How To Slow Down the Fade Transition in a Squarespace Gallery Slideshow
Create a longer cross-fade transition on your simple or full-width gallery section in Squarespace. And yup, it works in Firefox.
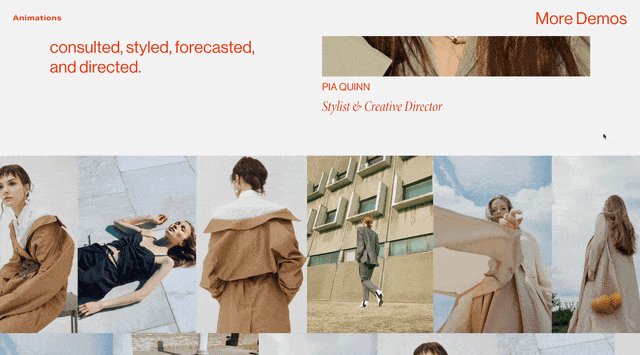
Full Width Gallery Slideshow Long Fade
This code only works when using a Gallery Section Slideshow set to Full. Then the Animation style must be set to Fading.
The Code
Note
The gallery section immediately jumps into the first transition, and I haven’t been able to find a work-around for this just yet. If you find one, please let us know in the comments.
Below are two CSS options that will work for Gallery Sections. You must make your gallery type one of the two options below.
Add this bit of CSS to your Website » Website Settings » Custom CSS area. Adjust the --duration value to your liking.
/**
* Slow Cross Fade
* Gallery Type » Slideshow Simple
* From Will-Myers.com
**/
#sections .gallery-slideshow[data-transition="fade"] {
--duration: 2s;
.gallery-slideshow-item-src{
opacity: 1;
}
figure{
visibility: visible;
}
figure:not(:last-child){
animation: fadeOut var(--duration, 2s) ease forwards;
}
figure:last-child {
animation: fadeIn var(--duration, 2s) ease forwards;
}
@keyframes fadeIn {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes fadeOut {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
}
Add this bit of CSS to your Website » Website Settings » Custom CSS area. Adjust the --duration value to your liking.
/**
* Slow Cross Fade
* Gallery Type » Slideshow Full
* From Will-Myers.com
**/
#sections .gallery-fullscreen-slideshow[data-transition="fade"] {
--duration: 2s;
figure,
.gallery-fullscreen-slideshow-item-src{
opacity:1;
}
.gallery-fullscreen-slideshow-item{
visibility: visible;
}
figure:last-child {
animation: fadeIn var(--duration, 2s) ease;
}
@keyframes fadeIn {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
}
Where this originated
This question came from a Squarespace Circle forum request that started in November of 2019 (!).
The fade transition time between images in a 7.1 Gallery Section Slideshow is too abrupt… Does anyone know of some code that will slow the fade down so there is a slow cross-fade effect between images?
It was again resurfaced recently by str790. So I thought I’d jump in to see if I could get it solved.
Note
For the rest of this article, I’m going to walk-through my thought process for solving this for the Gallery Type » Slideshow Full, while the CSS is different for Slideshow Simple, the general idea is the same.
The Problem With Previous Solutions
There had been a number of work-arounds previously, but there were still little nagging issues. Sometimes the slides would revert back to abrupt transitions, sometimes it wouldn’t work on Firefox (😑).
All of the previous solutions involved some variation of adjusting the transition property of the slide. And this is a reasonable thought!
Set the opacity of the slides to 0 and then set the active slide to opacity to 1 and transition them in over 2s. Furthermore, Squarespace uses some similar-ish method themself when transitioning the slides! But because this isn’t working, I think there is also some magical javascript going on behind-the-scenes unbeknownst to us.
See, look here:
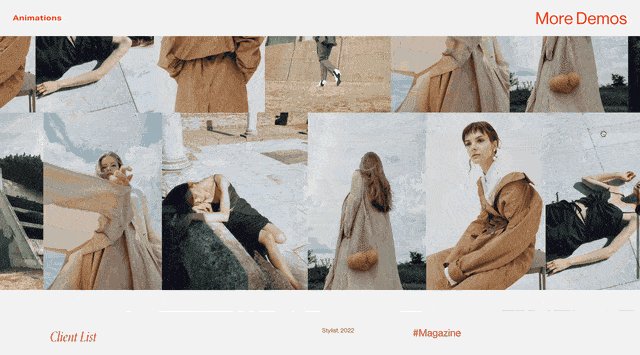
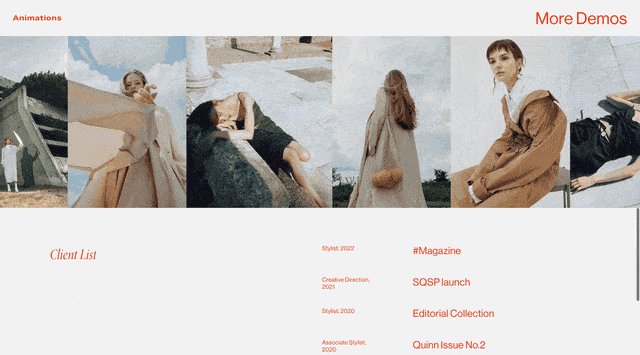
The slideshow works by moving the slide elements, in the HTML, around. The last slide will be the currently ‘active’ and visible one.
This movement in the HTML though breaks the transition property. transition is designed to animate changes in an element's style. It doesn't animate the initial appearance of a new element on the page, which is effectively what’s happening.
So we need a new approach.
A New Approach
The new approach is very straightforward. Basically, we just use the animation property instead of the transition property. An animation will work for an elements first appearance on the page.
To do this, first, we need to reset what Squarespace is doing. So, target all the slides and force them to show.
#sections .gallery-fullscreen-slideshow[data-transition="fade"] {
figure, .gallery-fullscreen-slideshow-item-src{
opacity:1;
}
.gallery-fullscreen-slideshow-item{
visibility: visible;
}
}
Next, I’m going to add a fade in animation that only applies to the :last-child element — the ‘current’ slide.
#sections .gallery-fullscreen-slideshow[data-transition="fade"] {
figure, .gallery-fullscreen-slideshow-item-src{
opacity:1;
}
.gallery-fullscreen-slideshow-item{
visibility: visible;
}
figure:last-child {
animation: fadeIn 2s ease;
}
@keyframes fadeIn {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
}
And that’s it. My CSS at the top of this page also includes a Custom Property at the top that makes it easier to adjust the transition.
Hope this helps get your slides transitioning more slowly. Let me know if you have any questions.
Will
Fade In Gallery Section on Page Load
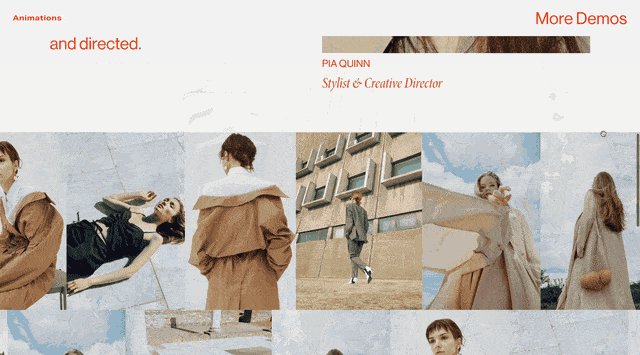
Some users have commented that, as the page initially loads, it feels like the first slide is moving very fast. This is actually happening because the first slide is initially fading In and you’re seeing the last slide behind it.
This customization will fade in the gallery section, once, when the page initially loads, which should prevent this effect.
/*Fade In Gallery Section*/
#sections .gallery-fullscreen-slideshow[data-transition="fade"],
#sections .gallery-slideshow[data-transition="fade"]{
opacity:0;
animation: galleriesFadeIn 1s ease 1s forwards;
animation-iteration-count: 1;
@keyframes galleriesFadeIn {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
}Related Code Snippets
The below Code Snippets are available to Code Curious members.