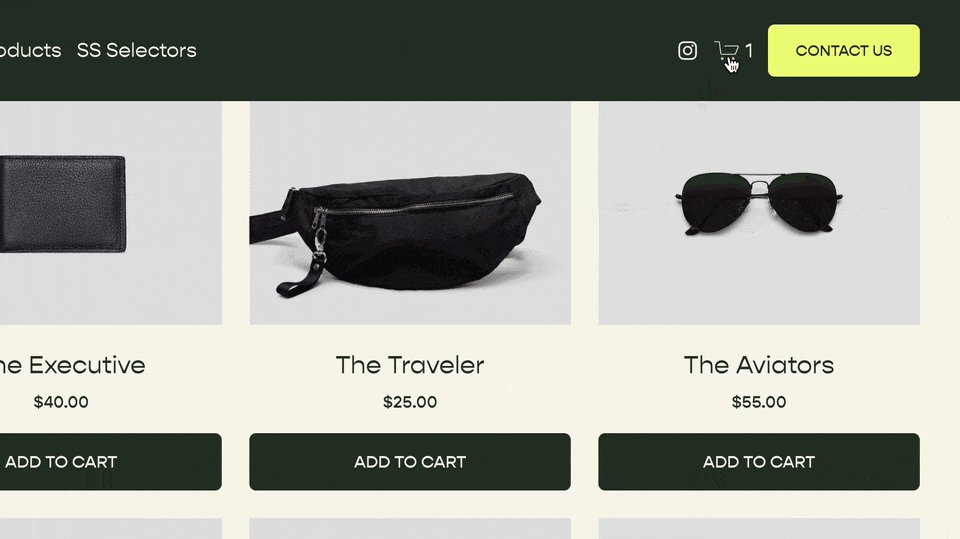
Conditionally display the Cart icon in your header depending on whether or not you have items in the cart.
Note
If you’re a Code Curious member, you can find this and more customizations available for your main navigation in the Targeting Library and Code Catalogue.
Don’t use Custom Code
As a rule of thumb, you only want to reach for custom code if you have to. And Squarespace has a way to conditionally display the cart already… but not for the header.
If all you want is a conditionally display cart, just Toggle off the Cart option in the Site Header » Elements area. This will now only show an icon in the bottom right of your site if you have at least one item in your cart.
The first step here is write some javascript that looks at the cart, and if the cart has 0 items in it’s quantity field, then remove it, and if it has more than one item, then display it.
This bit of javascript will do that:
function displayCartElements() {
const cartElements = document.querySelectorAll('.header-actions-action--cart');
cartElements.forEach(cartElement => {
const quantityEl = cartElement.querySelector('.sqs-cart-quantity');
if (quantityEl && parseInt(quantityEl.innerText) > 0) {
cartElement.style.display = 'block'; // or any other display value you prefer
} else {
cartElement.style.display = 'none';
}
});
}
let cart = document.querySelector('.header-actions-action--cart');
if (cart) {
displayCartElements();
}The problem though, is that this is only going to happen on page load. It won’t happen, say, if someone just added a new item to your cart.
Mutation Observers
The solution here is to use something called a Mutation Observer. A mutation observer will watch (or observe) the HTML of an element and will run some code if something changes.
Below is the implementation for this component.
// Function to handle displaying the cart elements
function displayCartElements() {
const cartElements = document.querySelectorAll(".header-actions-action--cart");
cartElements.forEach((cartElement) => {
const quantityEl = cartElement.querySelector(".sqs-cart-quantity");
if (quantityEl && parseInt(quantityEl.innerText) > 0) {
cartElement.style.display = "block"; // or any other display value you prefer
} else {
cartElement.style.display = "none";
}
});
}
// MutationObserver to watch for
const observer = new MutationObserver((mutations) => {
mutations.forEach((mutation) => {
if (mutation.type === "childList" || mutation.type === "characterData") {
displayCartElements();
}
});
});
// Select the element to observe
let cart = document.querySelector(".header-actions-action--cart");
if (cart) {
const config = {
attributes: false,
childList: true,
subtree: true,
characterData: true,
};
observer.observe(cart, config);
displayCartElements();
}In this code, we’re observing our cart component and running our displayCartElements() function if the characterData or childList of the cart change.
Keep Building,
Will
Final code
Here is the final code for this customization. Add this bit of Javascript to your Website » Website Settings » Site Footer Code Injection area.
<!-- Conditionally Display Cart if it has items from Will-Myers.com -->
<script>
(function() {
// Function to handle displaying the cart elements
function displayCartElements() {
const cartElements = document.querySelectorAll('.header-actions-action--cart');
cartElements.forEach(cartElement => {
const quantityEl = cartElement.querySelector('.sqs-cart-quantity');
if (quantityEl && parseInt(quantityEl.innerText) > 0) {
cartElement.style.display = 'block'; // or any other display value you prefer
} else {
cartElement.style.display = 'none';
}
});
}
// MutationObserver to watch for
const observer = new MutationObserver(mutations => {
mutations.forEach(mutation => {
if (mutation.type === 'childList' || mutation.type === 'characterData') {
displayCartElements();
}
});
});
// Select the element to observe
let cart = document.querySelector('.header-actions-action--cart');
if (cart) {
const config = {
attributes: false,
childList: true,
subtree: true,
characterData: true
};
observer.observe(cart, config);
displayCartElements();
}
}())
</script>
Related Code Snippets
The below Code Snippets are available to Code Curious members.