A 2 hour, self-paced workshop on how to build grid-based page layouts using Squarespace 7.1.

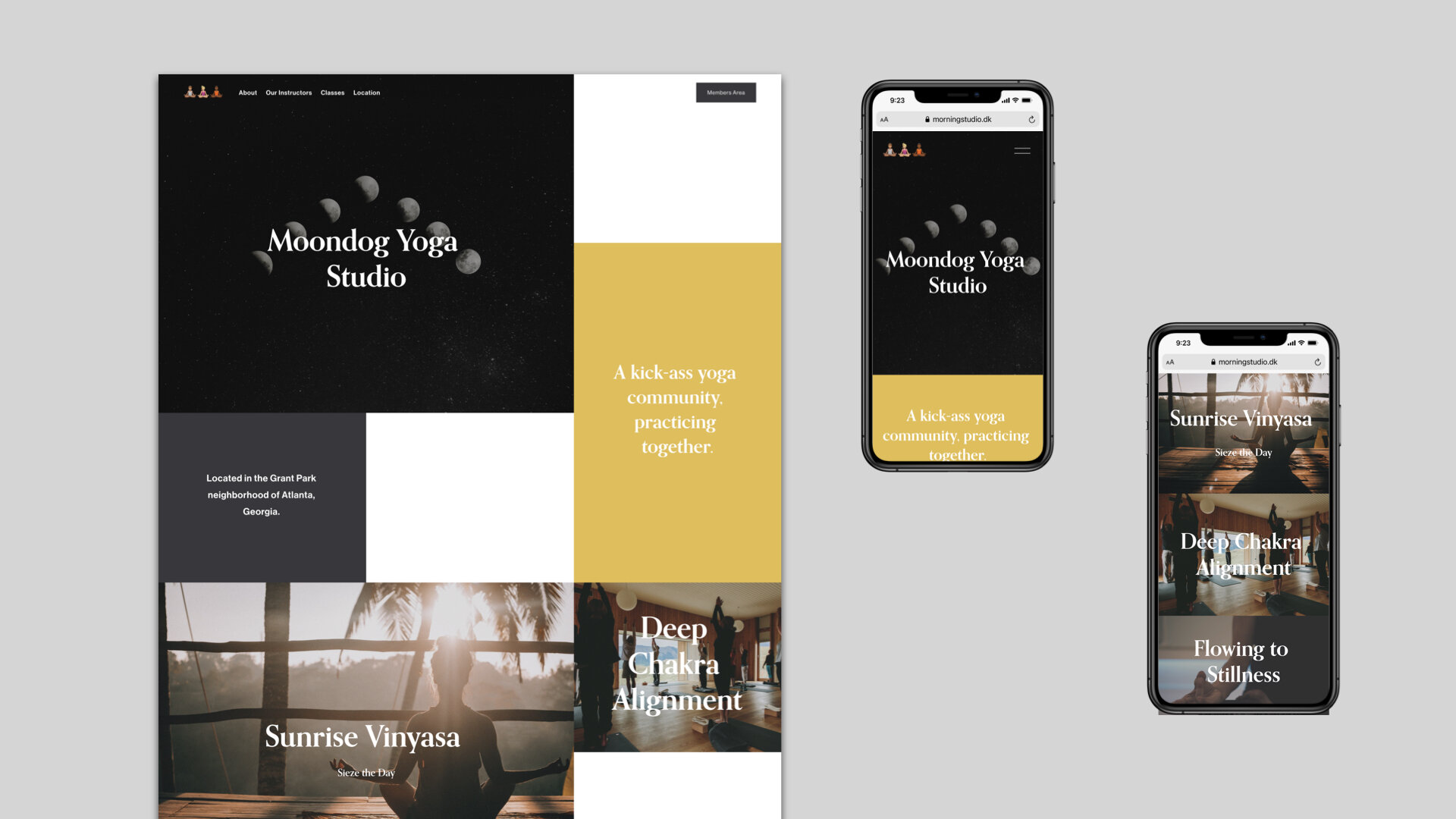
Grid Page Layouts in Squarespace
No Code Updating. Easily hand off your page layout to a client.
Mobile Responsive. Looks great on any device.
Learn CSS Grid. Improve your personal skillset and charge more for your work.
What you’ll learn
Learn the fundamentals of CSS Grid
The HTML Structure of every Squarespace 7.1 webpage
Learn how to arrange Page Sections on your Squarespace page wherever you want
The difference between the Custom CSS area
Workshop Outline
01 What is CSS Grid?
How did we get to today in website layouts. A look back at some old school hacks and the introduction of the new CSS Grid.
02 Creating a Grid
Learn to create a grid-based layout with only a few lines of CSS. Practice adjusting the number and sizes of columns and rows. We’ll start to look a bit deeper into the hidden logic behind CSS grid.
03 Placing Grid Items
Place your grid items anywhere you want on the page.
04 Targeting for Page Layouts, SS 7.1
05 Practice
06 Build a Visual Reference
07 Build the Grid Container
08 Place the Page Sections
09 Mobile Optimization & Final Tweaks
FAQ’s
What if I have a question?
Ask it! I’ve built this course
Do you give refunds?
I don’t give refunds, but I take my job very seriously. If you’re unhappy with the workshop or it isn’t what you expected, get in touch and I’ll work with you to make it right.
